这是一个创建于 2714 天前的主题,其中的信息可能已经有所发展或是发生改变。
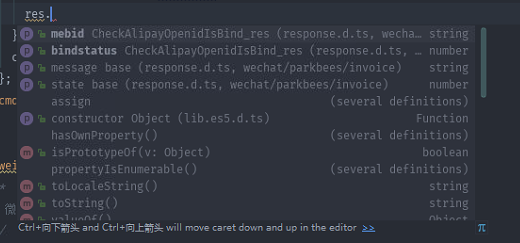
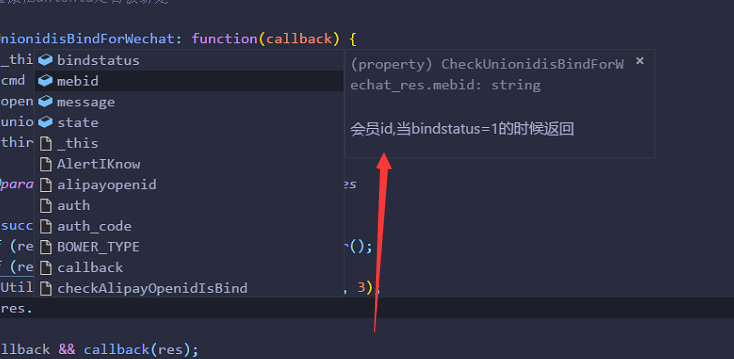
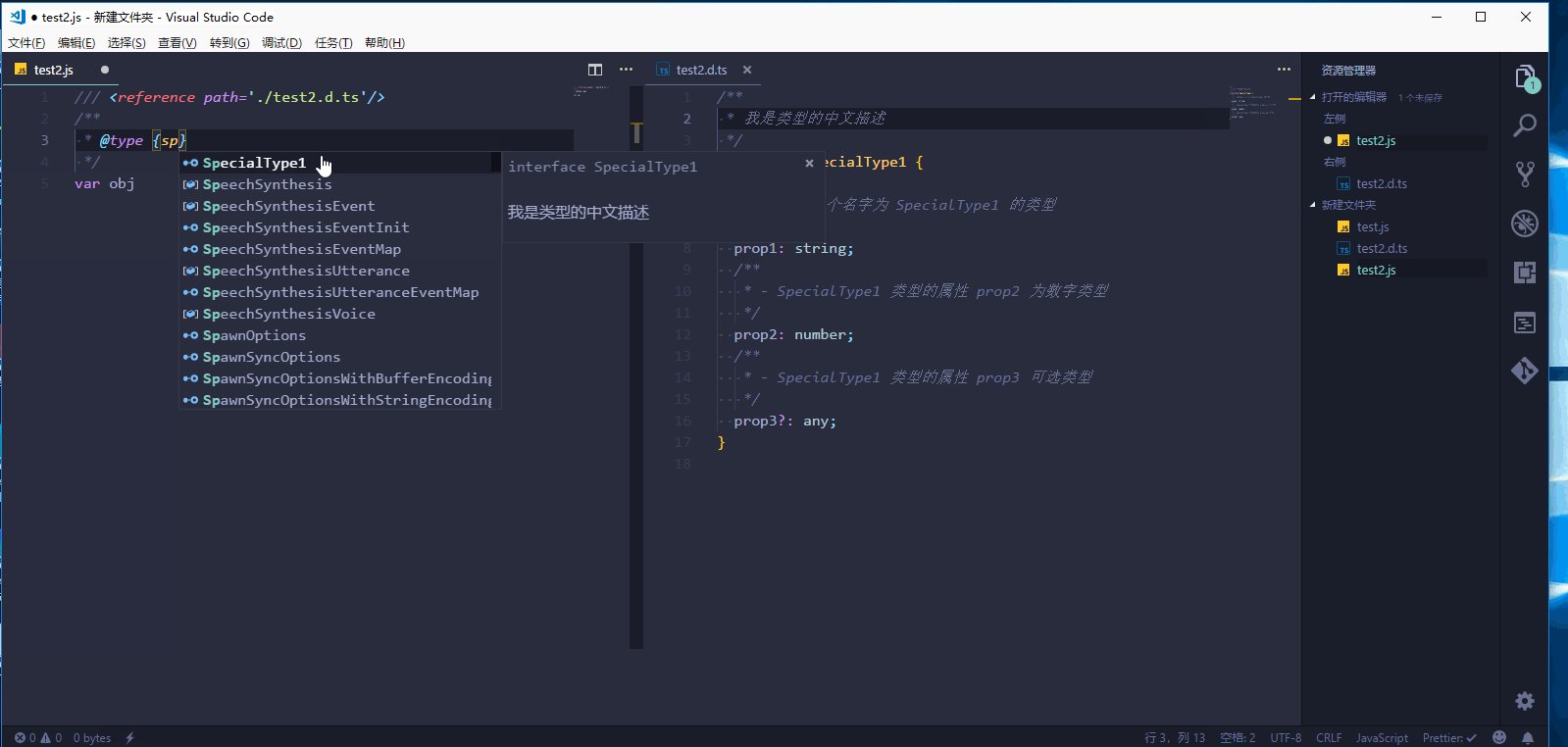
请教一下怎么设置成跟 vscode 一样, 输入的时候会显示注释信息?类似图 2 箭头那个效果
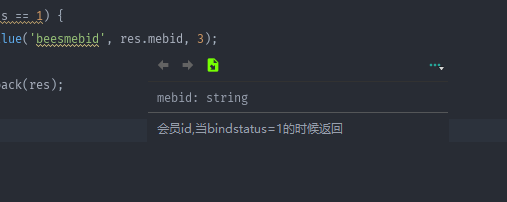
鼠标 hover 显示注释信息那个搜索到了相关信息已经弄好了。



1
