这是一个创建于 2203 天前的主题,其中的信息可能已经有所发展或是发生改变。
一个基于 typescript + canvas 实现的开源在线绘图的引擎 Topology。采用引擎 + 图形库中间件的思路能够方便、快速的扩展、集成到前端项目。目前暂时实现了基本图形、流程图图形库,能够满足微服务架构图、网络拓扑图和流程图的绘制。后面计划陆续实现活动图 /时序图 /类图等 UML 图。
→ 在线体验 (因为操作方便问题,暂时没有适配移动端)
为什么重复造轮子
- 笔者工作中遇到比较多的微服务架构、云资源运维、部署与运维可视化方面的需求
- 开源、满足自己需求的不多
- typescript + 纯粹 canvas 架构的不多
- 以中间件方式可定制满足不同场景的不多
- 最重要的是,兴趣 + 不难
特点
- 开源
- 可定制化
- 简单易用,方便集成
- 较好的性能,非常流畅
- 方便的数据导入导出
- 图片保存 /预览
- typescript + canvas
使用场景
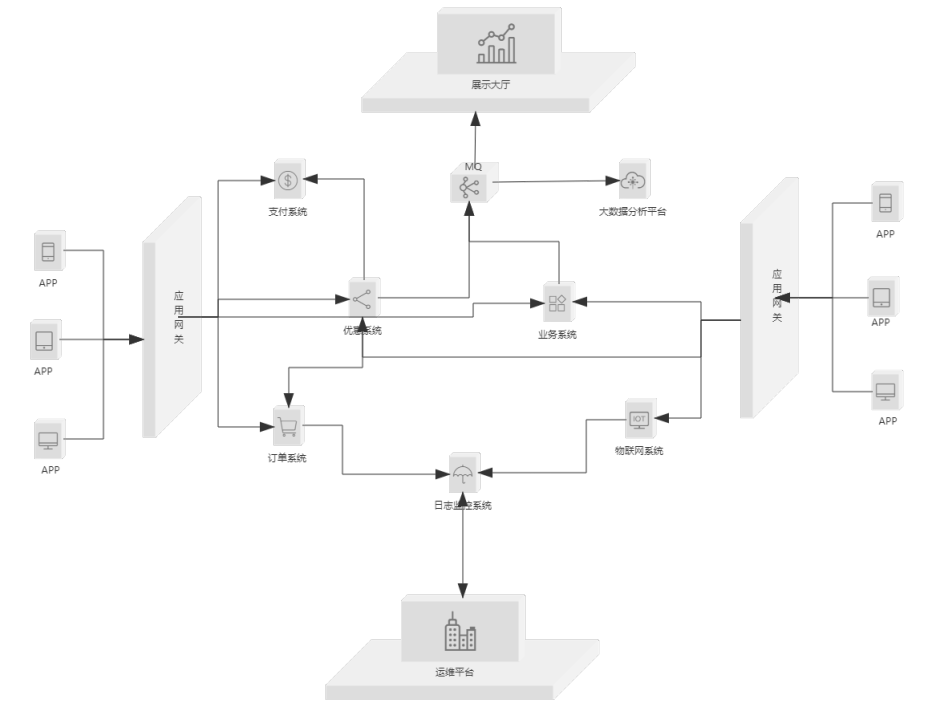
- 微服务架构图
- 运维时部署结构拓扑图
