这是一个创建于 157 天前的主题,其中的信息可能已经有所发展或是发生改变。
使用 Rust Axum + React 实现了一个用于放在 Nas 上存储一些临时文本、文件的服务,支持上传文件和文件夹,Github 地址是:https://github.com/tonitrnel/synclink
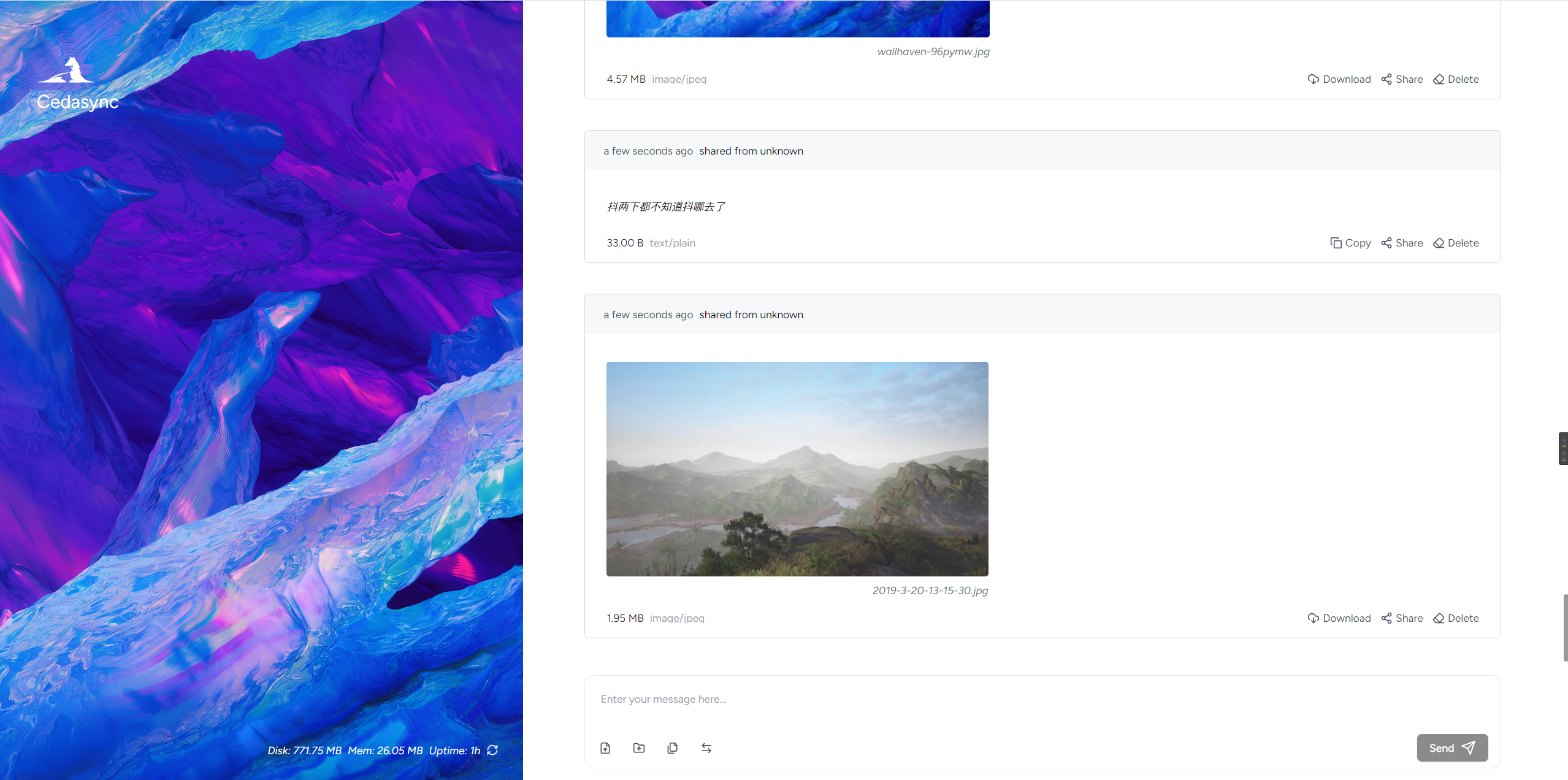
目前的风格是类似聊天应用那种,输入框在下面,列表在上面并且倒序排列的,如图:

目前实现的思路:
首次加载:先显示 loading, 每一项数据加载完成后再滚动到底部,关闭 loading
加载之前的:记录当前 scrollTop 位置,每一项数据加载完成后再滚动至记录的 scrollTop 位置
遇到的问题:
因为数据是动态加载的导致高度变化时滚动位置都会抖动,Chrome 还好,Firefox 一不留神就不知道滚动到什么位置了。
每次向上滚动时,载入之前的记录时会导致浏览器滚动到列表顶部,就算我用 JS 重新滚动到到之前的位置也会导致闪烁,整体感觉很不流畅丝滑。
请问各位大佬知道有什么好的实现方式的吗?谢谢