2020-03-03 13:35:22 +08:00
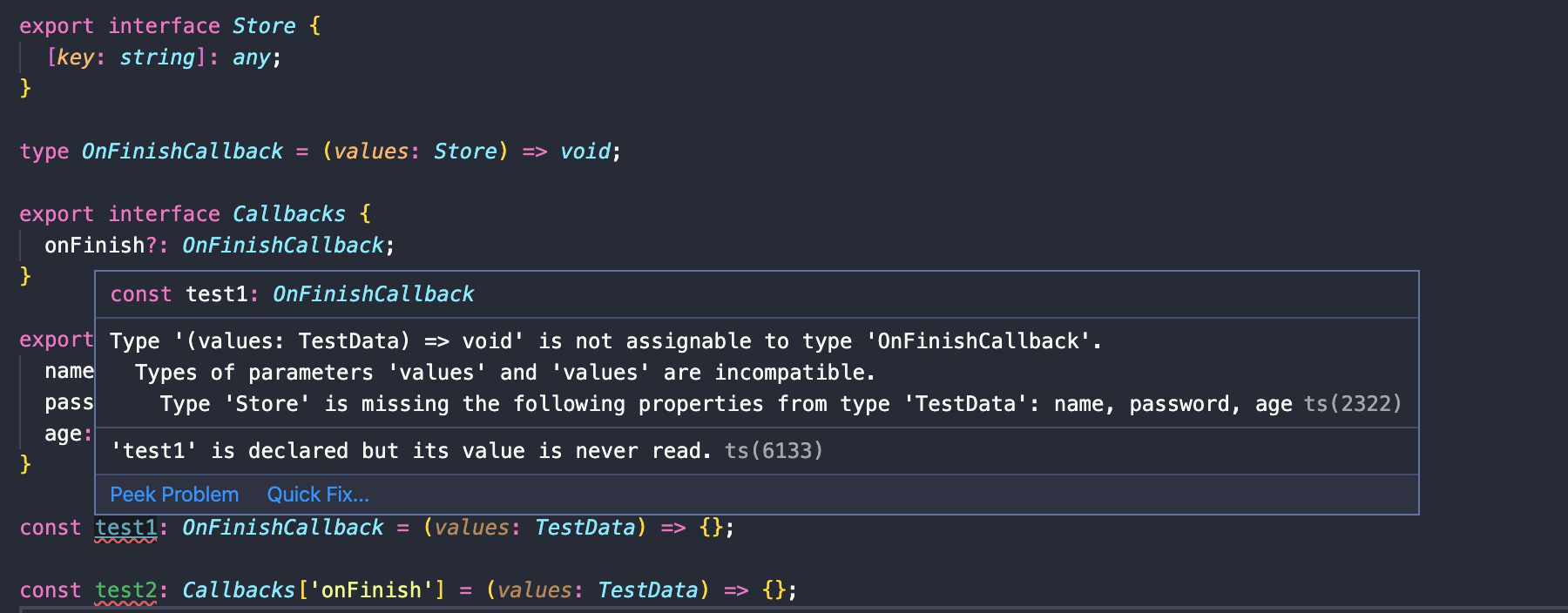
先上代码
export interface Store {
[key: string]: any;
}
type OnFinishCallback = (values: Store) => void;
export interface Callbacks {
onFinish?: OnFinishCallback;
}
export interface TestData {
name: string;
password: string;
age: number;
}
const test1: OnFinishCallback = (values: TestData) => {};
const test2: Callbacks['onFinish'] = (values: TestData) => {};
抛出问题

Typescript 版本:3.7.5
提问:为什么不能匹配泛型接口?单纯好奇,也知道可以通过 <T> 或者中间函数传递来解决。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.