大家好,我又来发广告了,这次给大家介绍一个我们最近在做的一个新功能,它可以简化移动 Web 开发过程中的调试流程。
如何使用
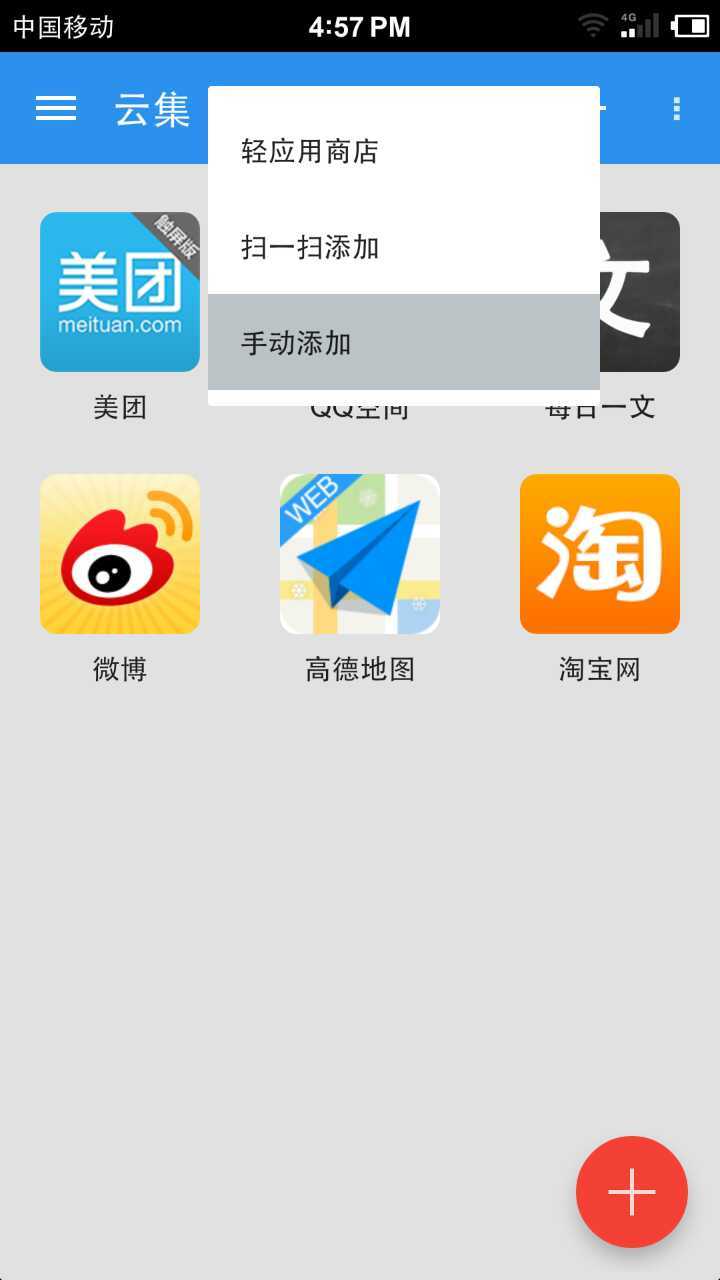
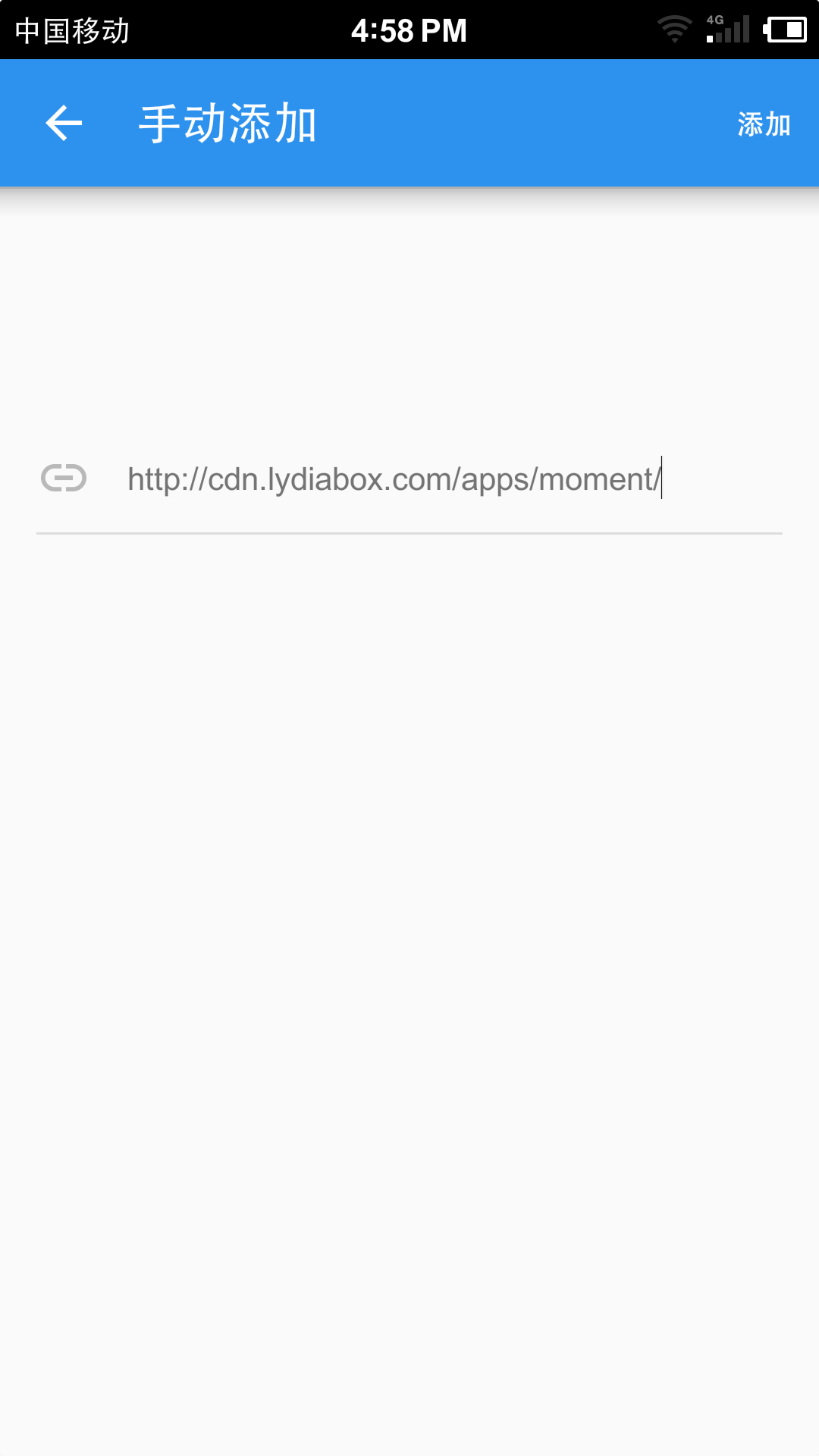
将您的 Web App 手动添加到云集里
原来我们固执地只接受 Manifest 网址,但现在您只需要输入 Web App 的网址,就可以直接将您的 Web App 添加到云集里。您也可以直接打开 Web App 试试看。如下图:
查看您的 DebugID
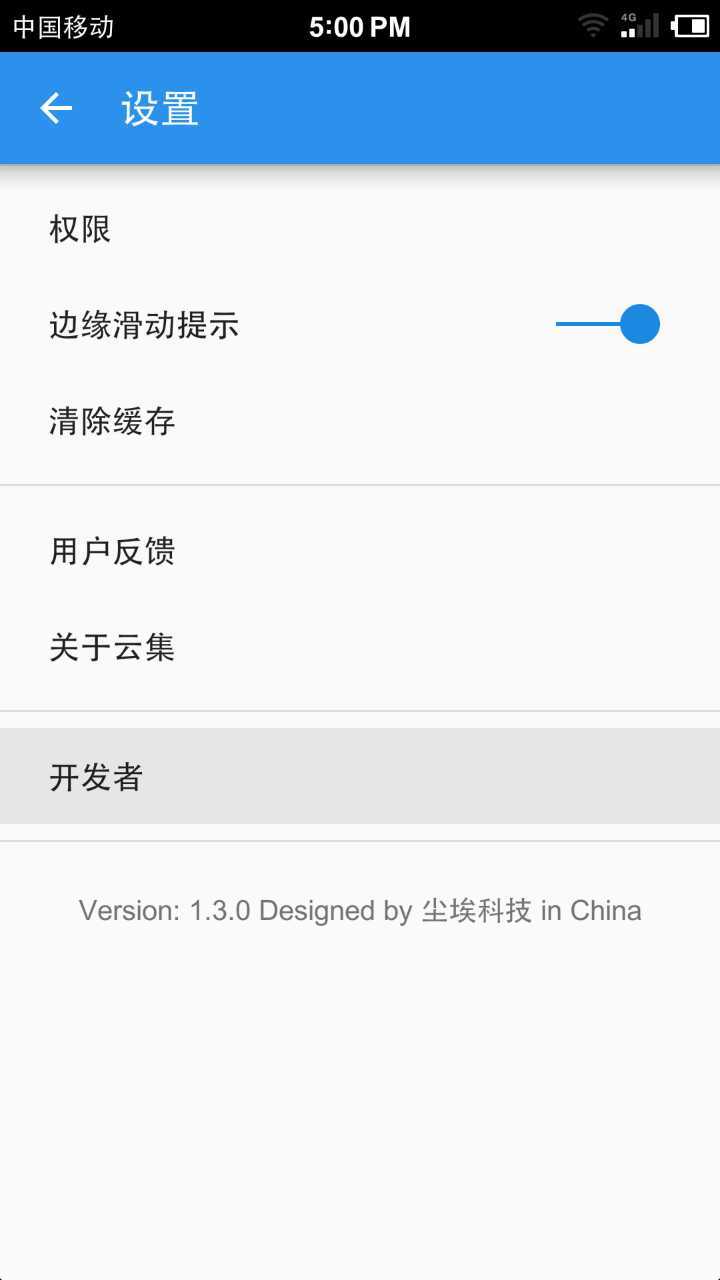
