如果觉得还不错,就去 Github 点个 [⭐ Star] 鼓励一下下吧(或者多多分享)!
https://github.com/XIU2/UserScript
- 其他原创脚本: Github 增强 - 高速下载、蓝奏云网盘增强、V2EX 增强、吾爱破解论坛增强、智友邦论坛增强、3DM 论坛增强、知乎增强...
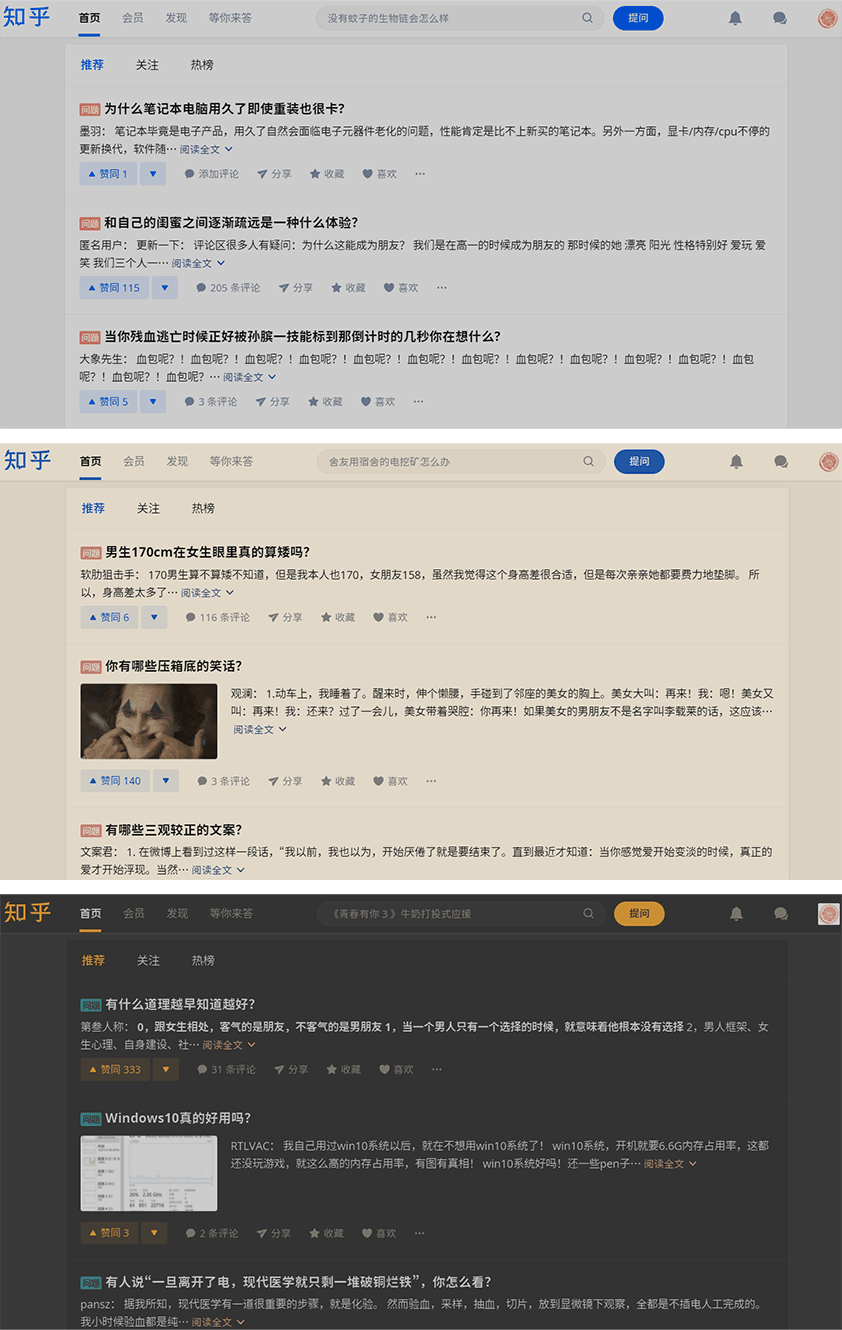
我用过很多实现暗黑模式的浏览器扩展,但感觉都差强人意,于是自己折腾出了个最简单的全网通用暗黑模式。
该脚本其实就是依靠 CSS 样式中的 filter 滤镜功能,以实现降低亮度、暖色调等显示效果~
注意:因为图片经过压缩,所以显示效果与实际体验有差距(再加上后续可能多次调整样式),请以实际体验为准!
注意:因为 CSS 兼容性及处理方式不同,filter 在 Firefox 浏览器上会导致所有悬浮元素消失,有懂怎么解决的么?
切换模式很简单,点击浏览器右上角的 Tampermonkey 扩展图标中的 点击切换模式 即可循环切换。

自从适应了暗黑模式后,我现在白天也想开着暗黑模式,因此添加了该选项,大家自行选择。
白天指的是 [早上 7 点 ~ 晚上 19 点],如果开启该功能,白天的暗黑模式相比晚上会更亮一点点。
默认开启,如要关闭,请点击浏览器右上角的 Tampermonkey 扩展图标 **
[√] 白天保持开启**。
因为只是我自用的脚本,所以功能并不够细化。
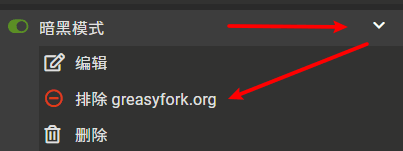
目前想要排除网站,可以在该网站下,点击浏览器右上角的 Tampermonkey 扩展图标,如下图所示排除该网站。
这样的话,本脚本就不会再该网站上运行了。另外,即使更新脚本也不会重置此排除列表。

如果想要不再排除该网站,那么需要去 Tampermonkey 设置里面,选择 [暗黑模式] 脚本 - 设置 - 用户排除,选中要恢复的域名点击 [删除] 即可。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.