2020-10-22 18:38:00 +08:00
在 B 站搜索视频时,鼠标移动到视频封面上,会下载一张 WEBP 格式的图片,该图片由多个视频截图合并而成。当鼠标炫富在视频封面上时,会出现一个进度条,左右滑动鼠标时进度条会减少或者增加,继而出现对应的视频截图。
操作步骤:
操作预览图

我的问题是
B 站是如何将一张图片切割成视频的预览截图?类似 CSS 的图片定位吗?
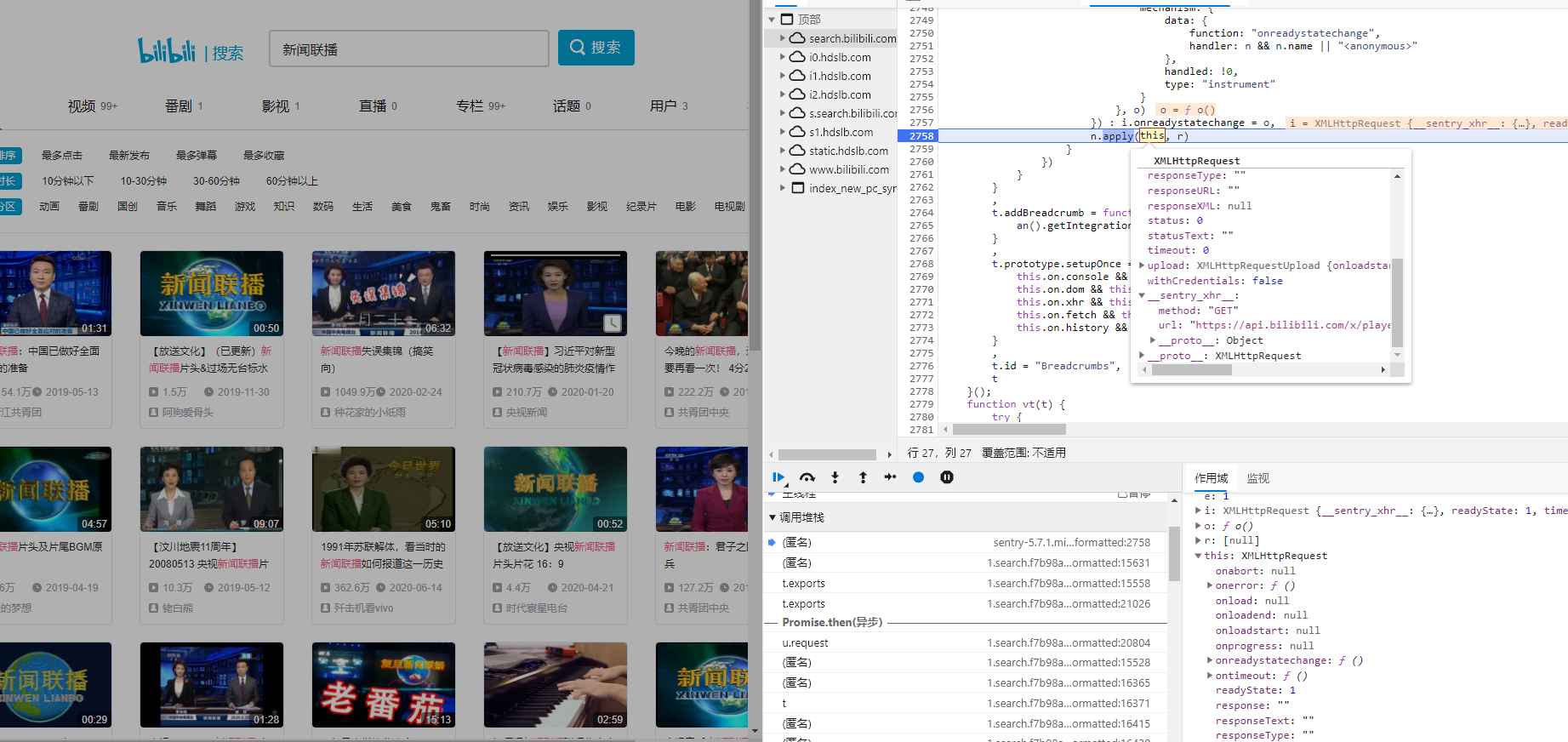
我个人尝试过浏览器的开发者工具抓包和断点,暂未找到关键点代码,如何定位到实现问题 1 的关键代码?下面是我尝试定位代码的截图

这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.