在新版本的云集中(Android 已经可以下载,iOS 正在等待审核,不知道这次能不能过...),我们新增了一个开发者选项。
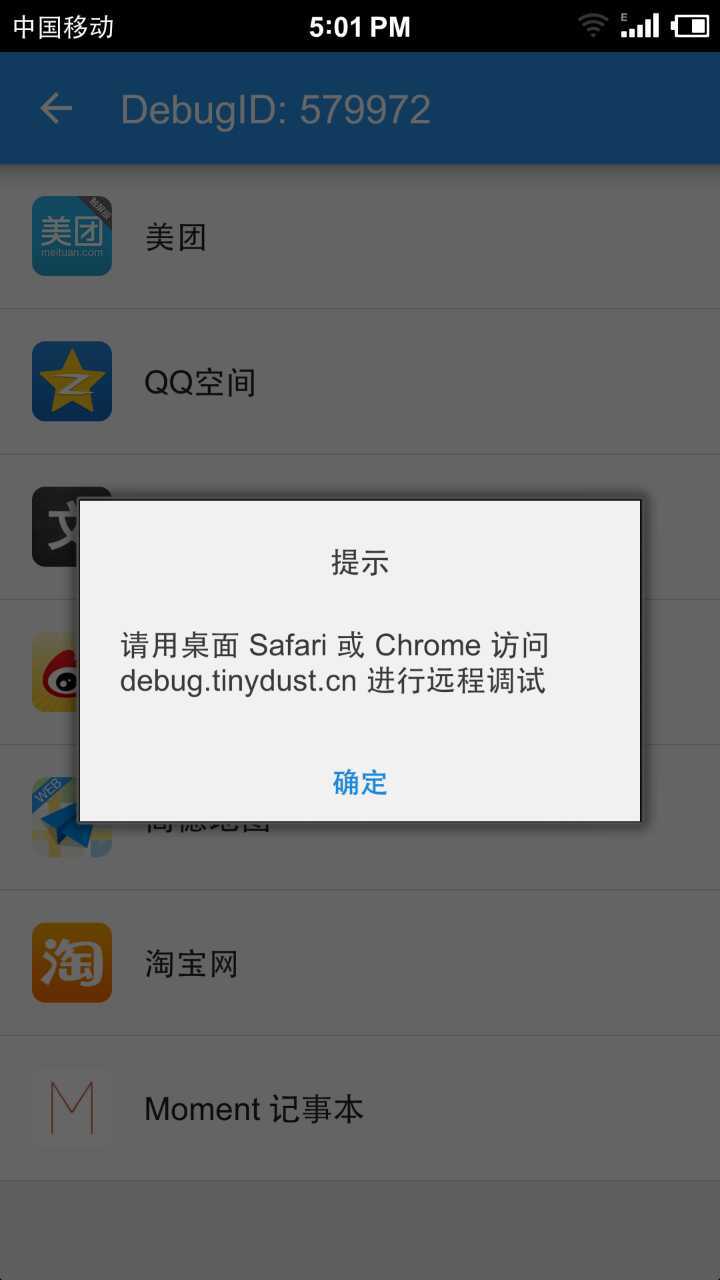
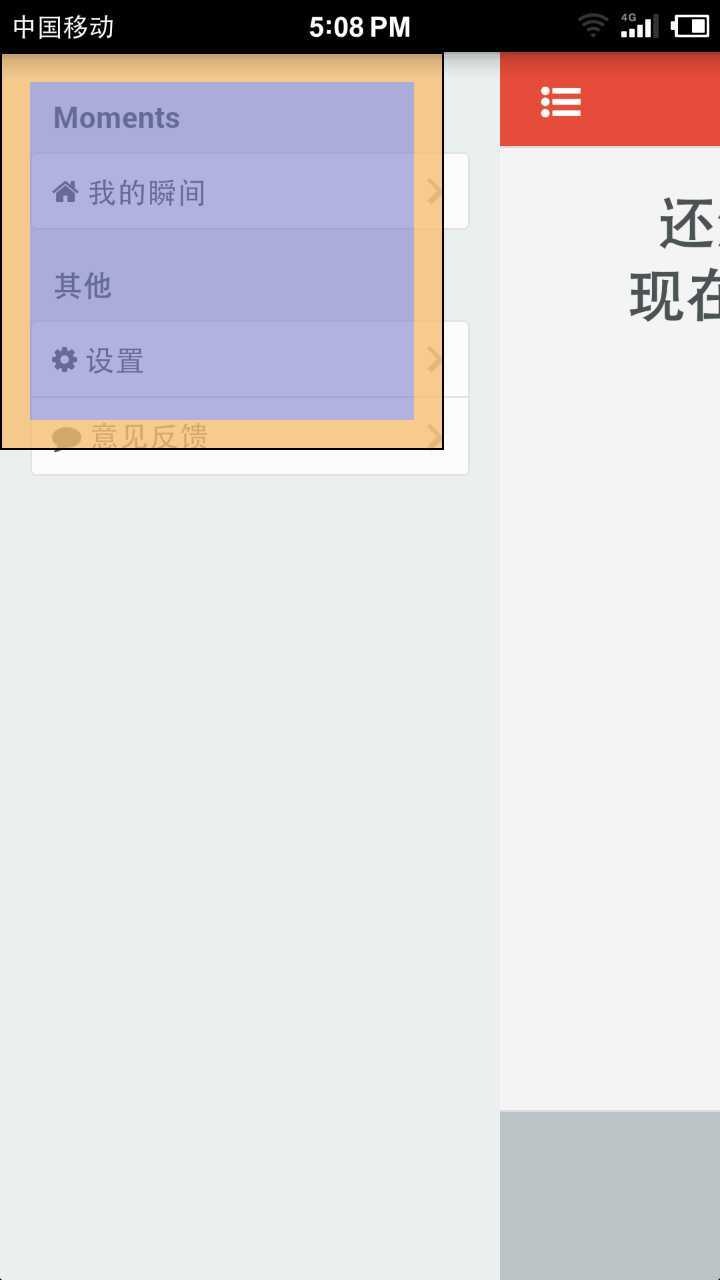
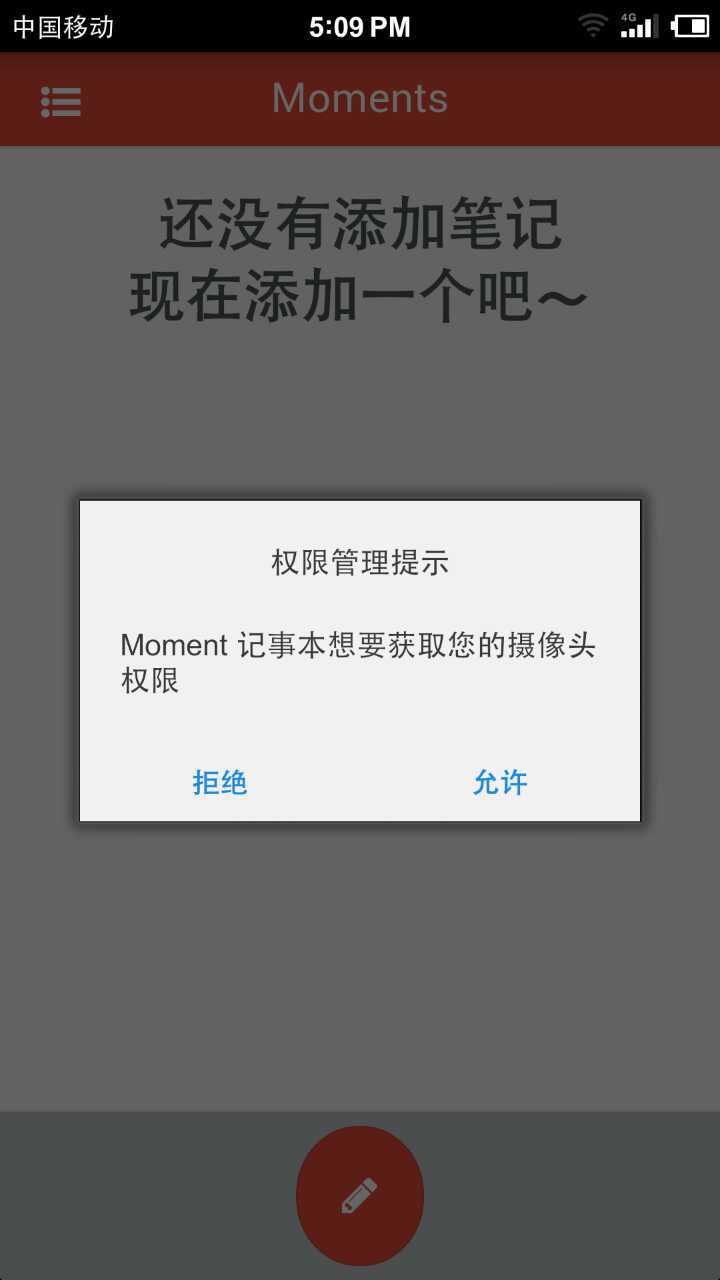
选择开发者选项,然后选择调试 Web App,接着您可以看到提示和您的 DebugID。如下图:
Let's ROCK
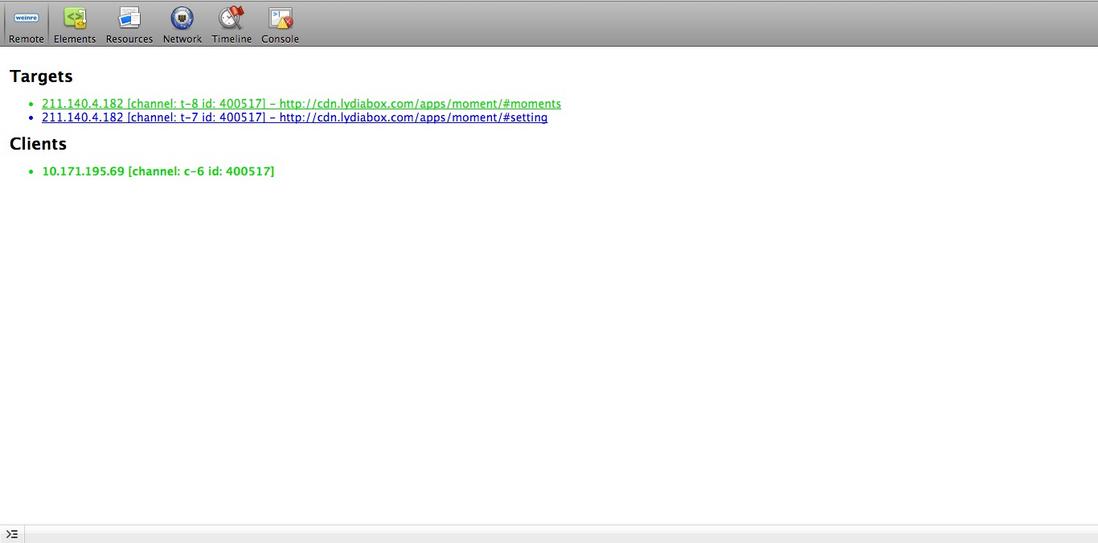
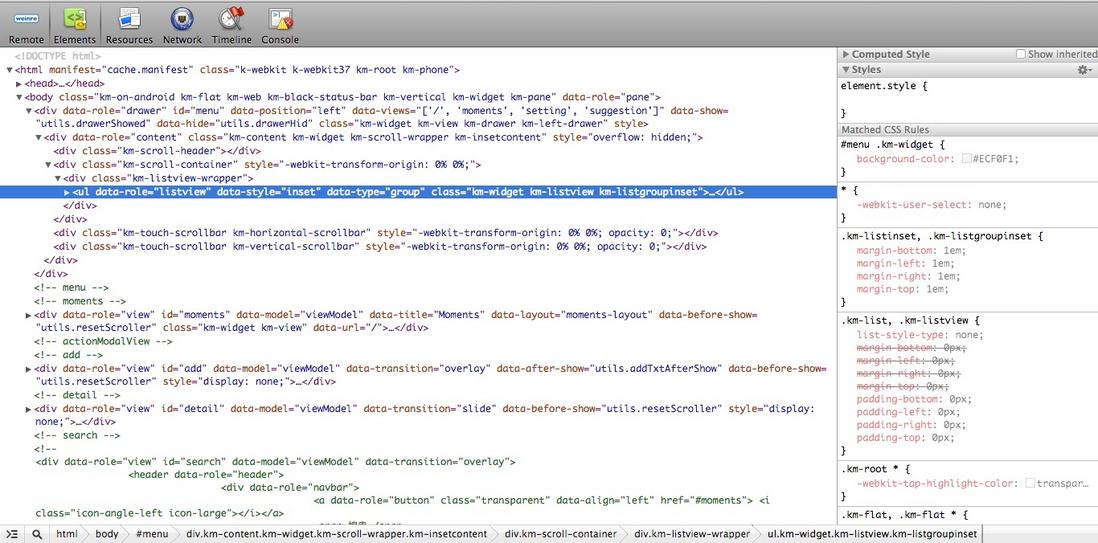
