2021-07-29 15:38:49 +08:00
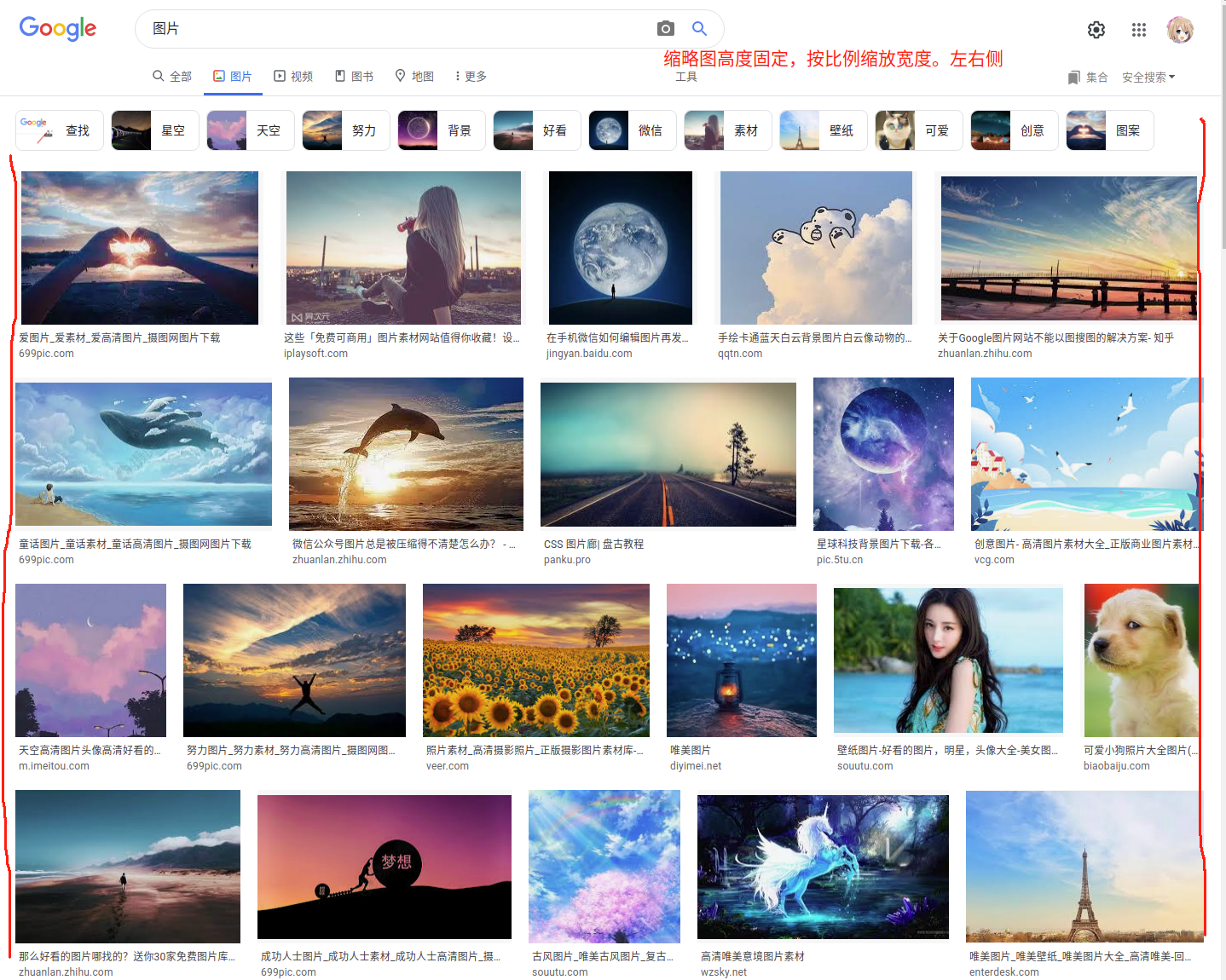
效果如下:

高度固定的,宽度随高度缩放。 主要是拉浏览器宽度。 会自动填充右侧,空白保持基本不留白很牛批啊, 客户看上了。 想要这种效果,
在下学识浅薄,来问问有没有大佬知道是怎么实现的或者最好有类似的库让我白嫖白嫖~
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.