这是一个创建于 3892 天前的主题,其中的信息可能已经有所发展或是发生改变。
Highlight 整個網頁的 divs
鏈接: https://chrome.google.com/webstore/detail/wireframe/amchfjeinhflcmbpdgdihhdoogdagcaf
Github: http://github.com/ldong/chrome_wireframe
謝謝各位Start, 下載.
對比
Before:

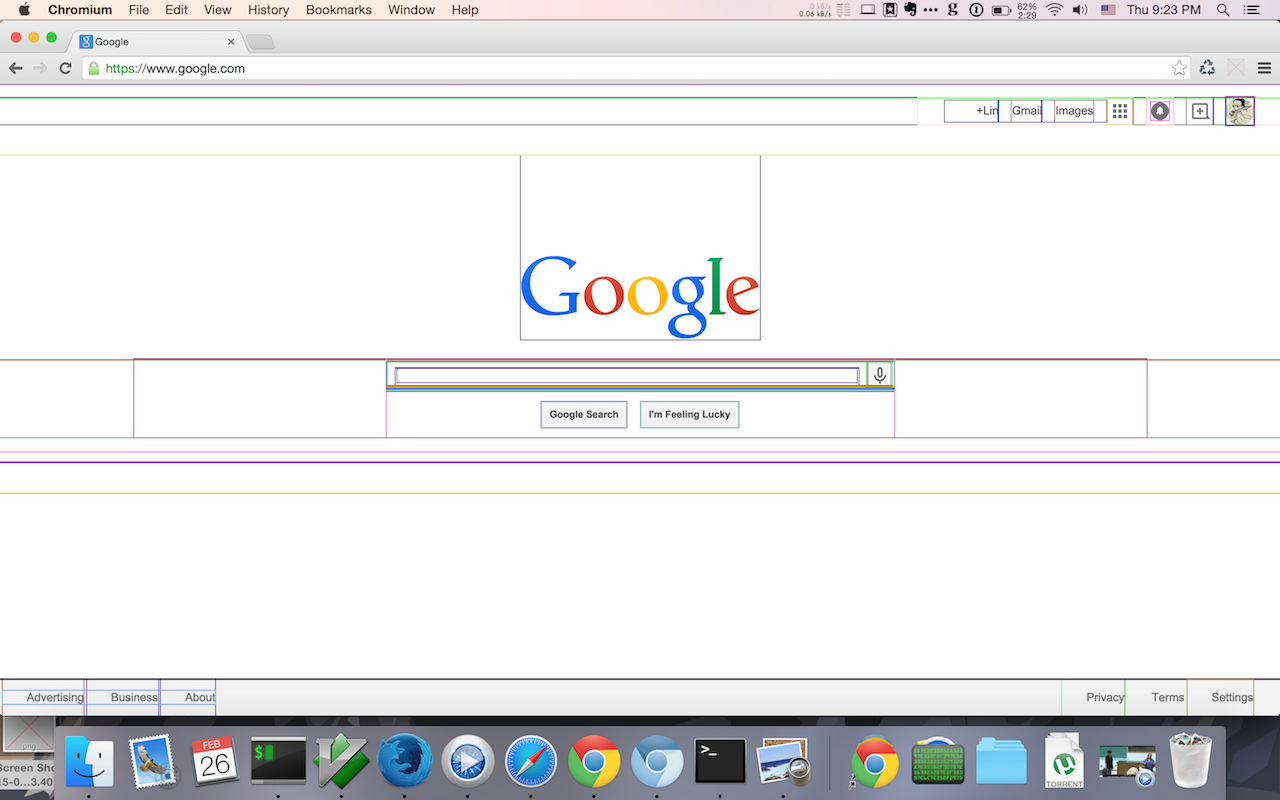
After:

1
lanceli 2015-02-27 15:11:11 +08:00
|
2
wxm4ever 2015-02-27 15:11:57 +08:00
start~~
|
5
ETiV 2015-02-27 16:19:05 +08:00
$$('div').forEach(function(e){e.style.outline='1px solid #'+(~~(0xffffff*Math.random())).toString(16);});
一句话搞定~ |
6
ETiV 2015-02-27 16:20:42 +08:00
看了下github , 方法是一样的, [挖鼻孔]
|