在长期的服务过程中,我们经常会遇到前来咨询的用户与我们反馈以下这种情况:咨询者是一个前端人员,在项目开发的过程中需要与后端进行对接,遇到后端还没完成数据输出的情况下,他只好写静态模拟数据,在遇到大型项目的情况下,数据冗长、代码复杂、多样的数据类型包括 IP、图片,地址,函数等,在极短的项目周期及验收时间下,手动修改模拟数据显得一点都不现实。
对于这样的问题,其实 eoLinker 提供了目前最佳的解决方案:Mock API。
使用 Mock API,前后端人员只需要定义好接口文档就可以开始并行工作;后端之间的接口耦合和测试中未准备好的依赖接口也能被 Mock 解决,不会出现团队互等的情况。这样的话,越早开展开发自测,提前了发现、修复缺陷的时间,也有效地保证整个产品质量以及进度。
eoLinker 提供了两种模拟 API 的方式,基础 Mock 以及高级 Mock,那应该怎么使用 eoLinker 的 Mock 呢?基础 Mock 和高级 Mock 的区别是什么呢?
在 eoLinker 中,基础 Mock 也称简易 Mock,提供了以下功能:
1、支持 HTTP、HTTPS
2、支持 RESTful 风格 API
3、支持对请求方式进行校验(免费版为默认开启,专业版可针对项目设置关闭)
4、支持模拟 HTTP 状态码
5、支持真实的前置 URL 全局替换掉 Mock 请求的前置 URL
6、支持对请求参数进行校验(专业版)
而高级 Mock 除了拥有基础 Mock 的功能之外,还具备以下功能:
7、支持根据 mockjs 规则生成 mock 数据,支持自定义 js 函数
8、支持根据在高级 MOCK 中设定的生成规则&属性值重新构造 MOCK
(专业版)
…
其中的 3、6、8 功能点,需前往专业版 AMS 中使用。下面我们选择三个重要功能点进行简单叙述。
1、支持设置返回结果的生成规则,支持 MockJS:
Mock.js 由于能拦截并模拟 ajax 请求,因此用 Mock.js 模拟后端数据变得异常简单:
结合上述场景来看,eoLinker 通过支持 MockJS 将能解决以下所有问题。
1、文档没有事先定义,开发过程,后端人员可能存在口头讲述,但是和实际返回数据不一样的情况,而 eoLinker 高级 mock 本身就规范了这种行为,高效协作不是问题。
3、想要尽可能还原真实的数据,不用编写更多代码,也不用手动修改模拟数据。
直接模拟后台数据返回,事半功倍。
4、不担心例如 IP,随机数,图片,地址等特殊的格式多重收集,丰富的格式支持省下大量时间。
5、eoLinker 的 MOCK 还支持自定义函数和正则等复杂的数据类型,方便拓展各类更多数据类型。
