这是一个创建于 460 天前的主题,其中的信息可能已经有所发展或是发生改变。
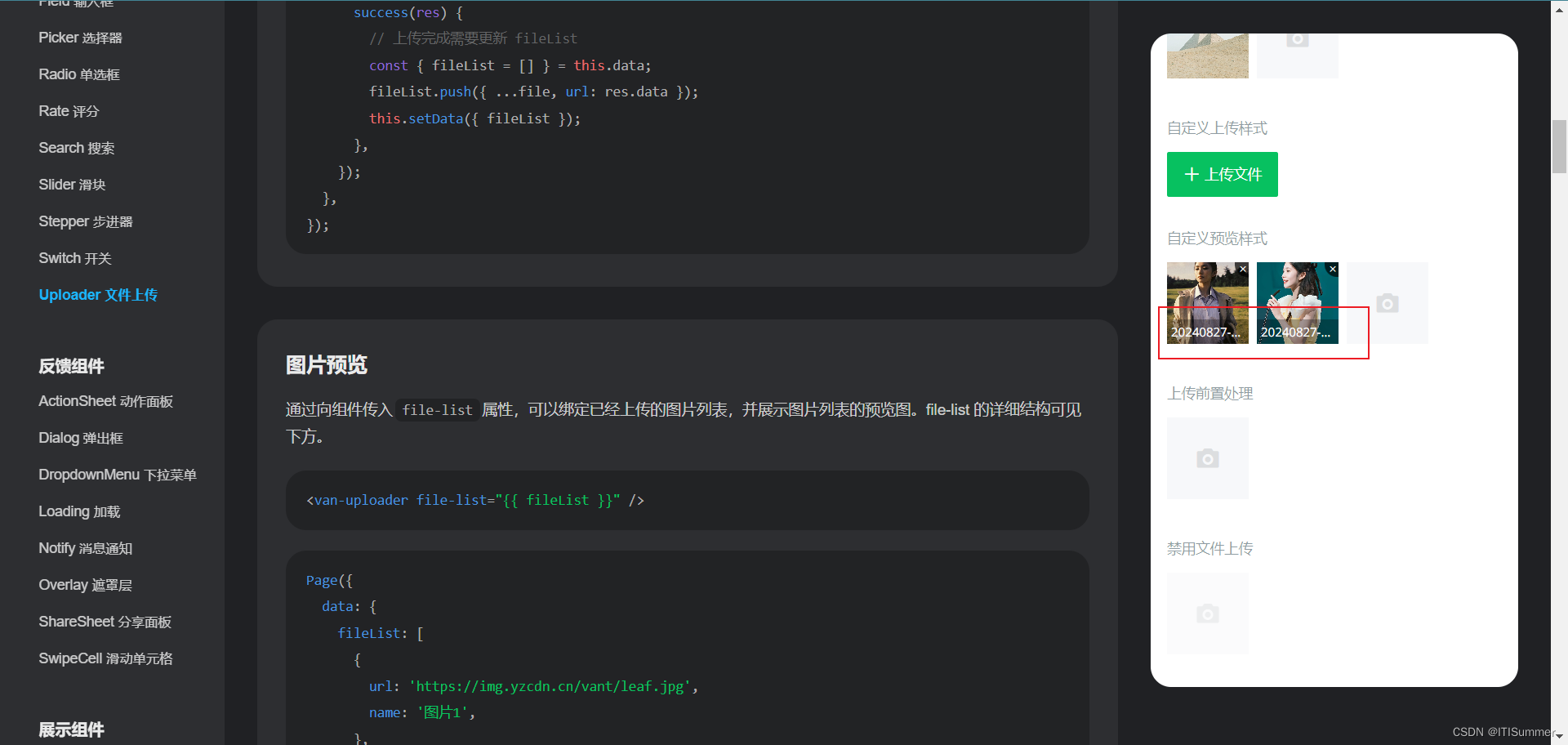
微信小程序开发中使用到 Vant 组件库的 Uploader 组件,请问如何设置如图红框显示名字案例啊?
就是在选择图片后能够展示图片的真实原文件名字,我看返回的临时文件名都是一长串的字符串名字!

相关问题也在 CSDN 上发了: https://ask.csdn.net/questions/8140061?weChatOA=weChatOA1
1
xuxuxu123 2024-08-29 10:57:03 +08:00
按照 vue 的文档 自定义样式预览
|
3
94 2024-08-29 11:17:08 +08:00
看起来更像是小程序的 [wx.uploadFile]( https://developers.weixin.qq.com/miniprogram/dev/api/network/upload/wx.uploadFile.html) 接口的问题,不会返回文件名。
而不是 VantUI 的问题,因为在网页版是没问题的,小程序版会有这个问题。 |
4
Ranhao 2024-08-29 16:35:08 +08:00
是小程序的问题,你读到的文件不是是微信处理过后的文件,当然没有名字
|