这是一个创建于 2867 天前的主题,其中的信息可能已经有所发展或是发生改变。
最近在 B 站的播放器更新日志里面看到了一些有意思的东西:

关于这个所谓的“ BAS 弹幕”(全程可能是 Bilibili Action Script 之类的?),B 站没有任何公开的情报,不过还是可以找到一些蛛丝马迹的。
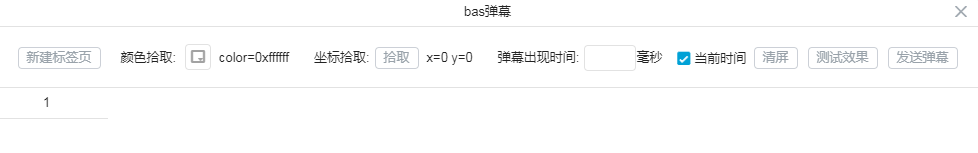
首先是 HTML5 播放器中,有一个隐藏的发送 BAS 弹幕的编辑器。大家随便打开一个 B 站视频页面,然后 $('.bilibili-player-bas-danmaku').removeClass('mask').css('display','initial') 就能看到了。截图如下:

虽然这个编辑器目前是废的,但在 bilibiliPlayer.min.js 里面能找到相关代码,大概是初始化了一个 Ace Editor,然后把语言设成了 bas:
b.prototype.wt = function() {
var b = this;
!this.ta && window.ace && (this.ta = window.ace.edit("bas-editor"),
this.ta.getSession().setMode("ace/mode/bas"),
this.ta.setTheme("ace/theme/crimson_editor"),
this.ta.$blockScrolling = Infinity,
this.ta.setValue(this.Zb[this.Gb] || ""),
this.ta.clearSelection(),
this.ta.on("change", function() {
b.Zb[b.Gb] = b.ta.getValue();
b.So()
}),
this.enable())
}
ace/mode/bas 这个语言是在 basAce.min.js 里面定义的。语法规则部分如下:
ace.define("ace/mode/bas_highlight_rules", "require exports module ace/lib/oop ace/mode/doc_comment_highlight_rules ace/mode/text_highlight_rules".split(" "), function(h, m, t) {
t = h("../lib/oop");
h = h("./text_highlight_rules").TextHighlightRules;
var g = function() {
this.$rules = {
start: [{
token: "constant.numeric.hex",
regex: /0[xX][\da-fA-F]+/
}, {
token: "constant.numeric.time",
regex: /\d+ms|\d+s(?:\d+ms)?|\d+m(?:\d+s)?(?:\d+ms)?|\d+h(?:\d+s)?(?:\d+ms)?|\d+h(?:\d+m)?(?:\d+s)?(?:\d+ms)?/
}, {
token: "constant.numeric.number",
regex: /(:?\+|\-)?\d*\.?\d+(:?[eE][\+\-]?\d+)?/
}, {
token: "keyword.operator",
regex: /=|\.|,/
}, {
token: "keyword",
regex: /def/,
next: "keyword.class"
}, {
token: "keyword",
regex: /set/,
next: "variable.id.name"
}, {
token: "keyword",
regex: /then/
}, {
token: "variable.id",
regex: /[a-zA-Z_$@]+[a-zA-Z_$@\d]*/
}, {
token: "variable",
regex: '["](?:(?:\\\\.)|(?:[^"\\\\]))*?["]\\s*(?=:)'
}, {
token: "string",
regex: '"',
next: "string"
}, {
token: "constant.language.boolean",
regex: "(?:true|false)\\b"
}, {
token: "text",
regex: "['](?:(?:\\\\.)|(?:[^'\\\\]))*?[']"
},
{
token: "comment",
regex: "\\/\\/.*$"
}, {
token: "comment.start",
regex: "\\/\\*",
next: "comment"
}, {
token: "paren.lparen",
regex: "[[({]"
}, {
token: "paren.rparen",
regex: "[\\])}]"
}, {
token: "text",
regex: "\\s+"
}
],
string: [{
token: "constant.language.escape",
regex: /\\(?:x[0-9a-fA-F]{2}|u[0-9a-fA-F]{4}|["\\\/bfnrt])/
}, {
token: "string",
regex: '"|$',
next: "start"
}, {
defaultToken: "string"
}],
comment: [{
token: "comment.end",
regex: "\\*\\/",
next: "start"
}, {
defaultToken: "comment"
}],
"keyword.class": [{
token: "constant.language.class",
regex: /text|button|tween/,
next: "variable.id.name"
}, {
token: "text.class",
regex: /[a-zA-Z_$@]+[a-zA-Z_$@\d]*/,
next: "variable.id.name"
}],
"variable.id.name": [{
token: "variable.id.name",
regex: /[a-zA-Z_$@]+[a-zA-Z_$@\d]*/,
next: "start"
}]
}
};
t.inherits(g, h);
m.BasHighlightRules = g
});
可以看到里面有很多亮点,比如 string 和 bool 等数据类型,还有变量什么的。
那么这个“ BAS 弹幕”是 B 站在尝试自己写一个语言来取代原来的代码弹幕吗?如果真是这样,那可就厉害了。
欢迎各种有关无关人士讨论。
目前尚无回复