正因如此,eoLinker MockAPI 支持 MockJS,解决了前后端开发中的数据模拟问题,大幅提升了开发的工作效率。
2、对请求参数进行校验:
这是高级版中的功能,eoLinker 考虑到,开发过程中,有很多后端接口都会对参数进行校验的,确认哪些接口参数是必传,哪些接口参数是非必传。而前端开发调用的是 Mock 接口,从协助的角度上看,Mock API 是模拟后端接口返回参数协作前端开发,那么对参数校验的功能也就十分必要,这样子才能模拟最真实的后端接口,更好地协助前端开发。eoLinker 支持对请求参数进行校验,确定好这些接口参数是否必传,这样子就不会漏传某个参数了,行之有效的避免了冗余的工作量。
3、支持每次请求随机生成返回结果:
这同样是高级版中的功能,eoLinker 认识到,随机生成返回结果的功能是必要的功能,因为接口每次返回的参数的值是不同的,所以随机生成可以使模拟的返回结果更真实。
接下来就是高级 Mock实际教程部分。
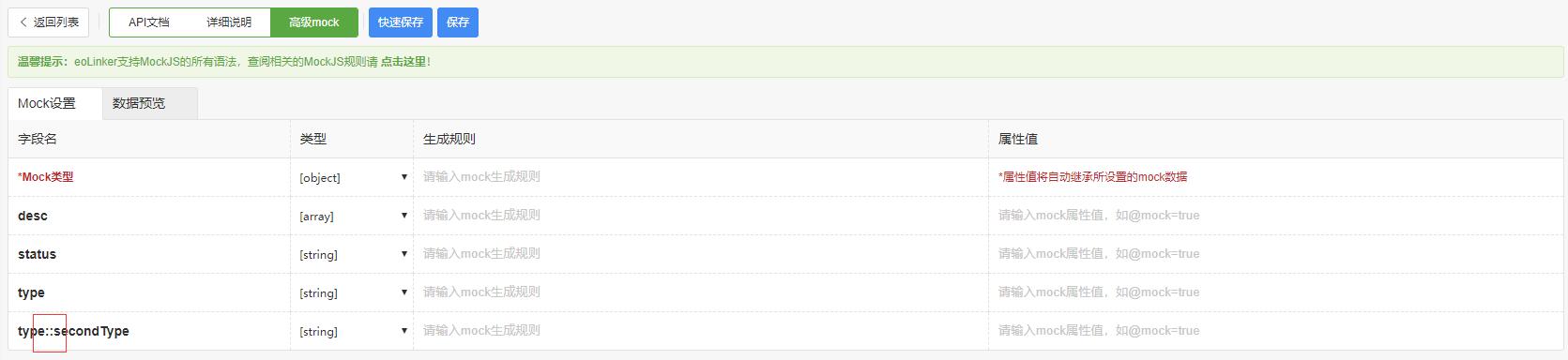
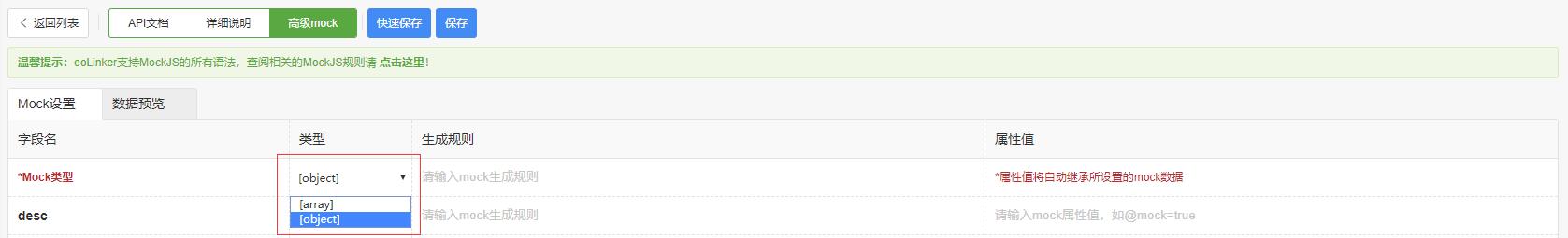
1、编辑 Mock 数据 进入 接口编辑页面,点击上方 高级 Mock 选项卡,进入到 Mock 设置页面:
注意:
Mock 的填写依赖于接口文档中的返回参数,如果进入 Mock 设置页面发现没有可以设置的字段,请返回 基础信息 选项卡完善接口的返回信息;
MockAPI 支持 Mockjs 语法,了解相关语法教程请前往: http://Mockjs.com/;
使用步骤:
1.返回参数填写相关键值对,若拥有层级结果,请用 两个英文右箭头 >>或者:: 表示层级:
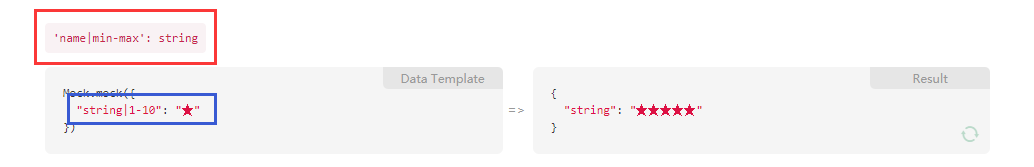
根据 Mockjs 示例进行拆分填写。以下图 红框 部分进行讲解:
name 对应列表字段名;
min-max 对应列表生成规则;
string 对应列表属性值,使用需搭配 @Mock=使用,如 @Mock=’★’
将上图的 Mock 语法写入:
**注意:**红色框部分为设置整体返回结果类型,支持两种( object/array ),生成规则及属性值同样对应 Mockjs 语法
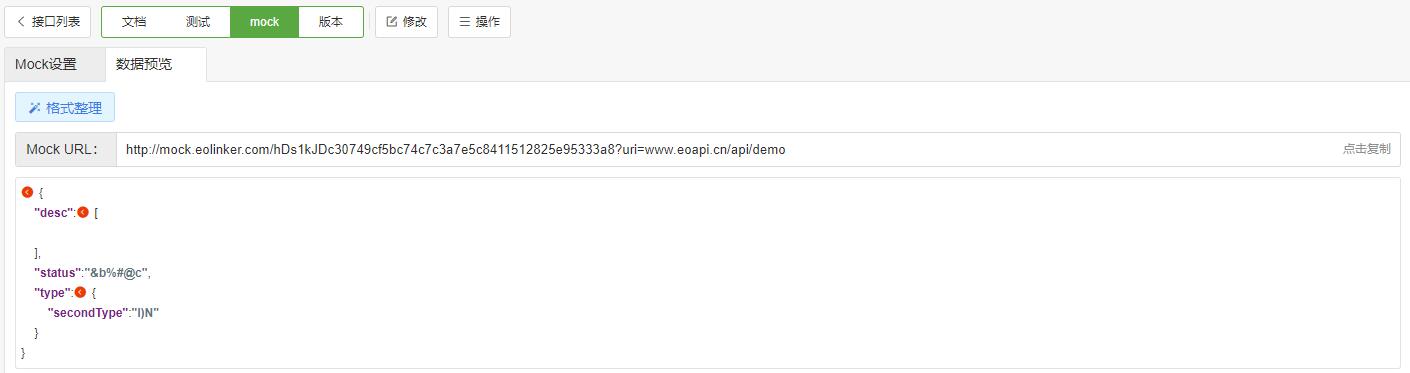
2、调用 MockAPI
进入接口详情页,点击上方的 Mock 标签,在下方的 Mock 部分可以看到有 Mock API 的请求地址,复制该地址即可访问 Mock API 得到虚拟数据: