2023-03-17 10:22:05 +08:00
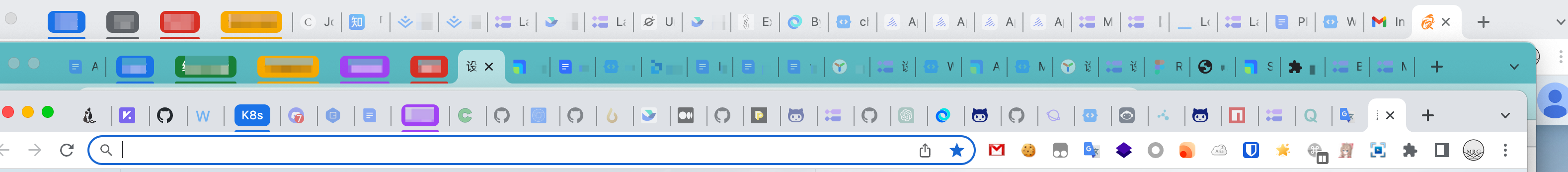
随着 web 应用的越来越发达,在我的工作中充斥着各种各样的标签页。常驻的与临时的标签页混杂在一起,不同需求的网页交织在一起。
以我个人为例,我个人常需要 3~5 个个人网站,工作相关的网站,包括设计稿、各种在线文档、项目管理、应用发布、代码管理等需要常开 5~10 个标签页。
以及更多更多临时的标签页,让我目前常规的常规现状是开启三个不同的浏览器窗口,每个窗口都创建着 20~30 个不等的标签页。
管理标签页随着对在线工具愈发的依赖变成了一个刚需的要求。而常规浏览器的标签页管理方式已经无法满足更加复杂的标签页管理模式了。

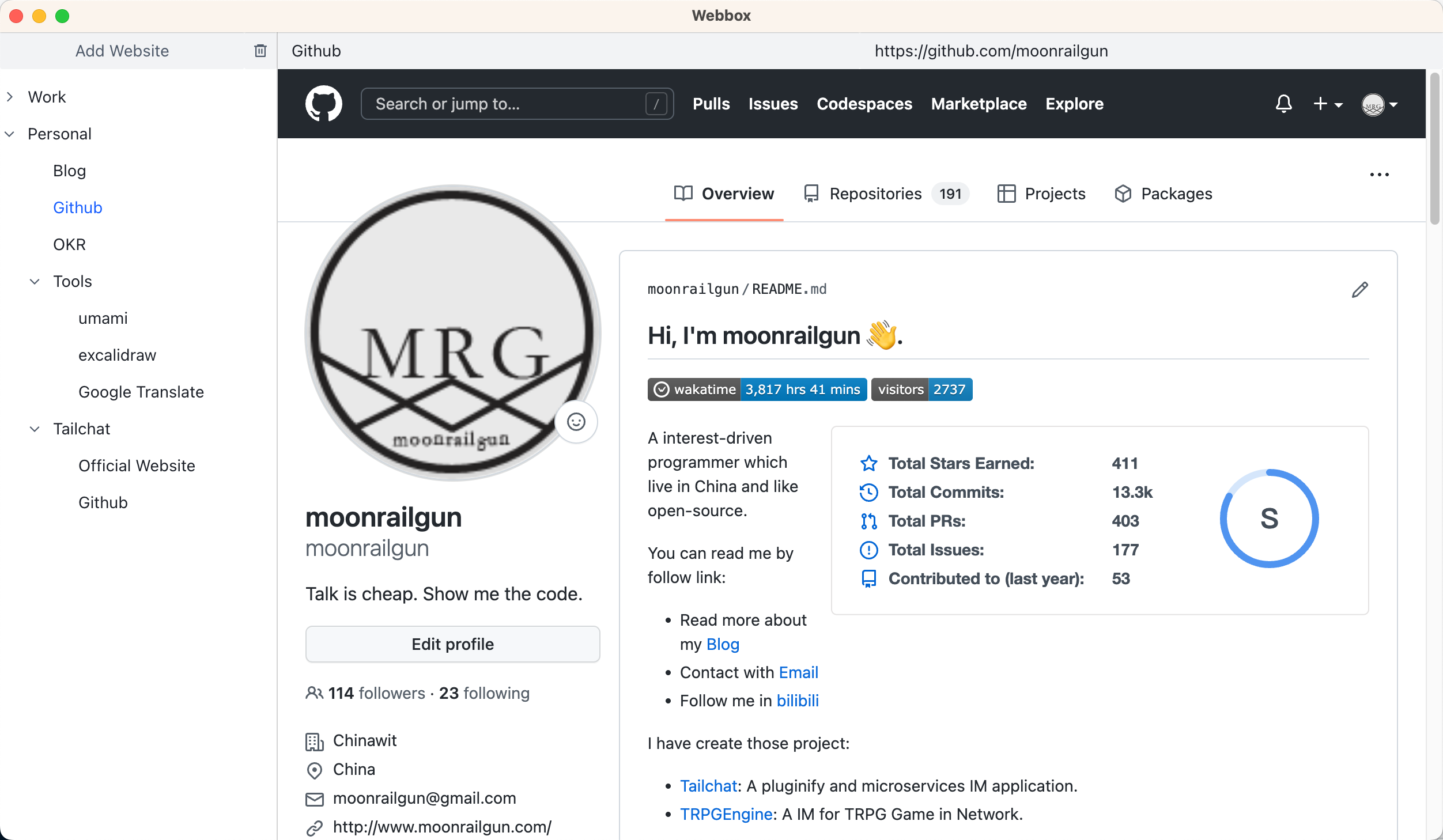
webbox 将长久的和临时的分割,
是时候回归清爽的状态了!
无需编译,立即下载!
在这里可以直接获得已经预编译好的可执行文件.
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.