V2EX › 程序员
一分钟读论文:《Chrome 〈!DOCTYPE aigc〉: 你的网页何必是 HTML》
Micropaper · unbug · 2024 年 4 月 1 日 · 2241 次点击这是一个创建于 680 天前的主题,其中的信息可能已经有所发展或是发生改变。
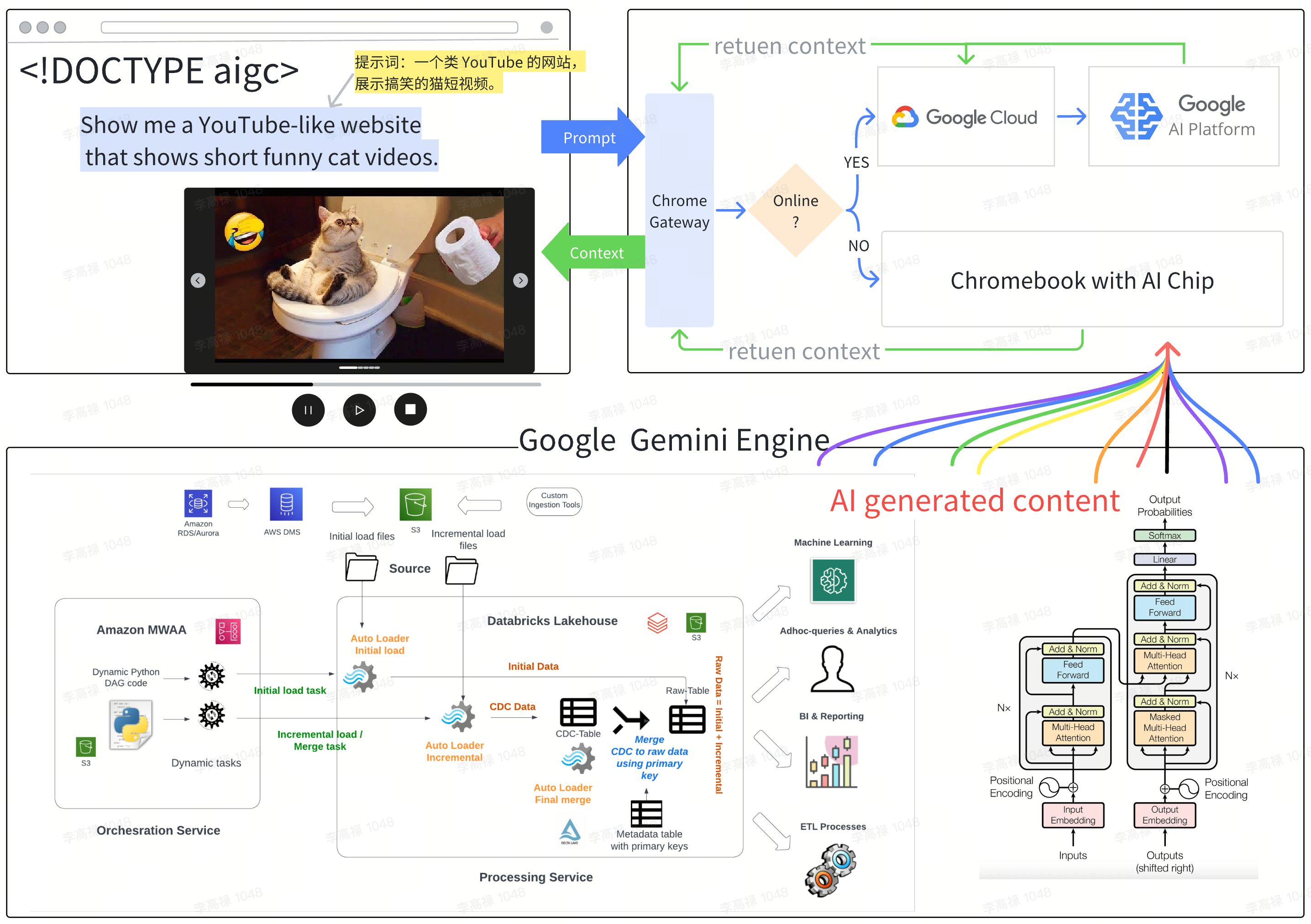
前端开发即将成为历史,Google Gemini Team 、Google Chrome Team 、Google Cloud Team 和 Google Chromebook Team 合著的论文《 Chrome <!DOCTYPE aigc>: Your next web page is not HTML 》 提出了通过大模型零成本发布网页的设计方案。论文中提到 Chrome 在实验一个功能,你的网页内容只需使用人类语言编写提示词,当用户浏览你的网站时,Chrome 会根据大模型自动生成网页内容。
你只需将 HTML 文档类型声明 <!DOCTYPE html> 替换为 <!DOCTYPE aigc>,主体内容则是你网页的提示词,例如,“一个类 YouTube 的网站,展示搞笑的猫短视频”。
如果你购买了下一代搭载了 Google 自研 AI 芯片的 Google Chromebooks ,你的用户甚至可以在无需联网的情况下访问你的网址,即刻浏览由 Google 强大的多模态大模型 Gemini 生成的网页内容。
Google 对此的愿景是:无论有什么创意,你都可以轻易向世人用更丰富的形式展示你的作品。假设你是一个诗人,你的网站提示词就是你的诗,而你的用户可以看到 AI 根据诗生成的视频。假设你是个编剧,你的剧本直接变成影片;假设你是画家,你的画展自动有多国语言的注解。等等,知识的传播和创造将变得从未有之容易,人的创作潜力真正展现出无限可能。
与此同时 OpenAI 也在测试同样功能的 React 组件 <OpenAIView>,两者的目标都是让自家的大模型接管网页开发和内容生成。从论文内容来看 Google Chrome <!DOCTYPE aigc> 功能更强大些.

1
B1ankCat 2024 年 4 月 1 日
google 芯片在没有联网的情况下怎么知道这个网址是<!DOCTYPE aigc>标记的?
|
2
oott123 2024 年 4 月 1 日
很好的愚人节玩笑,我承认我笑了
|