知道了 DebugID 后,您就可以用桌面 Chrome 或 Safari 访问 debug.tinydust.cn,输入 DebugID 进行远程调试了。当然,您需要在云集的调试页面里打开您想调试的 Web App。如下图:
回车即可开始调试。
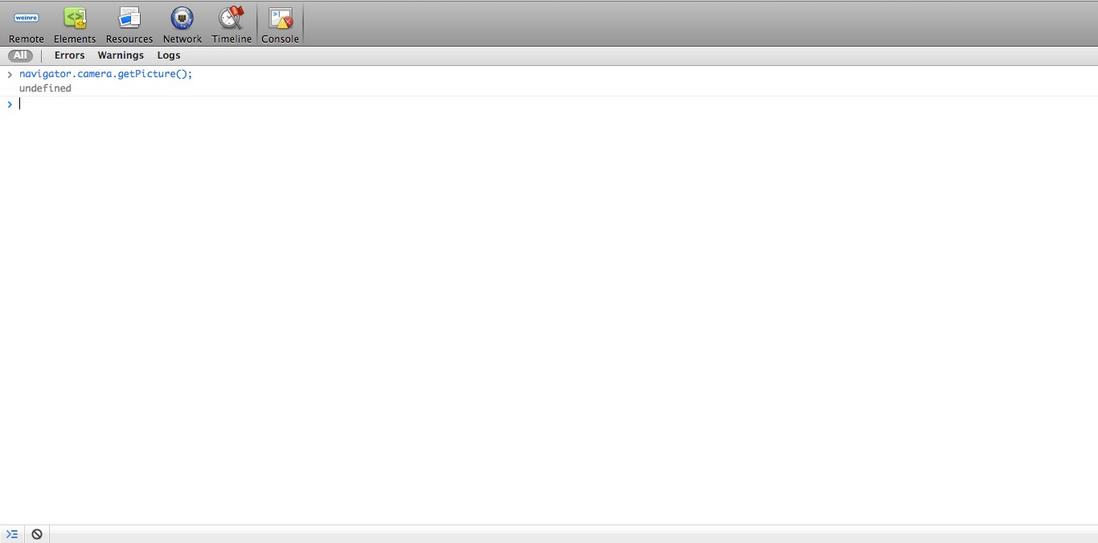
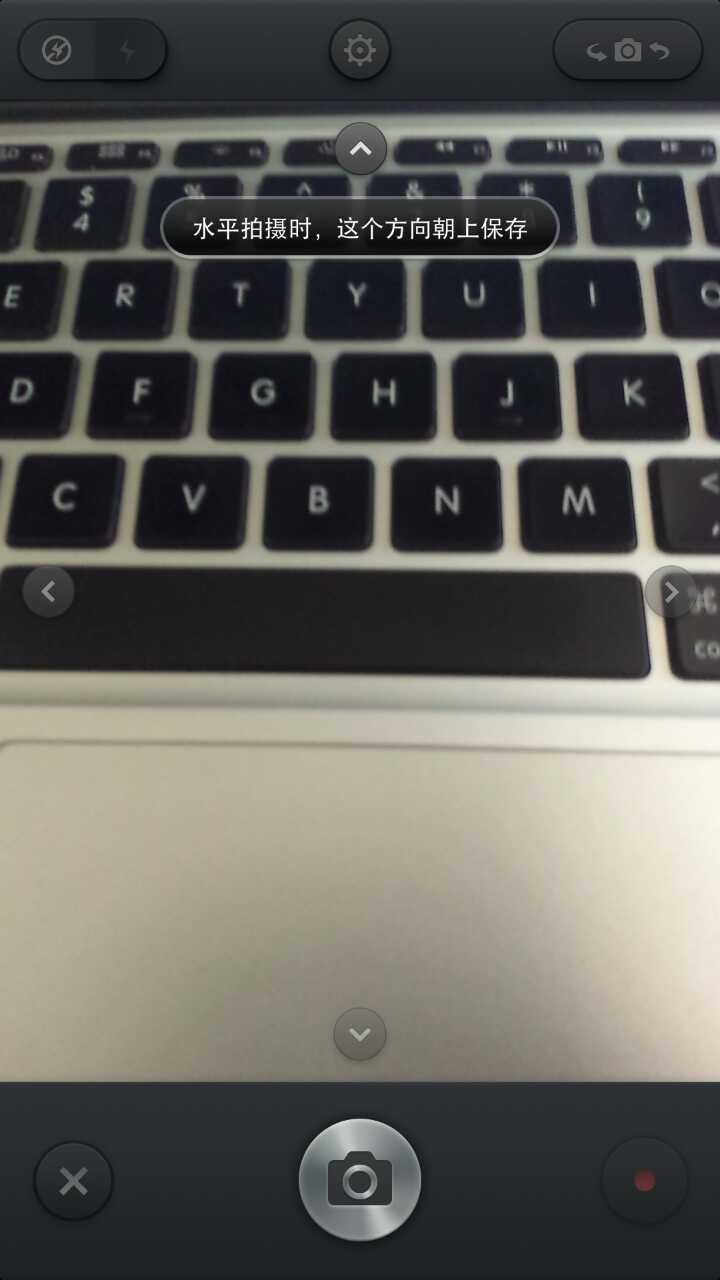
顺便说一下,在远程调试的 Console 中,是可以直接调用云集提供的众多 API 的。比如我现在想打开手机的摄像头,则可以直接在 Console 里输入:
navigator.camera.getPicture();
效果如下图:
For more APIs, click here
