这是一个创建于 3920 天前的主题,其中的信息可能已经有所发展或是发生改变。
第 1 条附言 · 2014-12-25 11:30:15 +08:00

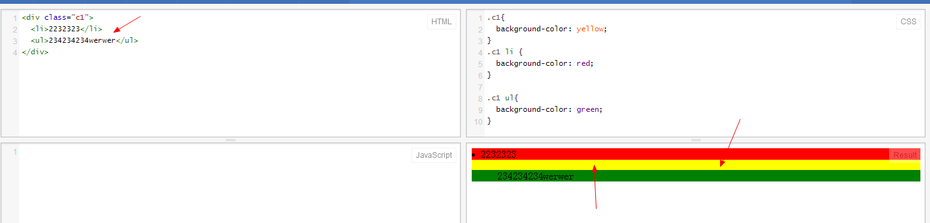
ul左侧padding是WebKit默认的,并且不可修改,没看到 ul和li之间的margin是怎么生成的:(
ul左侧padding是WebKit默认的,并且不可修改,没看到 ul和li之间的margin是怎么生成的:(
1
emric 2014-12-25 10:42:23 +08:00
浏览器有默认样式, 善用F12.
|
2
coolzjy 2014-12-25 10:48:56 +08:00 ul, menu, dir {
display: block; list-style-type: disc; -webkit-margin-before: 1em; -webkit-margin-after: 1em; -webkit-margin-start: 0px; -webkit-margin-end: 0px; -webkit-padding-start: 40px; } |
3
dallaslu 2014-12-25 10:49:12 +08:00
ul 默认有 margin-top 属性;善用 css reset:
* { margin: 0; padding: 0} |
4
seki 2014-12-25 10:51:39 +08:00
开发者模式看看 computed 里边给你怎么算的
|
5
seki 2014-12-25 10:52:04 +08:00
口误 -= =
开发者工具看看 computed 里边给你怎么算的 |
6
sunhk25 2014-12-25 11:01:30 +08:00
这是因为每个元素都有默认属性的。HTML 4-------
h4, p, blockquote, ul, fieldset, form, ol, dl, dir, menu { margin: 1.12em 0 } |
7
learnshare 2014-12-25 11:01:57 +08:00 首先,你用错了 li 和 ul 两个标签。ul 里边不建议直接放文本,需要放而且只能放 li 标签,然后 li 标签里再放文本。
然后,ul 有一些默认样式,列举如下: Chrome: -webkit-margin-before: 1em; // 16px -webkit-margin-after: 1em; // 16px -webkit-padding-start: 40px; line-height: normal; // 21px FF: margin-top: 1em; // 16px margin-bottom: 1em; // 16px padding-left: 40px; line-height: 20px; IE: margin-top: 16px; margin-bottom: 16px; padding-left: 40px; line-height: 18.4px; 第三,建议使用 http://necolas.github.io/normalize.css/latest/test.html 去统一一下浏览器样式,而非 reset。为什么? 看这里 http://www.zhihu.com/question/20094066 浏览器给元素一些默认属性,是有它的道理的。你直接重置掉,不就跟拿 word 写 txt 一样么。 |
8
kmvan 2014-12-25 11:07:48 +08:00
"也谈 HTML5 语义标签,赶脚是个鸡肋" 上次lz发的贴。。。
|
9
robertlyc 2014-12-25 11:24:21 +08:00
写个页面都能无病呻吟那么多帖 也是醉了
|
10
pertersonvv OP |
11
tokki 2014-12-25 11:27:23 +08:00
|
12
pertersonvv OP @seki http://img.itc.cn/photo/j3TQRxIePoM 截图,ul左侧padding是WebKit默认的,并且不可修改,没看到 ul和li之间的margin是怎么生成的:(
|
13
pertersonvv OP @sunhk25 哪里可以找到各个浏览器中页面元素的默认属性呢?
|
14
a591826944 2014-12-25 12:15:59 +08:00
在 f12 里面 有盒子模型 能看到
|
15
pertersonvv OP @a591826944 1em是16像素的意思,之前看到这个了,但是没看懂em,呵呵
|
16
a591826944 2014-12-25 12:19:46 +08:00
1em 不是 16像素的意思。。em是相对值。不对应具体的像素
|
17
sunhk25 2014-12-25 13:07:20 +08:00
|
18
binux 2014-12-25 13:11:20 +08:00
现在的年轻人。。
能找本书好好看看吗,别弄个什么视频,示例代码就搞,然后在那猜。 然后尽问点基础问题。(比如 em) |
19
seki 2014-12-25 14:01:09 +08:00
@kmvan
@robertlyc 才发现问问题的原来是昨天那位,的确醉了…… @pertersonvv 有一些属性是浏览器在解释的时候自动添加的,如果你自己有设置的话就会覆盖掉 切到 computed 选项卡,看看是哪个的盒子出问题,改之 |
20
pertersonvv OP @seki 看15楼,我已经找到原因了:)
|