这是一个创建于 1826 天前的主题,其中的信息可能已经有所发展或是发生改变。
在 B 站搜索视频时,鼠标移动到视频封面上,会下载一张 WEBP 格式的图片,该图片由多个视频截图合并而成。当鼠标炫富在视频封面上时,会出现一个进度条,左右滑动鼠标时进度条会减少或者增加,继而出现对应的视频截图。
操作步骤:
-
操作预览图

我的问题是
-
B 站是如何将一张图片切割成视频的预览截图?类似 CSS 的图片定位吗?
-
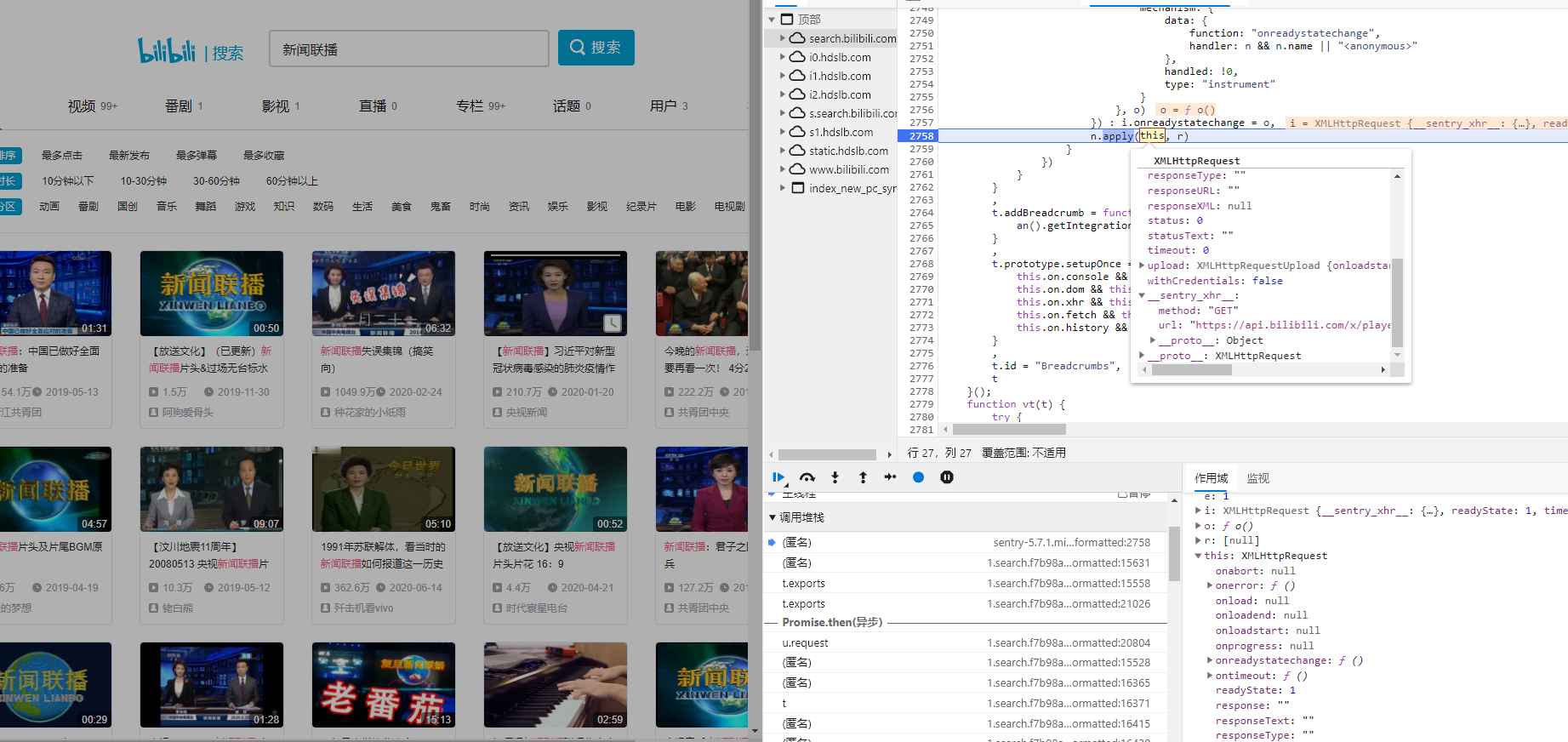
我个人尝试过浏览器的开发者工具抓包和断点,暂未找到关键点代码,如何定位到实现问题 1 的关键代码?下面是我尝试定位代码的截图

1
luckyrayyy 2020-10-22 18:40:25 +08:00
不知道 b 站怎么处理的,要是我的话可能视频上传的时候就抽好关键帧保存着,鼠标移上去的时候请求该视频的关键帧就行了。
|
2
misdake 2020-10-22 18:43:39 +08:00 某一个视频的图片: https://i0.hdslb.com/bfs/videoshot/[email protected]
图片里有很多子图片 把这个图片作为鼠标进入时,上面一个层的 background 。上面这个层上放一个 mousemove 事件,根据鼠标位置,修改 background-position,设置显示哪一张子图片。 |
3
fool079 2020-10-22 18:43:54 +08:00 看 dom 就知道了,雪碧图
|
4
misdake 2020-10-22 18:45:22 +08:00 图片生成就和上传时候提示你选择封面那个图一样,在上传之后就会截取一些关键帧,拼成这么一张图保存起来。
|
5
shakeyo 2020-10-22 18:45:33 +08:00 这肯定是后端生成好了前端直接播放序列帧的
|
6
z5864703 2020-10-22 18:46:35 +08:00 利用 css 做的,通过 background-position 来定位图片位置
|
7
z5864703 2020-10-22 18:47:13 +08:00
图片则是取对应位置关键帧,提前生成好的
|
8
gggxxxx 2020-10-22 19:12:20 +08:00 via iPhone
搭车问问。p 站的预览怎么实现的?
和 b 站不同得是,p 站的预览可播放,而且是集锦的感觉。是 GIF ?感觉精度超出了 GIF 的极限。还是说直接就是一个小的 mp4 ? |
12
GeekSky 2020-10-22 19:36:21 +08:00
啥时候油管的视频预览能改进一下,现在还不如 P 站的好。
|
13
287854442 2020-10-22 20:31:58 +08:00
CDN 能对视频抽关键帧,抽完合并成一张精灵图,web 端解析就行了
|
14
HenryWang0723 2020-10-23 10:15:54 +08:00
@gggxxxx 兄弟牛 P,我昨天冲浪的时候发现 91 也是这种预览,但是是截取多段组合的
|
17
jifengg 2020-10-23 17:56:51 +08:00
这个图片还有一个对应的 json 文件,按图片名搜索看看,看了 json 内容,怎么实现的也就大概清楚了
|