自己写的 一套实现 UWP Design 和 Fluent Design 的 React 开源 UI 库(多图)
myxvisual · 2017-06-19 16:06:08 +08:00 · 4906 次点击关于 React-UWP
React-UWP 主要是在去年下半年开始开发的,因为对 Windows 的 UWP 设计规范情有独钟,而自己又是 React 热衷者,而 WinJS 组件又比较简陋粗糙的,于是 React-UWP 就变成个人业余的长期项目了。
一开始,技术选型就是 TypeScript 和 React, 因为 TypeScript 在这大型的代码管理上比普通 Babel 项目好,主要体现在 API 修改和类型检查方面,每次修改 API 在编译时就能把已知错误检测出来。编写样式主要通过 Inline-style 写的(一部分考虑到以后支持 React-Native ),Polyfill 主要通过 inline-style-prefixer 实现的。因为 React-UWP 的主题是完全自己搭配的,所以也用到了 React Context 的属性,所有组件都是通过 context 的 theme 来配置的。其中从 Material-UI 学到不少东西,项目管理,脚本构建等等。
今年五月辞职后,就开始全职开发 React-UWP 了,这时候官方出了新的 Fluent Design System,于是乎,也为 React-UWP 所有组件添加 Fluent Design 的效果。总而言之,这是个还算花了多精力开发的 UI 库,接触学习的前端内容也挺多的。