V2EX › 程序员
终于搭起来...Vue 仿写的实验楼整站,有 20+页面,希望得到一点支持和指教~ヽ(≧∀≦)ノ。
cyrbuzz · HuberTRoy · 2019-09-29 21:28:57 +08:00 · 5264 次点击这是一个创建于 2215 天前的主题,其中的信息可能已经有所发展或是发生改变。
嗯...
写了好久了,断断续续的最近一个月终于完成的 V0.1 版本,也没有特别出彩的地方,只是把原网站照着样子实现了出来,从 0 开始,一步步摸索搭建。从不知道怎么做状态管理,不知道...Object,不知道怎么写异步,复用组件,到现在,20+页面,46 个抓取到的 API,终于用 Github Page 搭成了线上演示。嗯...第一次访问的时候有点慢,看 Chrome 分析打包出来的文件并不大,应该是连接 Github 访问的比较慢。
虽然还有大量细节问题,但...总算是完成了一个阶段~,嘿嘿,希望可以得到各位前辈的支持。
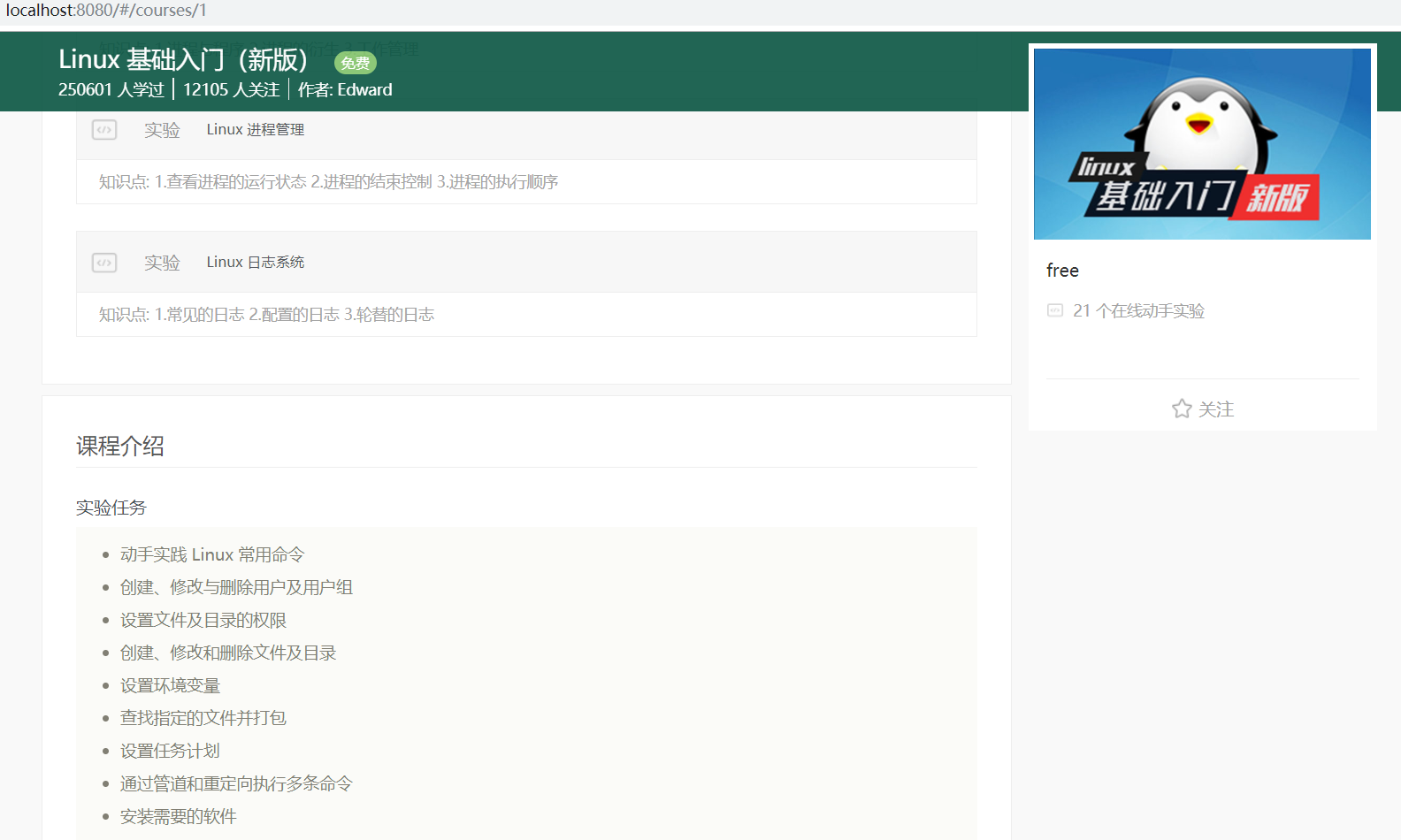
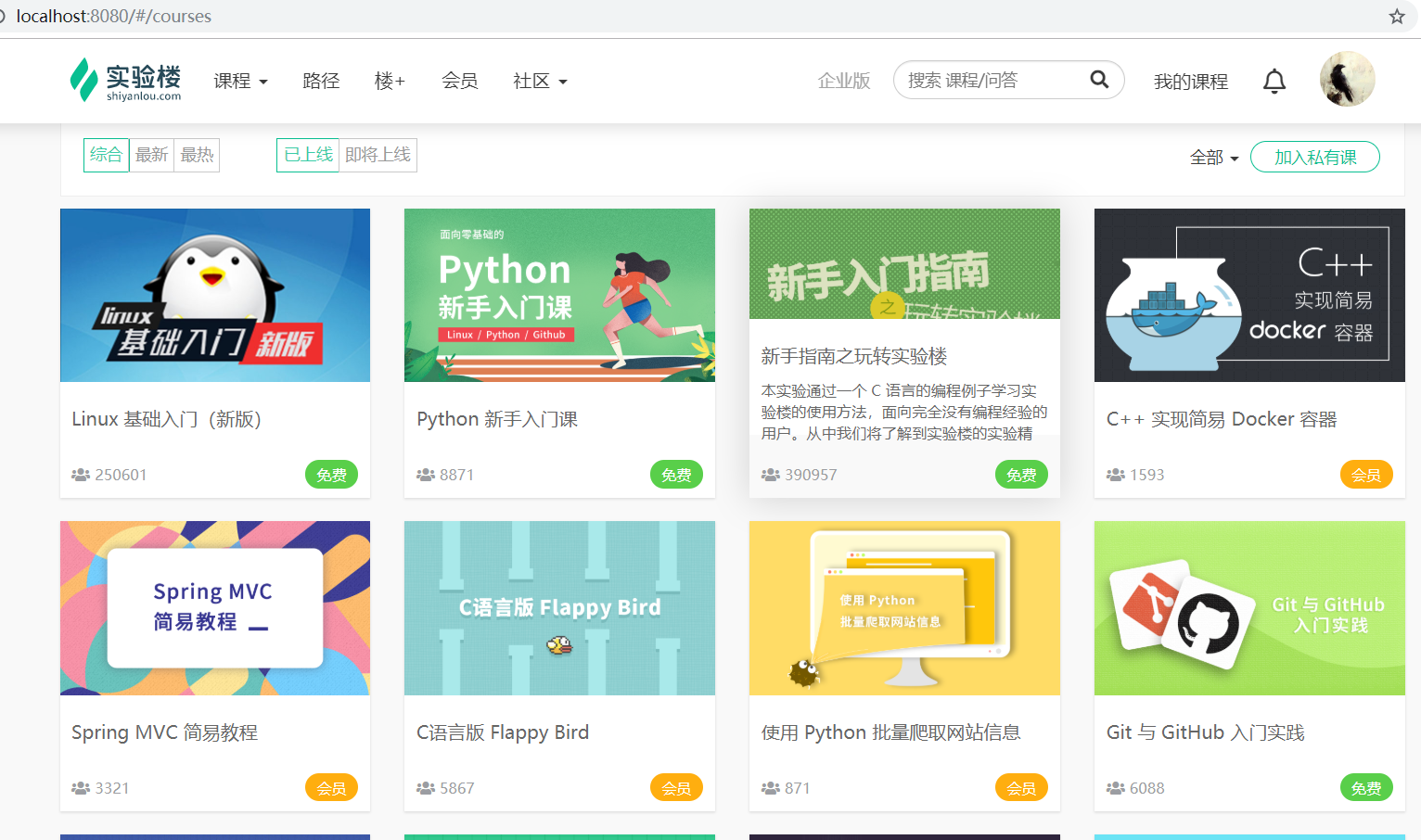
实例预览(就是低配版原站啦)
咦,这里好像有个奇怪的链接
https://github.com/HuberTRoy/vue-shiyanlou
不不不,千万不要有手滑Star,不慎Fork,失误watch o( ̄▽ ̄)d 。
第 1 条附言 · 2019-09-29 23:17:01 +08:00
补图~~



1
justin2018 2019-09-29 21:49:04 +08:00 手滑 Star,不慎 Fork 😁
|
2
Applenice 2019-09-29 21:52:32 +08:00 好厉害
|
3
shanlan 2019-09-29 21:57:59 +08:00
我就想请教下,这么多 CSS 是怎么练的?
