这是一个创建于 1625 天前的主题,其中的信息可能已经有所发展或是发生改变。
该脚本有什么用?
如果觉得还不错,就去 Github 点个 [⭐ Star] 鼓励一下下吧(或者多多分享)!
https://github.com/XIU2/UserScript
- 其他原创脚本: Github 增强 - 高速下载、蓝奏云网盘增强、V2EX 增强、吾爱破解论坛增强、智友邦论坛增强、3DM 论坛增强、知乎增强...
我用过很多实现暗黑模式的浏览器扩展,但感觉都差强人意,于是自己折腾出了个最简单的全网通用暗黑模式。
该脚本其实就是依靠 CSS 样式中的 filter 滤镜功能,以实现降低亮度、暖色调等显示效果~
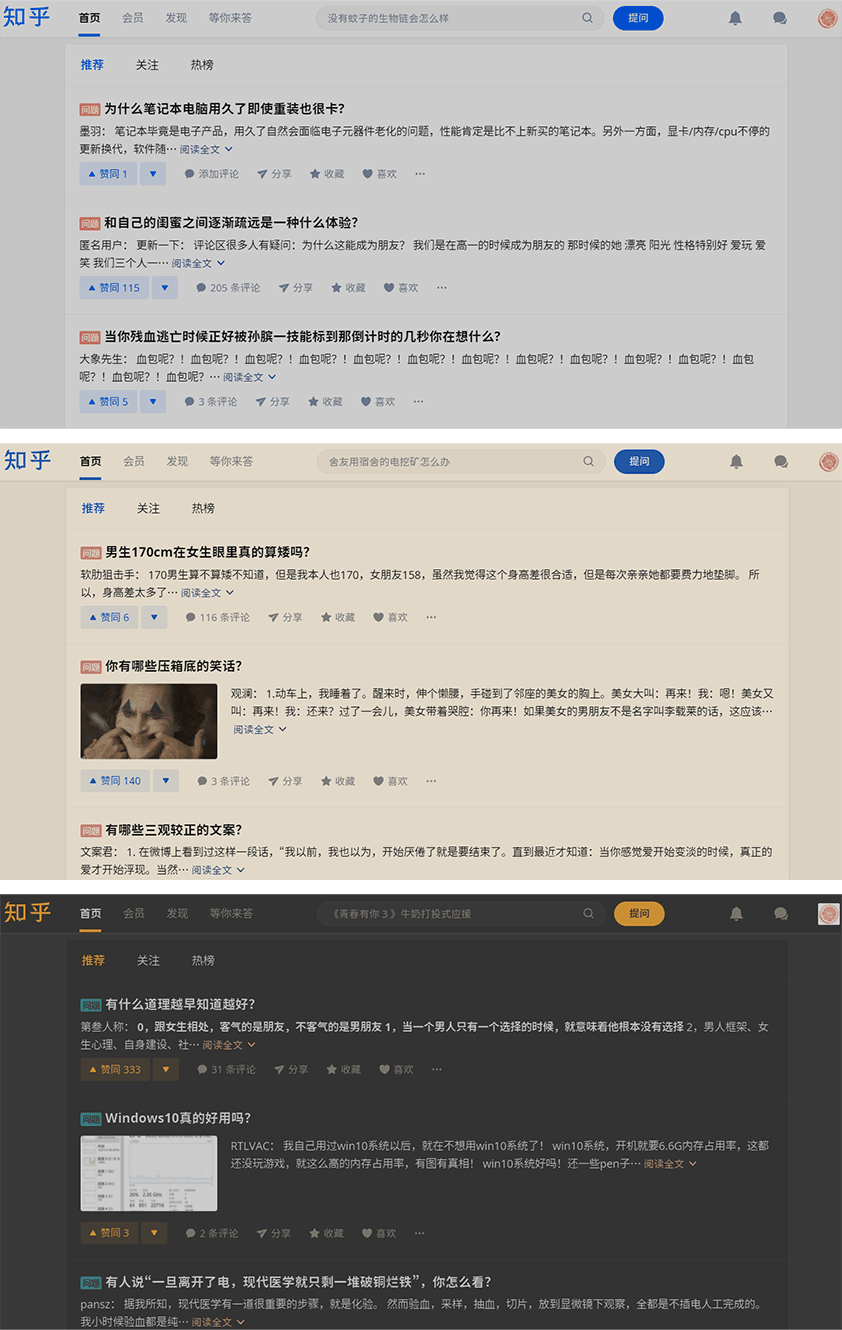
# 暗黑模式切换
注意:因为图片经过压缩,所以显示效果与实际体验有差距(再加上后续可能多次调整样式),请以实际体验为准!
注意:因为 CSS 兼容性及处理方式不同,filter 在 Firefox 浏览器上会导致所有悬浮元素消失,有懂怎么解决的么?