开发 Docs 文档的时候,比较有意思,都会一开始在 Illustrator 上画原型,然后再写出来。
使用场景
React-UWP 主要适合于比较现代化的网页设计,例如 WebApp、官网首页、新闻资讯网站等等,当然这只是一个 UWP 设计规范的 UI 库 而已,你可以从全局 Context 样式中自己设计更好的 Web 应用。 浏览器兼容
React-UWP 支持 所有的现代浏览器,支持 IE9 With Polyfills 或以上。(就是 React 的浏览器兼容)。
开发技术与特点
NPM + Webpack + TypeScript + React 基于 Web 开发的 API 设计,部分和 Xaml 的 API 有所不同 49+ 组件 封装了针对浏览器的 ScrollReveal 组件 封装了基于 react-transition-group 的 Animate 组件
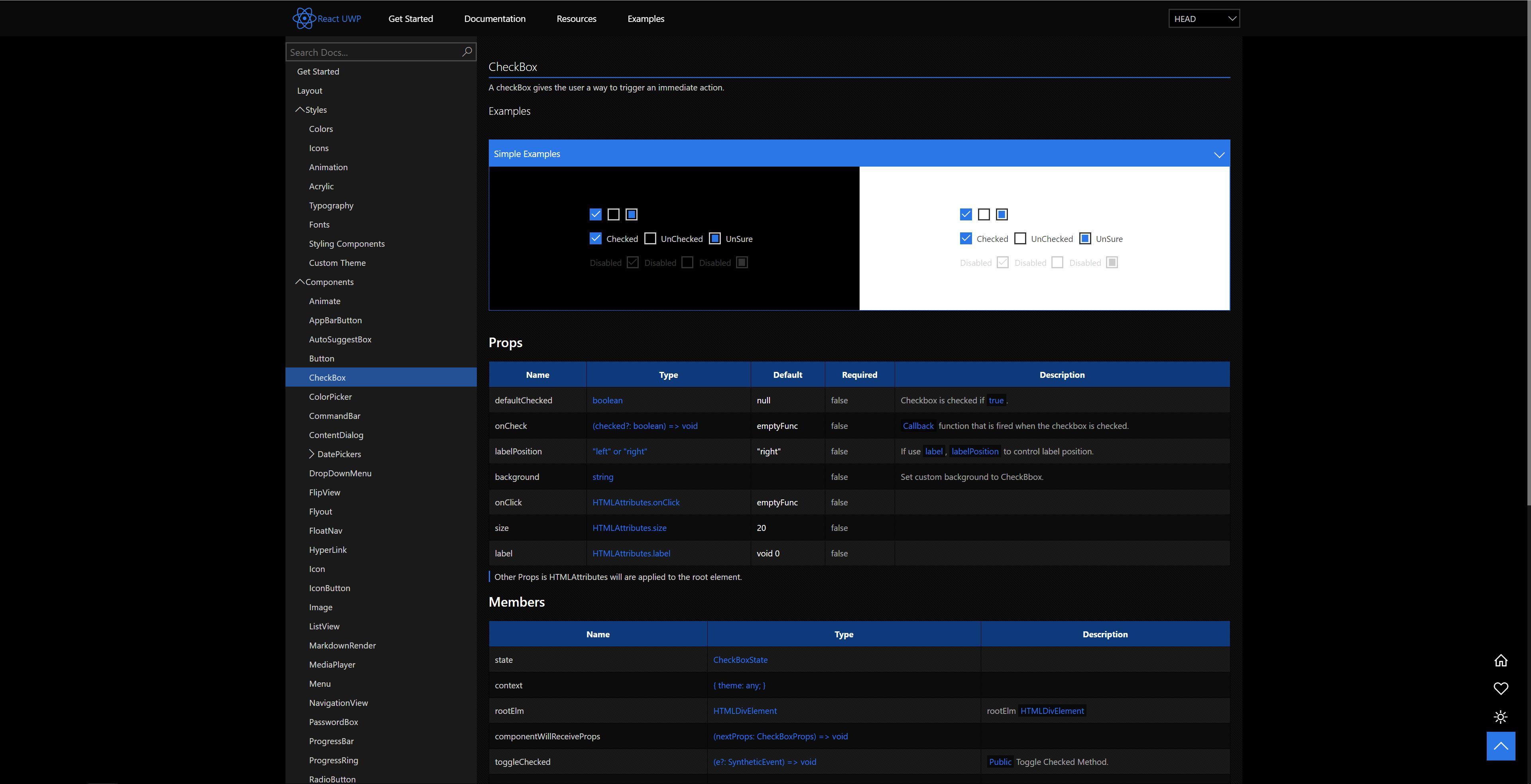
完整的组件文档

