这是一个创建于 2280 天前的主题,其中的信息可能已经有所发展或是发生改变。
现在很多语言、ide 默认缩进都是两个空格了,看起来密密麻麻的,很难区分哪个对哪个。
花括号现在普遍都不换行了,不便于区分对齐
还是喜欢以前那种代码规范。
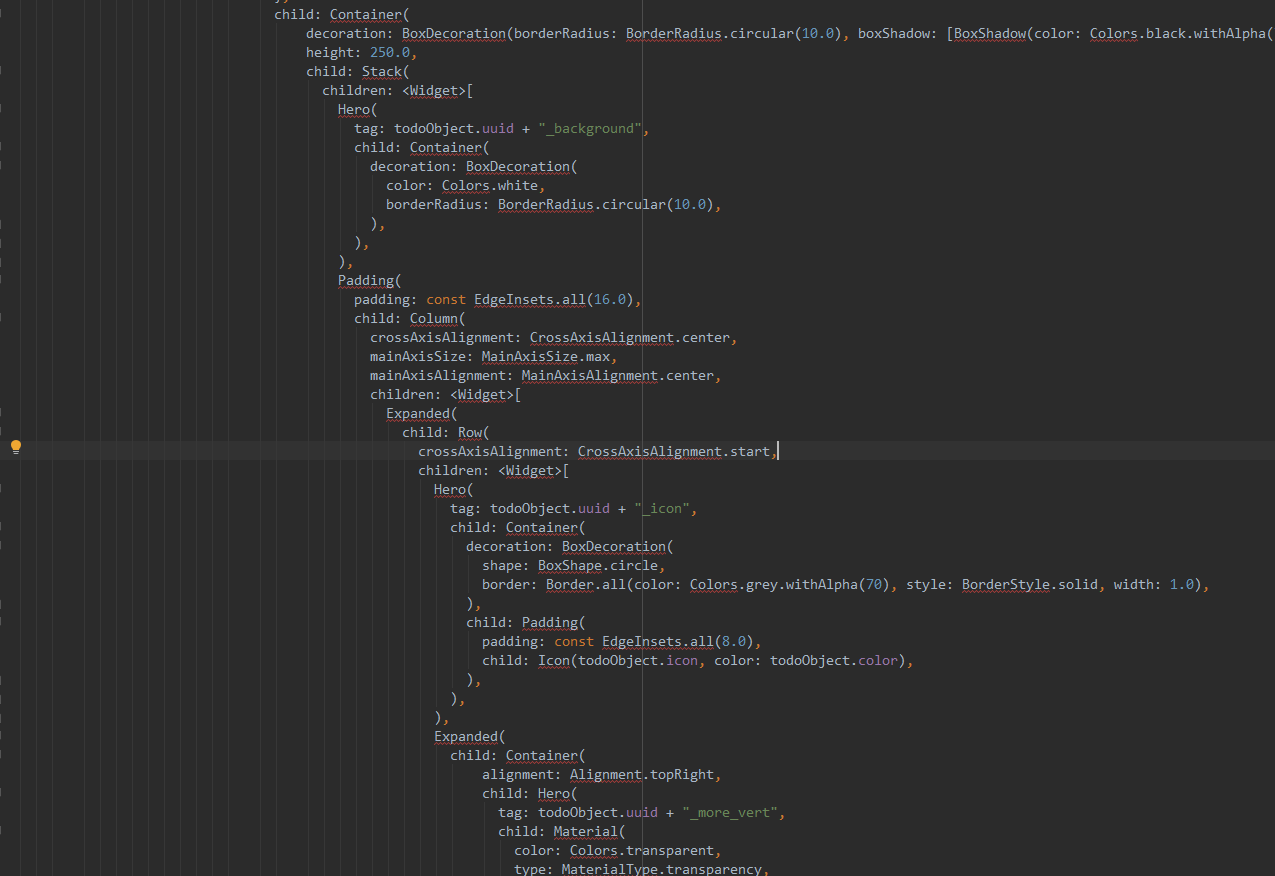
最近看了下 flutter,各种动不动就嵌套,动不动就换行,网上找了个别人的项目来看,看到下面这种排版就不想看了。

1
S4msara 2019 年 10 月 15 日 via Android
你是不知道 IDE 可以设置缩进方式和代码格式化吗?
|
2
Raymon111111 2019 年 10 月 15 日
套这么多层的金字塔代码难读和规范没关系吧
|
3
yxcxx 2019 年 10 月 15 日
你这个代码,要是缩进是 4 格,代码到哪里去了都不知道了。
|
4
balabalaguguji OP @S4msara 我说的是现在默认的规范,IDE 设置代码格式我每次都必须做的,但是默认规范导致很多人都用默认规范了。
|
5
itskingname 2019 年 10 月 15 日
我写 Python,缩进不会超过 3 层。从来没有遇到过你的问题。
缩进太深说明代码需要优化。 |
6
balabalaguguji OP @yxcxx 所以不应该是避免嵌套的方式吗
|
7
murmur 2019 年 10 月 15 日
flutter 嵌套是语法垃圾,跟语法规范没关系,然而还是有人舔这个语法,你说他他还拿 xml 说事
|
8
balabalaguguji OP @itskingname 你去看下 flutter 的设计,这个是跟语言设计有关的,它连一个居中都要嵌套,非常多嵌套,或者你就要拆分很多小组件出来。
|
9
balabalaguguji OP @murmur 就是现在的代码习惯跟以前的很不一样了,不单单指规范,很多东西都是变得越来越难用的感觉,redux 也是看了一下感觉很难接受,多层次的对象如果要修改里面一个属性的变化,需要一层层进去修改,无敌的设计,个人不喜欢。
|
10
kkkkkrua 2019 年 10 月 15 日
这种的,要拆成函数放出来,里面再调用,这个是写这个代码的没注意
|
11
balabalaguguji OP @kkkkkrua 这会导致拆分非常多的函数,实际上还是语言设计不是很好
|
12
kkkkkrua 2019 年 10 月 15 日
@balabalaguguji #11 对,flutter 这种嵌套语法是这样
|
13
ayase252 2019 年 10 月 15 日 via iPhone
用 VS 的话,indent-rainbow 可以试试
|
14
lllllliu 2019 年 10 月 15 日
flutter 的话要自己封装组件代码才好看。。一条大路走向黑,就看起来很不舒服。
|
15
x86 2019 年 10 月 15 日
换 4 格的话你要换个 29 以上的屏幕看了吧
|
16
balabalaguguji OP @x86 #15 别抬杠,代码可以换行
|
17
balabalaguguji OP @ayase252 #13 没用 VS,好的代码规范,应该是不用借助其他工具也能有很好的阅读性的
|
18
balabalaguguji OP @lllllliu #14 这会导致你封装非常多组件,组件又嵌套组件,阅读性会大大降低。
|
19
lllllliu 2019 年 10 月 15 日
@balabalaguguji 有喜有悲吧,这种 UI 布局用声明式写法我还是觉得蛮舒服的,也有点‘函数式编程‘的味道?~~感觉就像写 css+html 的结合体一样,蛮好理解的。
|
20
baan 2019 年 10 月 15 日
这是没写明白 flutter 才会搞成这样
|
21
doudou1523102 2019 年 10 月 15 日
flutter 这个很骚的,我同事有个在搞,写的越来越不想 java
|
22
loginbygoogle 2019 年 10 月 29 日
转行吧
|