- 方案一: 降低网页亮度,对网页颜色影响最小。
- 方案二: 降低网页亮度,并添加暖色调滤镜(降低蓝光?),眼睛看起来会比方案一舒服点。
- 方案三: 直接对网页进行负片反色(图片、视频除外),效果也不错,只不过部分颜色大家可能会不太适应。
切换模式很简单,点击浏览器右上角的 Tampermonkey 扩展图标中的 点击切换模式 即可循环切换。

# 白天保持开启
自从适应了暗黑模式后,我现在白天也想开着暗黑模式,因此添加了该选项,大家自行选择。
白天指的是 [早上 7 点 ~ 晚上 19 点],如果开启该功能,白天的暗黑模式相比晚上会更亮一点点。
默认开启,如要关闭,请点击浏览器右上角的 Tampermonkey 扩展图标 **
[√] 白天保持开启**。
# 如何排除某些网站(比如自带暗黑模式的网站)
因为只是我自用的脚本,所以功能并不够细化。
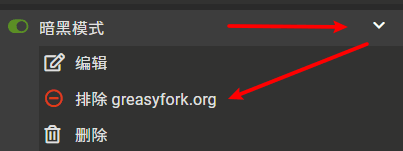
目前想要排除网站,可以在该网站下,点击浏览器右上角的 Tampermonkey 扩展图标,如下图所示排除该网站。
这样的话,本脚本就不会再该网站上运行了。另外,即使更新脚本也不会重置此排除列表。

如果想要不再排除该网站,那么需要去 Tampermonkey 设置里面,选择 [暗黑模式] 脚本 - 设置 - 用户排除,选中要恢复的域名点击 [删除] 即可。
# 有什么建议?请告诉我!
1
inhd 2021-05-13 11:14:07 +08:00 建议就是暗黑模式并非保护眼睛,而是伤害
|
2
XIU2 OP @inhd #1 你这说法太极端了,我这种暗黑模式只是降低亮度,而不是特别深色的那种(除了方案三)。
至少我个人自用了很长时间是这么认为的,现在关掉暗黑模式再去看正常网页,感觉很刺眼。 我现在所有设备都会适当降低亮度,感觉眼睛舒服多了。 |
3
yunyuyuan 2021-05-13 11:31:54 +08:00
题外话,不分昼夜用护眼模式,你会发现看标准模式屏幕眼睛会受不了
|
4
XIU2 OP @yunyuyuan #3 确实是这样,眼睛适应了低亮度,突然切换到正常亮度就很刺眼。
反之,眼睛适应了正常亮度,就会觉得低亮度很暗,不过这个脚本是 白天会更亮一点点,晚上则更暗一点点。 这样的话白天不至于很暗,晚上又不至于很亮,个人自用一段时间感觉眼睛确实舒服一些了~ 不过你这一说,我感觉我这个脚本应该叫做 [护眼模式] 更好点,暗黑模式总觉得黑黑的... 起名困难... |
5
amzlengo 2021-05-13 11:47:45 +08:00
看上去跟那个 Midnight Lizard 插件差不多 还是插件更好
|
6
XIU2 OP @amzlengo #5 这个扩展我用过(同类我试了好几个),试了几个样式感觉有点辣眼,调来调去感觉好麻烦,就干脆自己想办法去解决了,后来发现直接降低网页亮度更加简单粗暴,且更通用、兼容性好~
另外,感觉用了这个扩展后,打开网页会有点卡(或者说速度慢了一点),不知道是不是错觉... |
7
changyexing 2021-05-14 14:18:47 +08:00
啊,非常需要这个,之前用的是 stylus 的一个样式,让网页呈现灰色色调,但是作者很久没更新了网页格式问题很大。顺便说我竟然在 github 上关注过你了,是什么时候的事呢🤣
|
8
changyexing 2021-05-14 14:22:13 +08:00
艹艹艹,出问题了,这个脚本在刷新网页,打开新网页,返回 的时候会从亮 闪一下 再切换到暗。。。my eyes my eyes!
|
9
XIU2 OP @changyexing #8 这个问题确实存在,也无法解决(对油猴脚本而言),脚本已经尽可能快的插入样式了,甚至有些网页在脚本插入样式时,Head 都还没加载好,导致我还需要加个循环判断再去插入样式。。。
我没用过你说的 stylus 样式管理器,你可以尝试把我脚本里内置的样式拿出来放到 stylus 里试试。 |
10
yakun4566 2021-05-16 23:48:21 +08:00
差强人意的用法错了( doge
|
11
lucifer9 2021-05-17 16:29:27 +08:00
https://darkreader.org/ 这家的这个如何啊
|
12
ITJoker 2021-05-17 19:56:41 +08:00
原因是这个: https://www.w3.org/TR/css-position-3/#fixed-pos
解决方法:把这个属性直接放到 html 就行 |
14
ITJoker 2021-05-18 12:15:41 +08:00
@XIU2
例子: ``` document.documentElement.style.webkitFilter = 'invert(100) hue-rotate( 180deg )'; document.documentElement.style.filter = 'invert(100) hue-rotate( 180deg )' ; document.documentElement.style.isolation= 'isolate'; ``` 就是直接把这些属性添加到 <html style=""></html>的 style 属性里 |