V2EX › 前端开发
基于 slate 做了一个 React 富文本编辑器
wowlusitong · wowlusitong · 2019-03-28 11:05:40 +08:00 · 5722 次点击这是一个创建于 2364 天前的主题,其中的信息可能已经有所发展或是发生改变。
源码地址: https://github.com/wowlusitong/re-editor
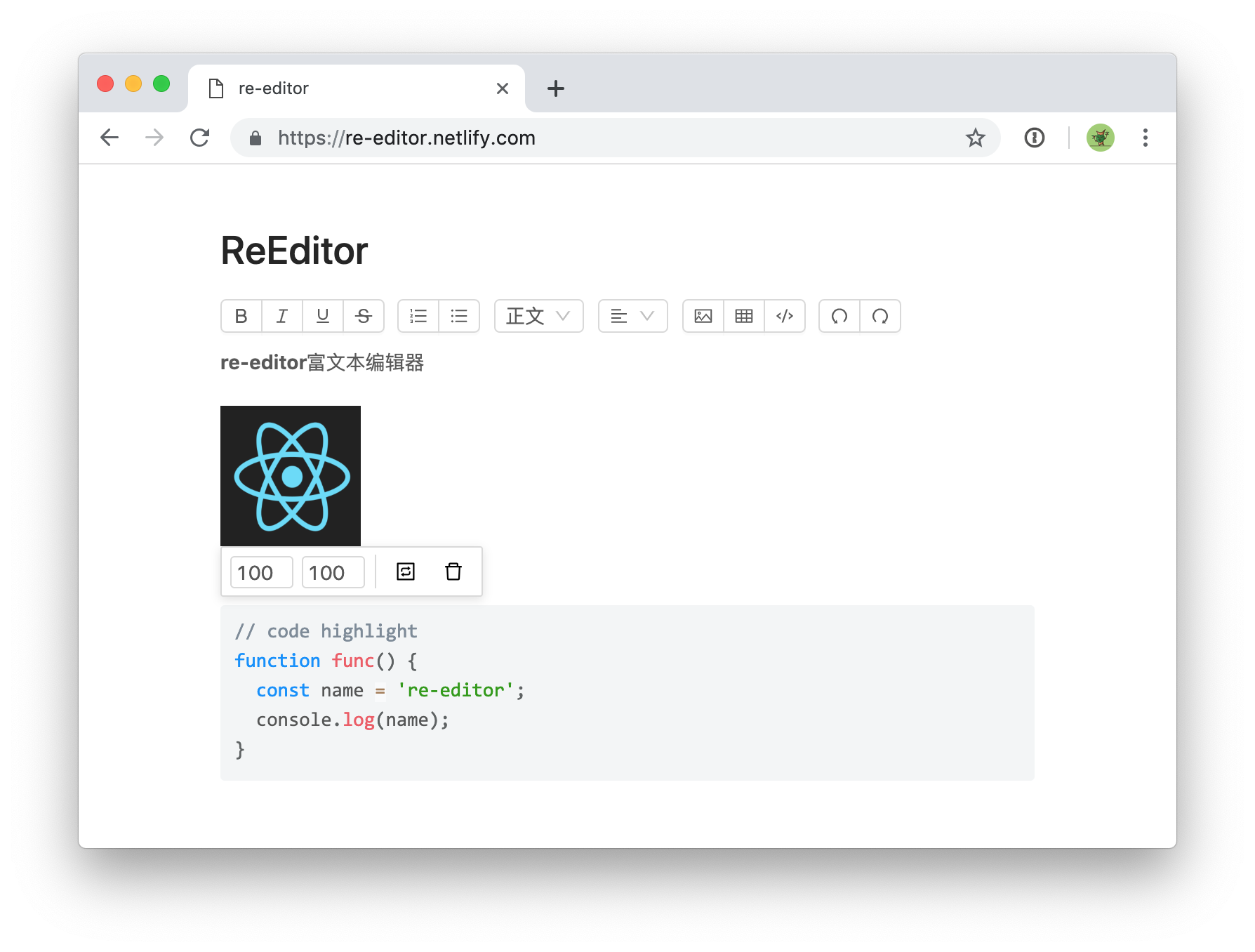
预览地址: https://re-editor.netlify.com
re-editor 是一个开箱即用的 React 富文本编辑器 🚀当然也可以定制化啦👏

特点
- 开箱即用,无需配置(默认使用 antd 风格 toolbar )
- 定制化,可自行开发任意风格的工具条
- 支持元素功能设置,例如修改图片大小
- 支持 markdown 语法
packages 介绍
- re-editor: 一个封装好的,包含工具条的编辑器
- @re-editor/core: 编辑器核心
- @re-editor/toolbar-antd: 基于 antd 制作的工具条,默认
- @re-editor/examples: 演示项目
FAQ
和 slate 或 draft-js 对比有什么区别?
slate 或 draft 并不是一个纯编辑器,它们更像是一个用于构建编辑器的框架,re-editor 是基于 slate 开发,让你不必关注构建编辑器的过程。
怎么修改样式
样式分为两部分,node(粗体、h1、h2 等)和工具栏,它们都可以通过 css 重写基础样式,工具栏也可以做到完全重写 样式可以通过 css 自定义
每次保存数据量太大怎么办?
使用增量更新,onChange 回调的 value 是 immutable格式,可以使用immutable-js-diff等方法获取 diff 的内容进行增量更新
功能
文字装饰
粗体 斜体 下划线 删除线 上标 下标
列表
有序列表 无序列表
对齐方式
左对齐 右对齐 居中对齐 两端对齐
标题
h1 h2 h3 h4 h5 h6
其他
图片- 设置大小
- 从剪贴板复制
表格- 增加行
- 增加列
- 删除行
- 删除列
代码高亮- js
- css
- html
markdown- h1-h6:
# - 引用:
> - 有序列表:
- - 无序列表:
1.
- h1-h6:
其他功能持续增加中...
1
leopku 2019-03-28 22:50:42 +08:00
超赞,先 star 为敬
|