React-UWP 的文档,详细的包含了每个组件的使用和介绍该组件的 Props 和 Members。
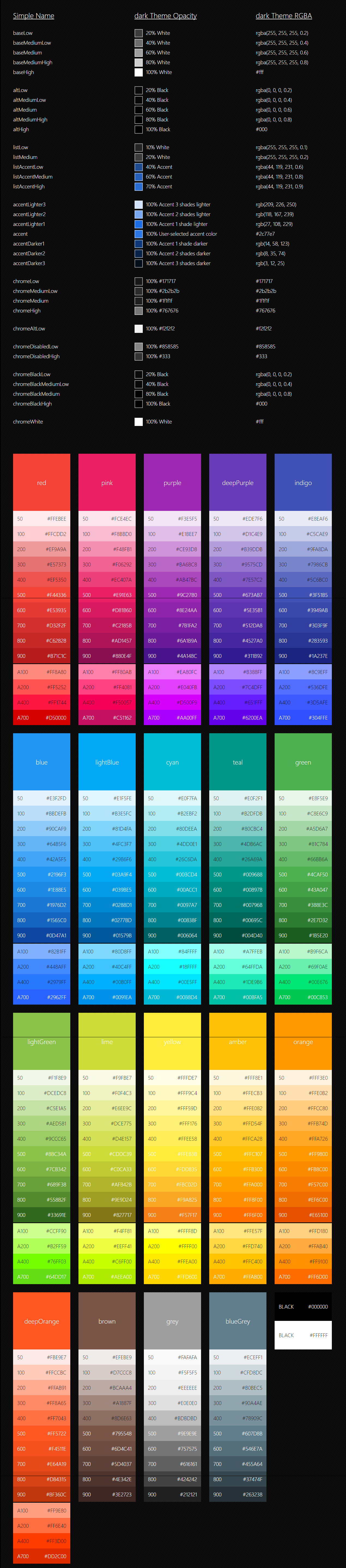
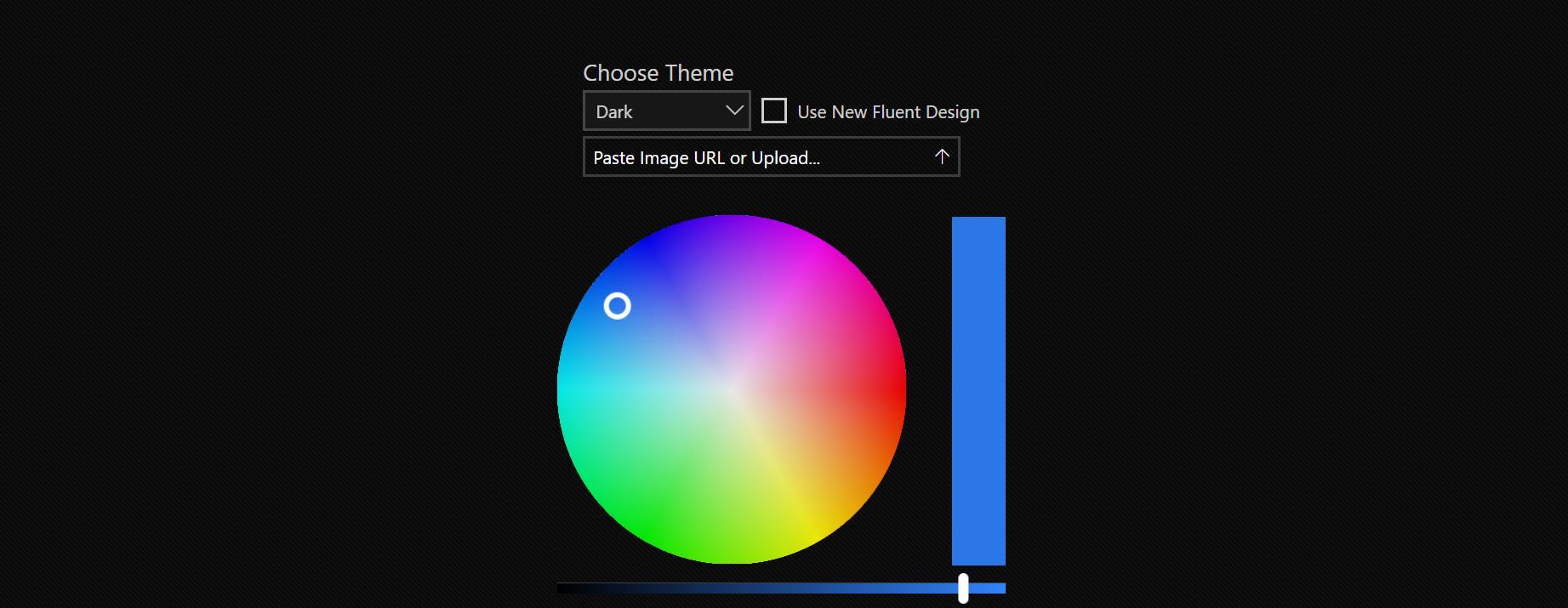
自定义的色板

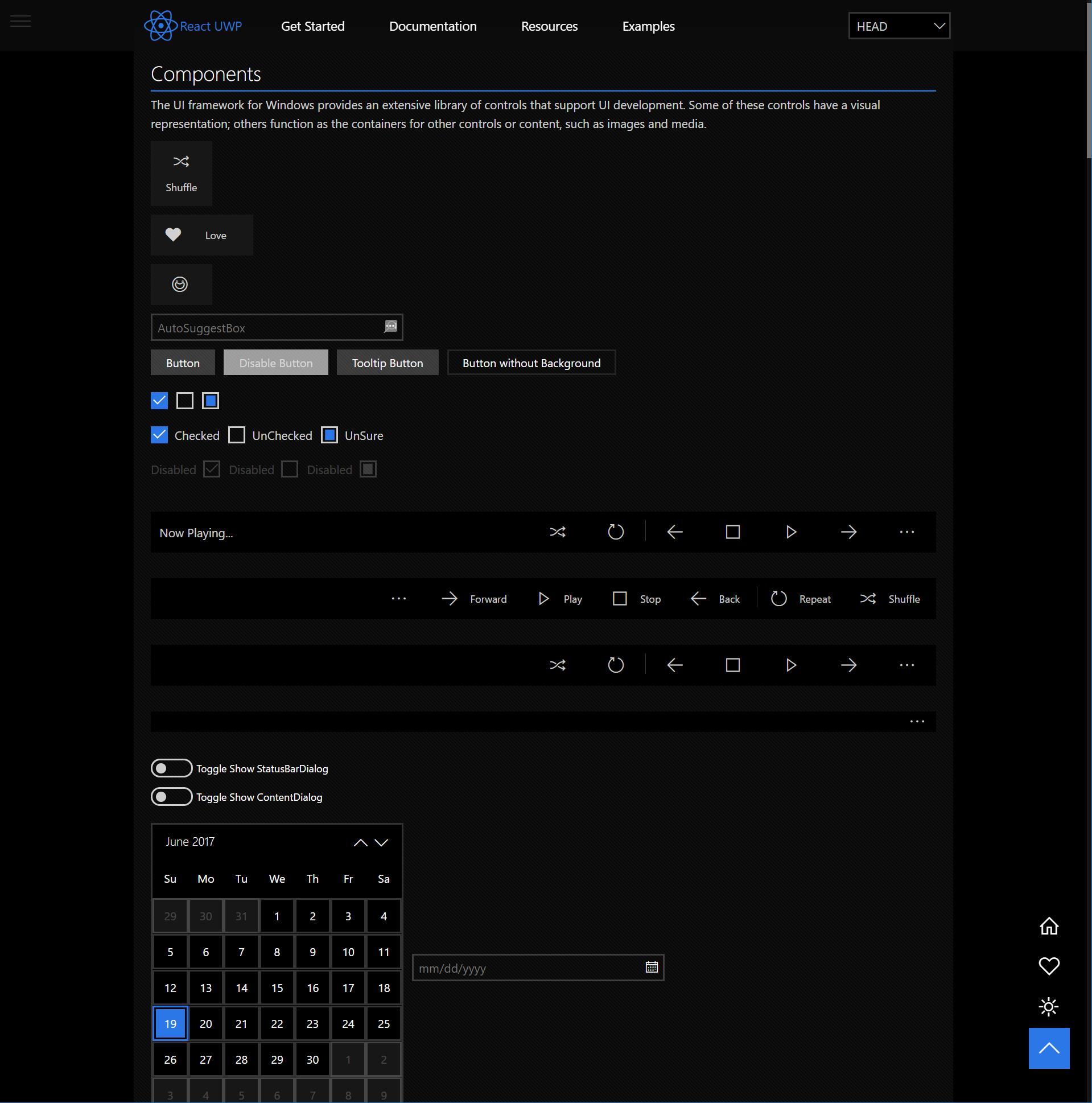
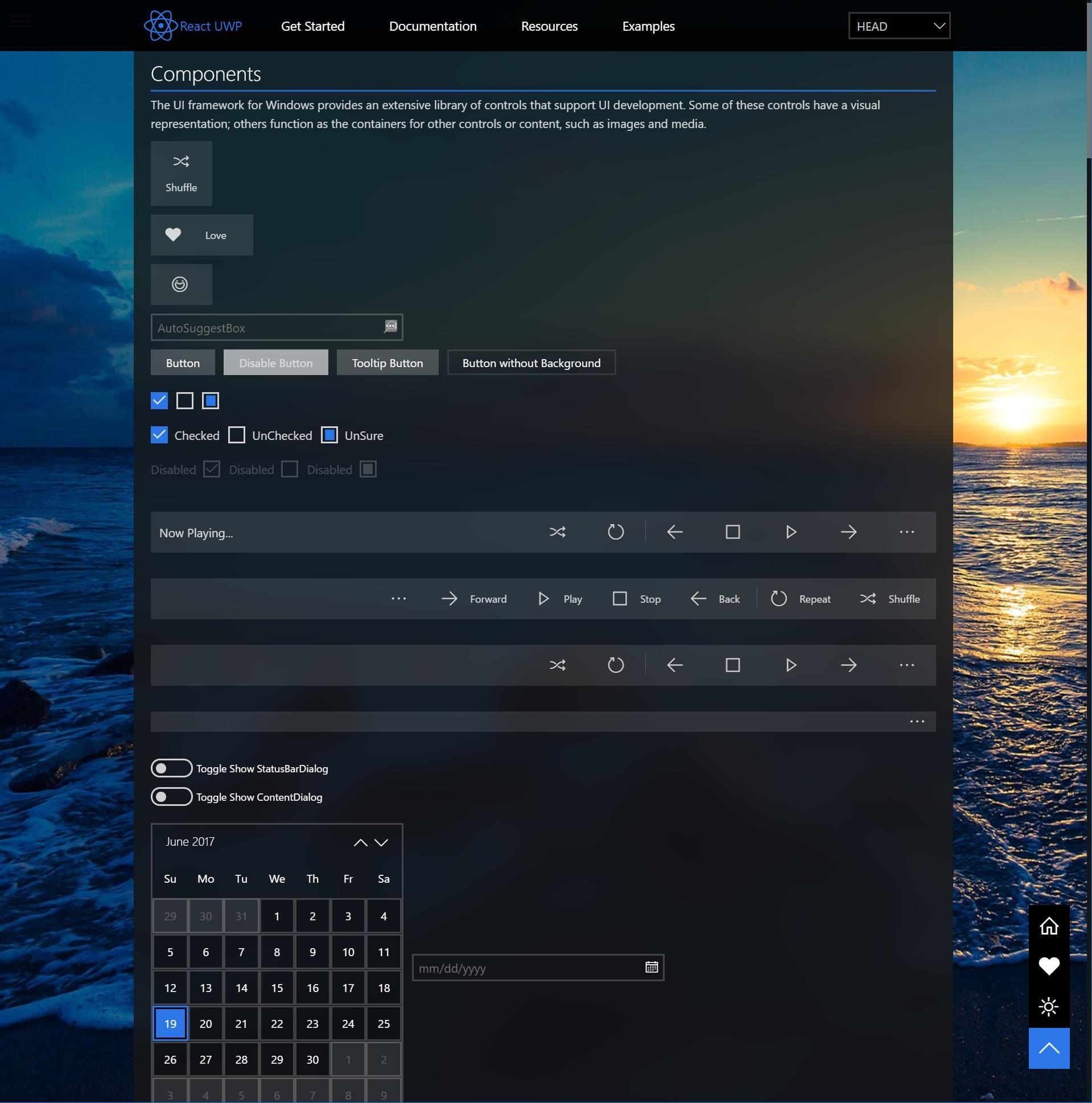