|
4
pinews 2019-09-29 22:00:10 +08:00 不错,遇到了明日之星
嗯,图片链接错了。 |
5
cyrbuzz OP |
7
cyrbuzz OP @shanlan
呃...走了很多弯路,到现在为止都没有将 CSS 归纳起来。 样式的话一般不怎么懂的就直接去审查元素看看原来的实现,还不懂就上搜索引擎了。 比如当时有一个三角形的 CSS 实现,一开始以为用的图片,审查元素里也没找到图片地址,后来用各种姿势在 Google 里是用 border 实现的三角形,然后回头看审查元素也发现了原实现。 |
8
cyrbuzz OP |
9
brotherlegend 2019-09-29 22:32:37 +08:00 via Android
牛逼,css 我看了会晕
|
11
cyrbuzz OP @brotherlegend
呃...我一开始也晕,后来了解盒模型和 flex 布局后就有些缓和了。 |
12
starsriver 2019-09-29 23:48:00 +08:00 via Android
恭喜你打开了搬砖大门,接下来就是看你要不要步入搬砖门槛了。
|
13
laonian 2019-09-30 00:05:15 +08:00 via Android 优秀
|
14
zsg1994 2019-09-30 09:19:15 +08:00
有了 flex 布局简单多了
|
15
wdmx007 2019-09-30 09:21:46 +08:00 readme 发现错字: sotre -> store
|
16
LamKingTak 2019-09-30 09:32:18 +08:00 🐮🍺
|
17
Hopetree 2019-09-30 09:55:43 +08:00 这个跟那个饿了么有的一拼,实验楼的界面是很好看,我目前最喜欢的两个站的界面就是实验楼和少数派
给你一个建议,可以让你的网站打开至少快几秒钟:1. vue 的组件都使用 cdn,2. router 按需加载 虽然我也是刚学了点 vue,但是我试过使用 cdn 非常有效 |
18
ResetCode 2019-09-30 10:34:48 +08:00 手滑 star
|
19
cyrbuzz OP @starsriver
报告,我想搬瓦~。 |
23
cyrbuzz OP @LamKingTak
感谢支持~~。 |
24
cyrbuzz OP @Hopetree
嗯呢,我也很喜欢实验楼清爽的界面,写的时候内容借( tou )鉴( xue )了很多大神写的饿了么,直接扒的源码看怎么实现的,帮助巨大。 CDN 这个学习到了~,谢谢~。 router 现在是按需加载的吧,用了懒加载。 ``` const __import__ = file => () => import(`@/pages/${file}.vue`) ...{ path: '/', name: 'Home', component: __import__('home') } ``` |
26
scyangjian 2019-09-30 13:50:19 +08:00 赞就完事了
|
27
Gladoos 2019-09-30 14:14:14 +08:00 很还原啊
|
28
Frank520 2019-09-30 14:36:25 +08:00
掘金开了防盗链的
|
29
cyrbuzz OP @scyangjian
Thanks♪(・ω・)ノ |
32
daimubai 2019-10-01 21:31:31 +08:00
你好,这个后端接口也是你写的吗
|
33
cyrbuzz OP @daimubai
哇...今天才收到提醒,实在抱歉。 后端转发是我自己写的,地址在: https://github.com/HuberTRoy/vue-shiyanlou-backend 但后端处理了什么内容还是实验楼官方的。 |
35
cyrbuzz OP @daimubai
其他接口是指什么? 数据是实验楼官方,实验楼官方本身有数据接口( API ),他们没有必要做跨域,但我们自己写前端直接调用的话就会出现跨域问题,所以写了转发。 整个过程大概是: 分析官方接口 -> 发现没做跨域不能用 -> 写后端转发。 我在掘金上写了一些总结,里面有写跨域问题: https://juejin.im/post/5d8ec6f0e51d4577ef53de1e 可以看一下~,共同进步~。 |