发生了什么
Generating DebugID
当您在云集里来到调试 Web App 界面时,我们会为您生成一个随机的 6 位数作为您的 DebugID。
Generating Script
接着我们会根据 DebugID 为您生成一个一段 JavaScript 脚本,这段脚本将根据这个 DebugID 来与服务端进行通信。整个通信过程暂时不是基于 WebSocket 的,而是 old XHR。
Thanks to Weinre
这是由于我们为了能尽快提供这项服务,使用了 Apache Weinre,并简化了其中的许多流程。未来我们会进行更多的改进,发挥云集作为 HTML5 运行环境 “云 + 端” 的优势。
常见问题
我需要注册一个你们的开发者账号吗?
不需要,任何人都可以调,直接调,哦也。(但是您得先下一个云集嘿嘿嘿)
支不支持 localhost ?
部分支持,之所以这样说是因为您直接添加 http://localhost:foo/bar 是可以的,但是您的手机和电脑都必须能够接入外网才能调试。
能不能设置 JavaScript 断点
因为我们目前是基于 Weinre 快速地做了一个 Proof Of Concept。所以暂时是没有 JavaScript 断点的,不过日后肯定有的,放心吧。
MIHTool 甩你们几条街
MIHTool 真的很棒,是目前移动端调试最强大的工具没有之一,拥有比目前的云集调试更多的功能。我(这里没有“们”)在决定做这个之前是和听奏大神当面聊过的,他很鼓励我们做这样的尝试。