binbinyouliiii 2018-05-26 10:22:59 +08:00
ctrl+shift+i ?
|
2
SorcererXW 2018-05-26 10:57:11 +08:00 Settings | Editor | General |Code Completion | Autopopup documentation in (ms).
source: https://stackoverflow.com/questions/7934876/intellij-idea-show-javadoc-automatically |
3
vigossliao OP |
4
vigossliao OP @SorcererXW 老哥 现在的 Autopopup documentation 好像换成了 Auto-display documentation 了,但是 我点击勾选了 还是没有跟 vscode 那样,
有空能帮我截个图看看吗? 谢谢你了 |
5
SorcererXW 2018-05-27 10:29:41 +08:00
@vigossliao
勾选之后, 在代码补全列表中, 按 ctrl+空格 切换出自动显示文档模式 可以看一下官方指南这一块的说明 https://www.jetbrains.com/help/idea/auto-completing-code.html#configure-code-completion |
6
exhades 2018-06-03 18:10:45 +08:00
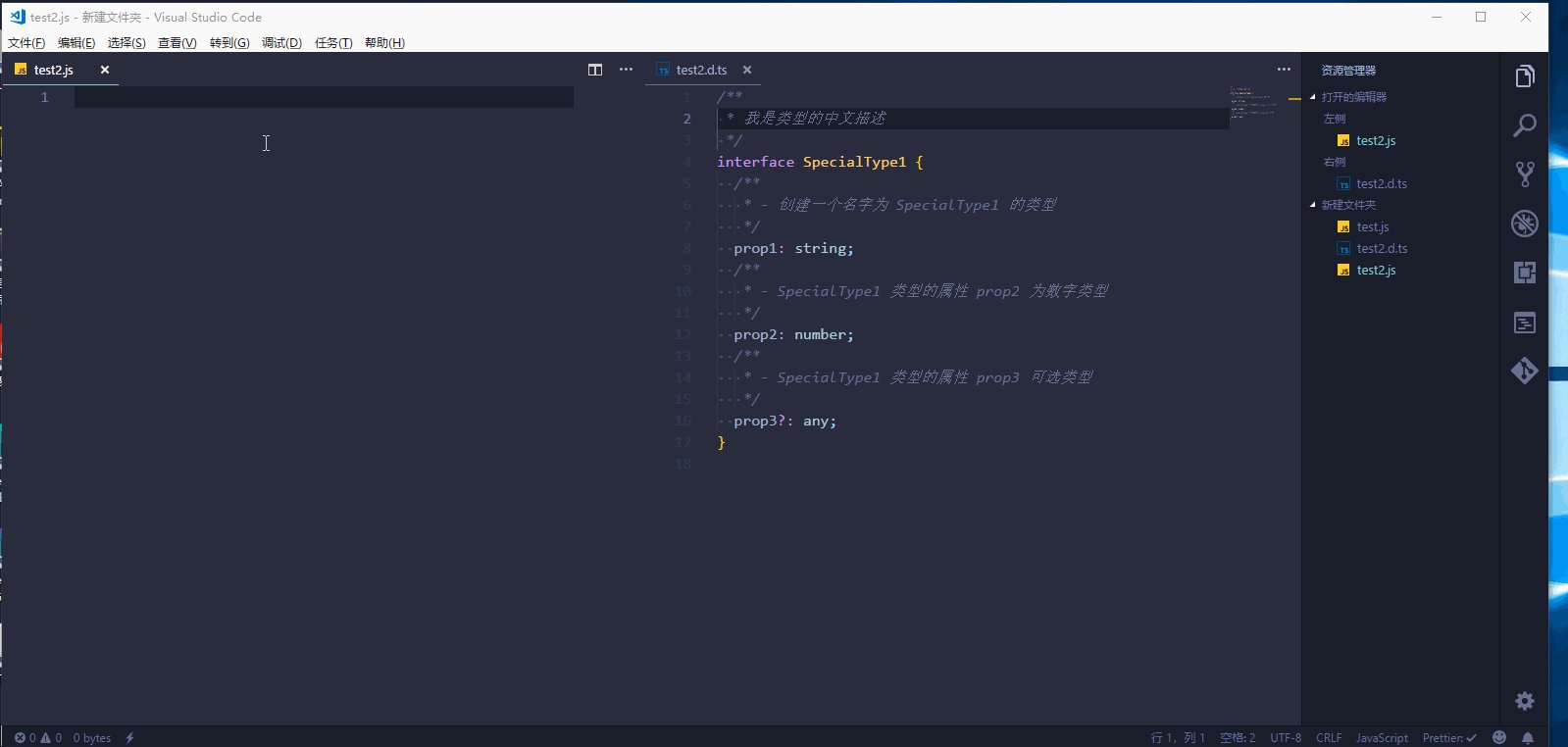
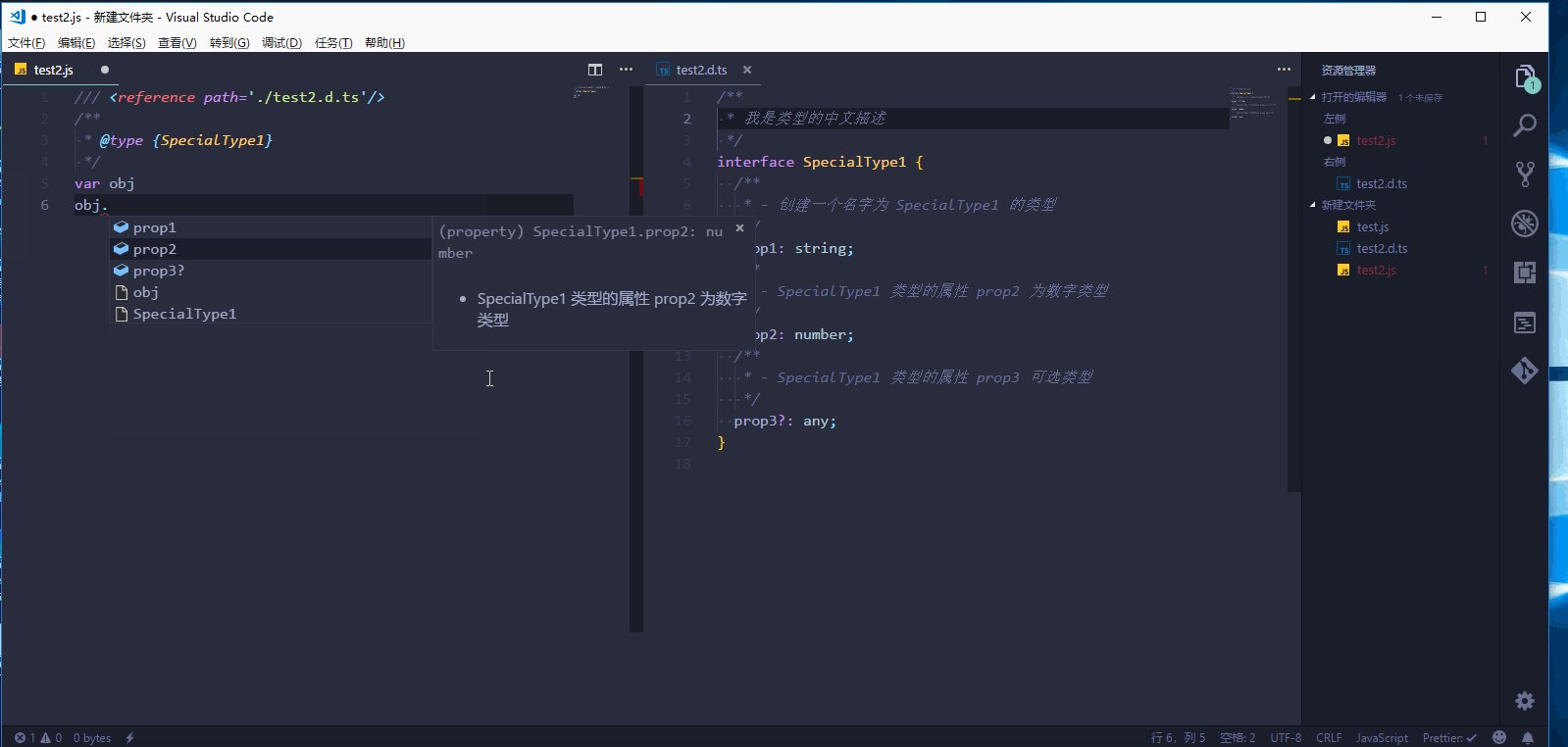
图二箭头的效果是 vscode 的? 居然有中文注释? 怎么弄的? 那个插件么?
|
7
vigossliao OP @exhades
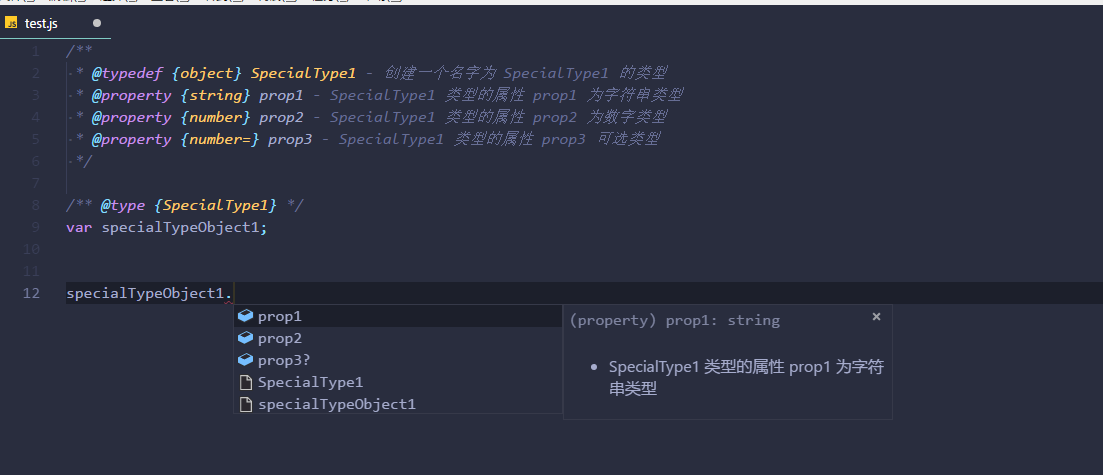
