这是一个创建于 2504 天前的主题,其中的信息可能已经有所发展或是发生改变。
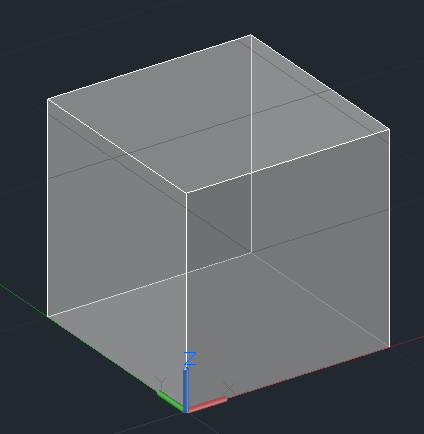
像下面这样的类似半透明塑料的渲染效果:

请问 OpenGL 是否是这种渲染的合适方案,如果是的话基本思路是什么,如果不是是否有什么更合适的方法?(暂时只考虑 Windows 桌面平台下的实现,最好是比较轻量级的方案)
1
shihira 2018-04-14 17:57:43 +08:00 OpenGL 没有什么适合不适合的,反正其它的图形库无论是 Metal 还是 DirectX 都功能都差不多。就从这附图上观察还是有很粗浅的光照的,用 Lambertian 就好。正常渲染半透明一般是要 Alpha Sorting,但是凸多边形不用,反正先画背面再画正面就好。
但是如果非凸多边形,Alpha Sorting 搞起来就比较麻烦了,不如粗暴一点: 1. 先画一遍到 Framebuffer 里,不用混合,全部画 vec4(1, 1, 1, 0.5),0.5 换成你想要的初始透明度 2. 然后切换成 GL_ONE + GL_ONE 的方式混合 3. 关 Cull 渲染。算光照,最后颜色值大概是 vec4(1-Intensity, 1-Intensity, 1-Intensity, alpha),Intensity 是 Lambertian 公式算出来的,alpha 是你希望每增厚一层透明度降低多少(正数) 4. 然后把 Framebuffer 盖到屏幕上,用普通 GL_SRC_ALPHA + GL_ONE_MINUS_SRC_ALPHA 混合 5. 然后再用画线模式,关 Cull,再画一遍 每个模型需要总共 4 个 Pass。暂时想到是这样。 ………… emm 妈妈我居然在 V 站答图形学 |
2
shihira 2018-04-14 18:06:11 +08:00
噢没看题,只需要画正方体,那就简单了。无脑混合就好。gl2 都能做。
|
4
feng32 OP 上面的图只是个 AutoCAD 的大致效果,实际上我需要的效果是 (想象一下) 一块半透明塑料立方体在真实环境中 (四周全是白色背景) 下的视觉效果,再叠加个手动勾勒的边框线
|