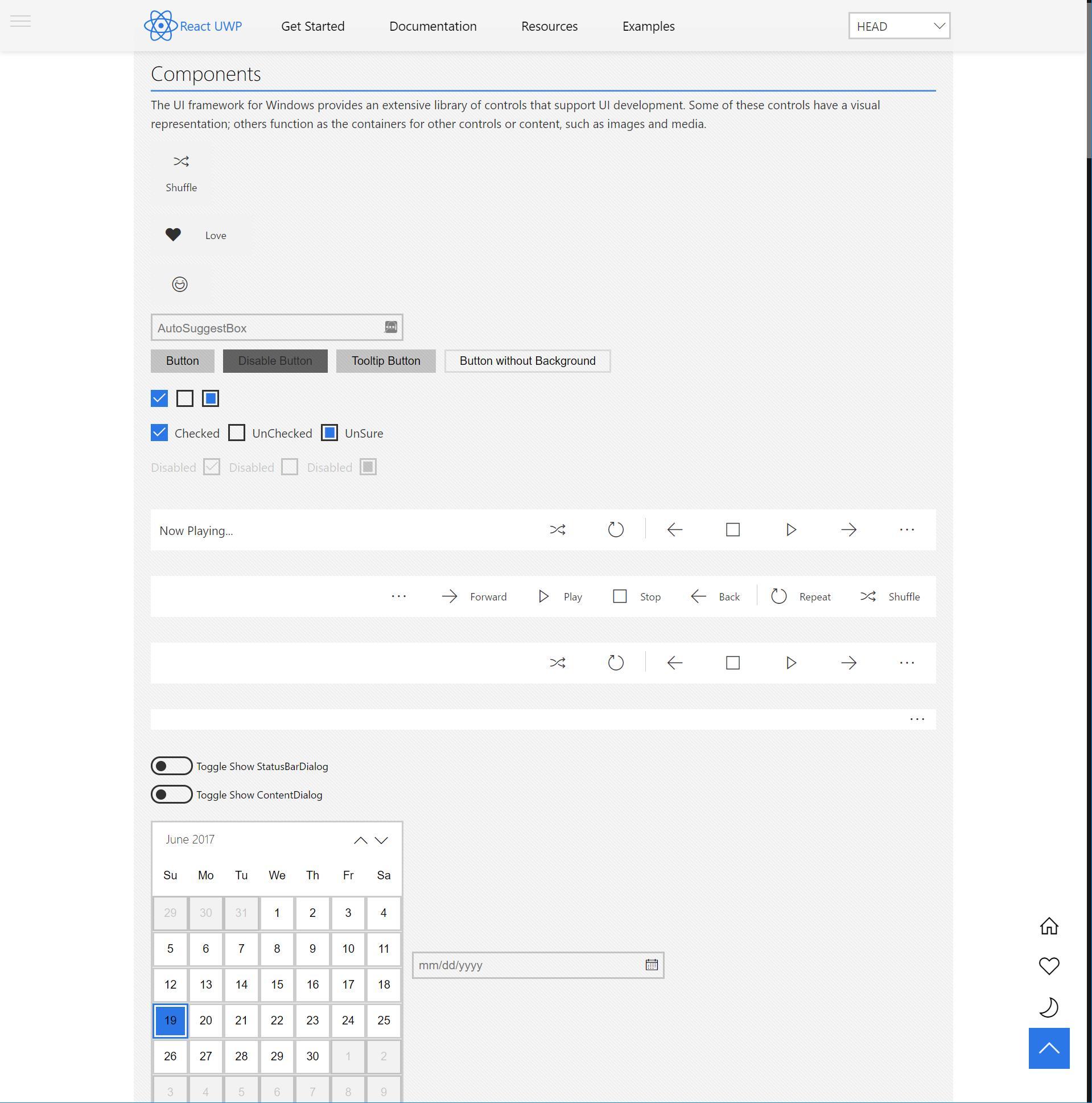
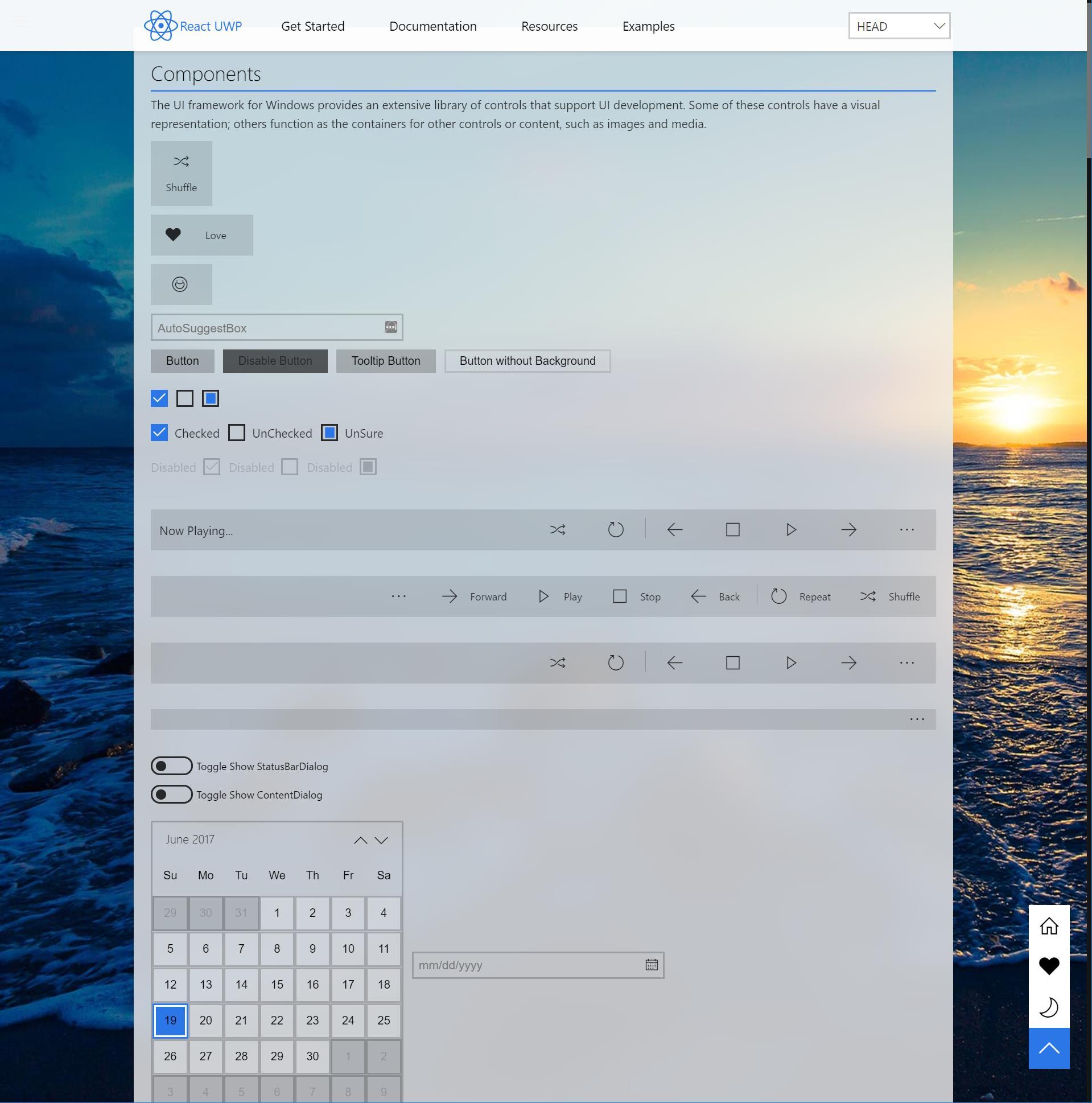
部分组件截图展示(四个主题)
更多的样式,自定义颜色,自定义背景,可以访问 官方文档 尝试。




后记
React-UWP 是完全可以自定义整个主题的,就算有些组件不符合特定的产品需求,也是可以对其组件进行自定义样式的。

1
droiz 2017-06-19 16:50:30 +08:00
图挂了?