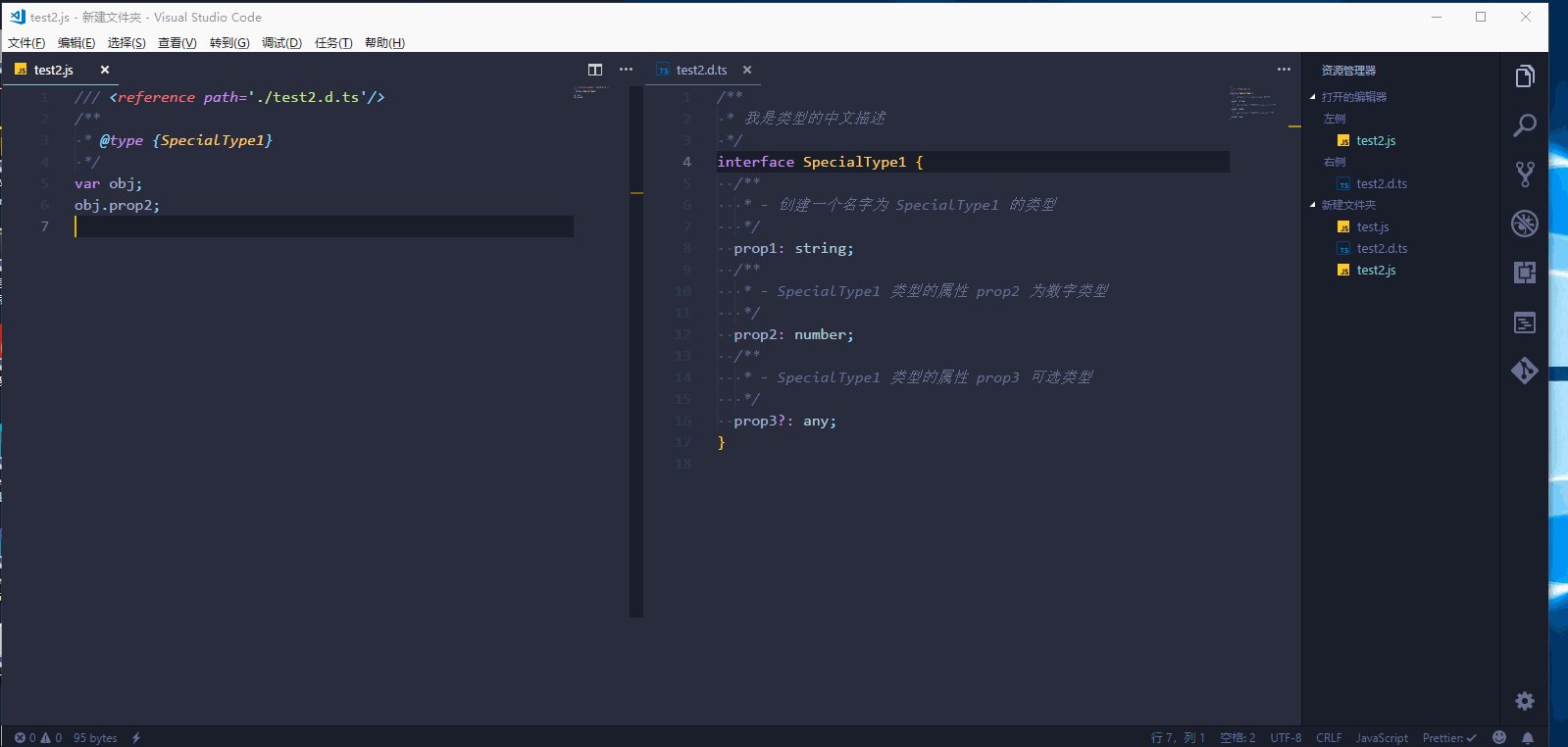
1. jsdoc  2. .d.ts 文件  ps: 用的是 webpack 之类的打包工具 或者 能直接用 require import 之类的 就不需要像我第二种那样用`/// <reference path='xxxx.d.ts'/>`的方式引入,vscode 的 tsserver 一般情况下就会默认帮你引入 |
8
exhades 2018-06-04 20:35:22 +08:00
@vigossliao 谢谢 - - 我居然没注意到昨天试了下 我还以为是 vscode 自带的中文 tip,原来是自己写的注释
|