这是一个创建于 2640 天前的主题,其中的信息可能已经有所发展或是发生改变。
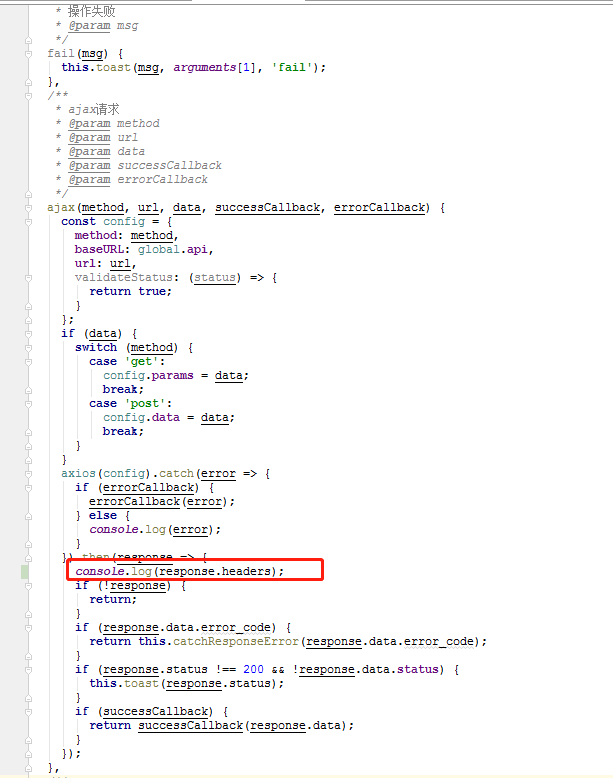
前端使用 axios 跨域请求 api
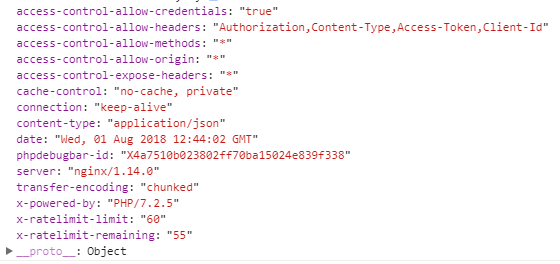
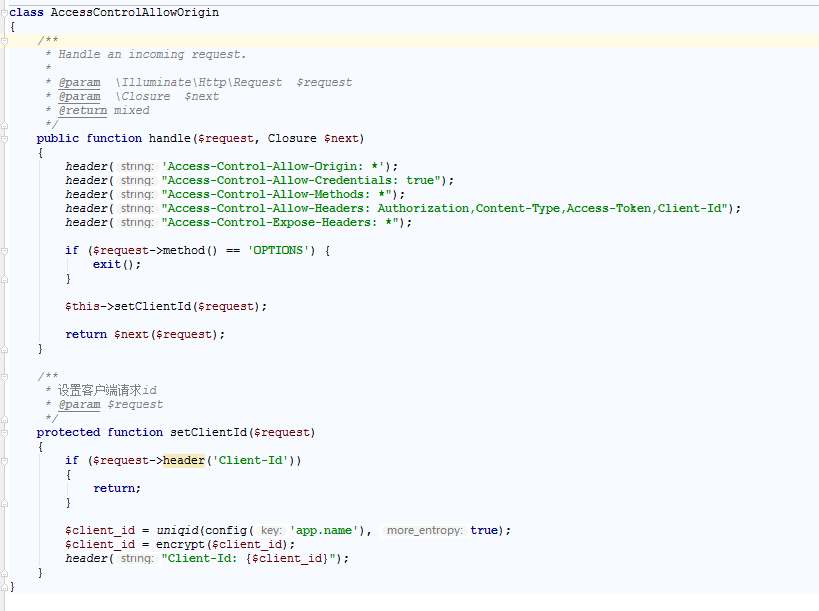
服务端返回结果的时候 header 配置了跨域参数
并返回了一些自定义 headers
如 Authorization、Client-Id 等
电脑端调试时 可以打印这些 response 的 headers 参数
唯独手机端的 safari、chrome 均无法获取
打印只有 content-type、cache-control
但两者的 response.data 的数据都是正常的
PC 端 response.headers

手机端的 response.headers

请教下这是什么原因
第 1 条附言 · 2018-08-01 21:43:01 +08:00
谢谢各位 找到原因了 但是很诡异 PC端不用设置是可以拿到全部headers的
原因:
Access-Control-Expose-Headers:该字段可选。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。上面的例子指定,getResponseHeader('FooBar')可以返回FooBar字段的值。
1
misaka19000 2018-08-01 21:13:24 +08:00
亮代码
|
2
jowan OP @misaka19000
服务端  客户端  |
3
misaka19000 2018-08-01 21:26:20 +08:00
是不是 JS 里面有限制有些 header 不允许拿到?
|
4
jowan OP @misaka19000 关键是手机端和 PC 端的前端代码是一样的 。。
|
5
swcat 2018-08-01 21:37:33 +08:00 via iPhone
给个调试思路,用 charles 抓包,看抓到的包,判断问题出在哪里,我用跨域也用了蛮久了,貌似没有出现你说的问题,(可能配置不完全一样)可以贴出抓的手机端的包看看
或者先从简单跨域,一步一步到你的跨域配置,看哪里出问题 |
6
tradzero 2018-08-01 21:37:46 +08:00
是不是 nginx 的跨域 没写 always
|
7
also24 2018-08-01 21:50:22 +08:00 |
8
jowan OP @also24 其实我设置了 Access-Control-Expose-Headers:*,只不过*在 PC 端有用,在移动端要指定参数
|
9
also24 2018-08-01 21:59:20 +08:00
@jowan #8
可能是不同的浏览器的具体实现不同,不过结合那篇文章里引发战争的情况来看,我感觉以后搞东西,header 还是轻一点比较好 |
10
YMB 2018-08-02 13:45:30 +08:00
没错,是要这样指定,但我印象中如果不指定手机和 pc 都收不到。。
|