2020-03-31 18:38:54 +08:00
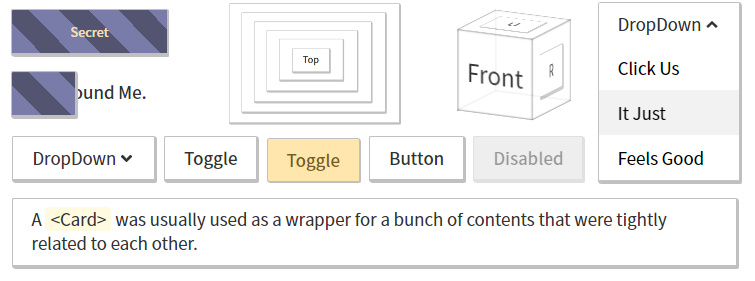
手感是指用鼠标点的手感, 这套组件是去年写自己网站的时候, 临时起兴做的, 内容不多, 就常用几种

做的时候只考虑了 PC, 所以移动端体验不太行, 下次更新是什么时候就看心情了哈哈哈
另外由于用了 hooks, npm 包无法在 Gatsby 里面用, 会出现双 React 实例的问题, 于是网站也被迫改用 Next.js 了, 不过还是挺香的, 就是图片优化得自己动手了(我没动, 所以图片载入很慢)
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.