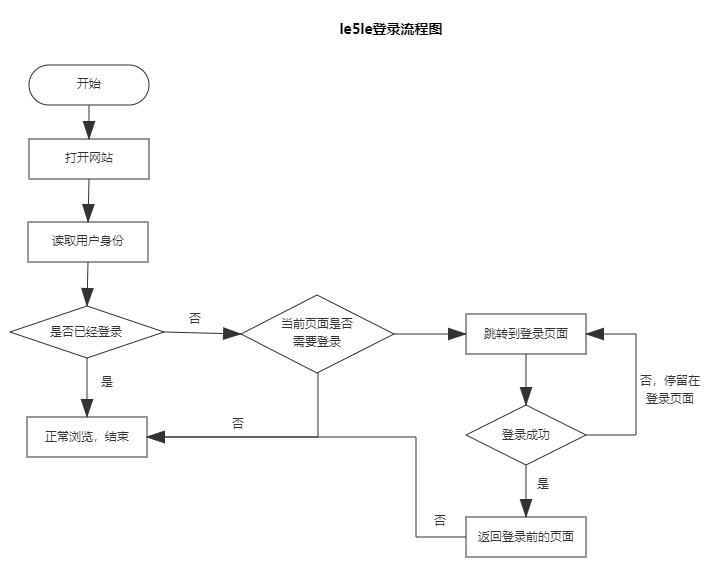
- 流程图
后续会推出的:
- 活动图
- 时序图
- 类图等
架构设计
主要由:层、节点、连线和箭头等组成。
层:这里的层,主要是为了提升性能的逻辑层;与类似 ps 里面的用户图层无关。
离屏层:包含所有绘图数据,是最稳定的图层。
选中层:用户选中部分或全部节点 /连线的高亮图层,并设置相关属性、缩放、和旋转等。
动画层:主要用于演示动画。活动层:主要用于箭头鼠标交互事件,比如锚点和连线过程。
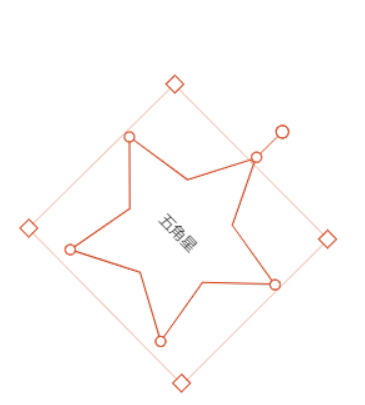
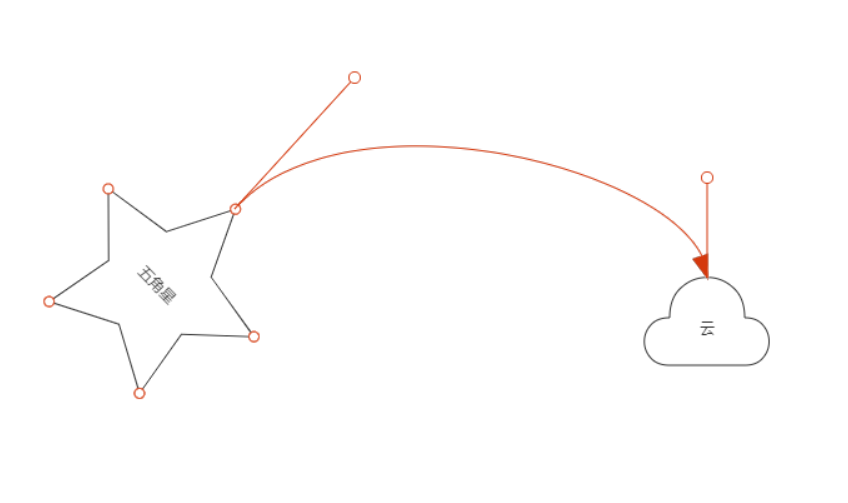
节点:是画布的主要组成部分,节点内部还可以包含图标或文字。
连线和箭头:连线和箭头是关联在一起的。连线两端可以选择设置或不设置箭头。节点可以通过控制点进行整体缩放、旋转。连线只表示节点描点间的连线,不存在缩放、旋转。节点缩放或旋转会造成控制点的重计算。连线形状可以由线的控制点改变。
项目地址
第 1 条附言 · 2019-09-04 17:10:20 +08:00
发现图片转载需要权限,重新补充一波图片





目前尚无回复