虽然 iPad 很大,但我认为对于调试来说它还是太小了,手势操作也不如键鼠来得精确。并且更为重要的是,云集本身还是一个比较新型的浏览器,它同时也是面向普通消费者的。你在调试时云集所呈现的,就是普通用户在使用时云集所呈现的。
1
kamal 2015-01-25 23:32:49 +08:00 试了一下,很好用。比以前的调试方式简单多了。
不过有点体验问题,个人意见仅供参考。 1,创建app的时候,复制url进去提示地址错误,原来是要自己删掉“http://” 2,debugID 找了好久 3,第一次用,客户端已经打开app的情况下,调试的网页上提示没有客户端链接 |
2
kamal 2015-01-25 23:34:53 +08:00 3.1,提示没有链接可能是偶然情况,刷新就正常调试了。
功能很赞~ |
3
icanfork 2015-01-25 23:36:43 +08:00 Weinre 有不爽的地方
所以后来我换 GapDebug 了 |
4
PortWatcher OP @kamal
1. 这里 Android 和 iOS 有点不太一样,iOS 的云集是加不加 http:// 都可以的。Android 上由于我们在输入框前写了 http://,所以就没有接受带了 scheme 的输入。不过这样是有问题的,https 怎么办?我们会解决这个问题,感谢反馈~ 2. 哈哈,在 Action Bar 上,果然不太明显吗 3. XHR 嘛...你懂得 感谢你! |
5
PortWatcher OP @belin520 GapDebug 很赞!但我还是想向你推荐我们的服务,一试便知。 :-)
|
6
freshfish 2015-01-26 12:31:44 +08:00 chrome 自带mobile devices debug
|
7
PortWatcher OP @freshfish 我这个不用插线。
|
8
freshfish 2015-01-26 14:48:09 +08:00
|
9
PortWatcher OP @freshfish 抱歉,我以为是 Android 4.4 WebView 和 Chrome 的 Remote Debugging。
那现在就是真机调试和 Simulator 调试的区别了,各有优缺点。 |