|
2
learnshare 2017-06-19 17:13:52 +08:00
checkbox.unsure 没有对齐。
我记得微软有一套 Web UI,不过没有跟进新的设计 |
3
myxvisual OP @droiz https://zhuanlan.zhihu.com/p/27366884 这个是知乎文章,图挂了看这个吧
|
4
myxvisual OP @learnshare 是挺旧的,而且组件不多,这个写了一年多吧,只差几个组件,而且支持 Fluent Design,所以只是实现阶段
|
5
nannanziyu 2017-06-19 18:02:43 +08:00
真漂亮,支持
|
7
myxvisual OP @nannanziyu @droiz 谢谢~~
|
8
myxvisual OP @learnshare 确实是没对齐,现在修复了,下个版本发,谢谢了
|
9
myxvisual OP @learnshare 我以为我显示器问题...
|
10
Tunar 2017-06-19 22:53:41 +08:00 via Android
确实好看,不过我不用 React,可惜了,真心好看
|
11
yu7er 2017-06-19 23:04:30 +08:00 via Android
手机打开好卡。。
|
12
cinextio 2017-06-19 23:05:01 +08:00 via Android
微软有个 Fabric Office 的 React 组件库
|
13
cbais7890 2017-06-19 23:09:41 +08:00
完成度很高, 细节也很棒!
不过首页的 DEMO 堆砌导致有点卡顿 |
17
leedstyh 2017-06-20 00:04:46 +08:00
用的 inline style,有个 meterial design 的库 material-ui 之前用的也是 inline style,但是说是会有性能问题,下一个版本改用 css in js 了,不知道楼主考虑这个问题没
确实是太漂亮了。用 win10 的时候,就特别喜欢这个他的界面,没想到 port 到 react 了,太好了! |
18
myxvisual OP @leedstyh 谢谢建议,在考虑,持续观察下 material-ui 下,因为我想下一步是支持 React-Native,会看看情况的~
|
19
hronro 2017-06-20 01:05:23 +08:00
那个毛玻璃的效果是怎么做的呢?是 CSS filter 吗,我记得这个只能把某个元素整个的模糊掉
|
20
codehz 2017-06-20 08:07:00 +08:00 via Android
我记得 fluent design 关于视觉效果很重要的一点就是各种光照效果。。。因为那是材质和全局光照进行渲染的(就像游戏引擎那样)。。。然而这一点是很难在网页端复现的,除非用完全使用 WebGL 进行渲染。。。
|
21
myxvisual OP |
23
codehz 2017-06-20 13:52:26 +08:00
@myxvisual #21 http://imgur.com/a/0RSm1 我是说这样的光照。。还能照亮周边按钮的边界,然后表明还会有法线的变化(凹陷),随后放开鼠标则是涟漪效果,真的要做的话,那可不是一个小工程。。。
|
24
myxvisual OP @hronro 比 css filter 快,只执行一次,如果根组件没更新的话,其他情况下就只是一张图,第一次会慢一点,其次就很快了,而且应用于生产环境的时候应该把生产的 texture 保存在服务端,然后 theme 的 props needGenerateAcrylic 设置 false 就根本没什么问题。
因为现在官网案例是动态渲染的,你可以直接传图片或者贴图片地址,所以第一次会有点慢,但是渲染完后面的速度就跟普通的组件渲染差不多了 |
25
myxvisual OP |
26
cinextio 2017-06-20 17:51:46 +08:00
@myxvisual 微软的也是 React 啊,https://github.com/OfficeDev/office-ui-fabric-react.
以前在哪里看到的,那个人开玩笑地说,开源,最重要还是做个好 Logo。 这文档也得做的好看一点哇。 |
28
fescover 2020-03-04 00:20:49 +08:00
今天才看到这个神级项目,真的太秀了,支持作者,但希望官网能有中文版
|