推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 2195 天前的主题,其中的信息可能已经有所发展或是发生改变。
22 条回复 • 2019-10-25 08:48:46 +08:00
1
rogwan 2019-10-23 08:31:47 +08:00 via iPhone
好玩,有什么办法适配移动 web 吗?
|
2
phpfpm 2019-10-23 08:44:41 +08:00
再加个身份证键盘就齐活了?
|
3
4ark 2019-10-23 08:55:53 +08:00
挺有趣的,给个小建议,可以按下物理键盘的时候,高亮虚拟键盘对应的键
|
4
rykka 2019-10-23 09:00:09 +08:00 via Android
有中文输入吗
|
5
18510047382 OP @rogwan 可以写个 js 判断是否是手机访问,如果是的话直接渲染手机键盘
|
6
18510047382 OP @4ark 感谢支持!之后可以加个功能,或者您如果有时间的话可以直接 pr :)
|
7
18510047382 OP @rykka 详情看 github issue,里面有关于 v1.0.0-beta.3 版本的更新内容,届时会更新中文键盘
|
8
markgor 2019-10-23 13:59:30 +08:00
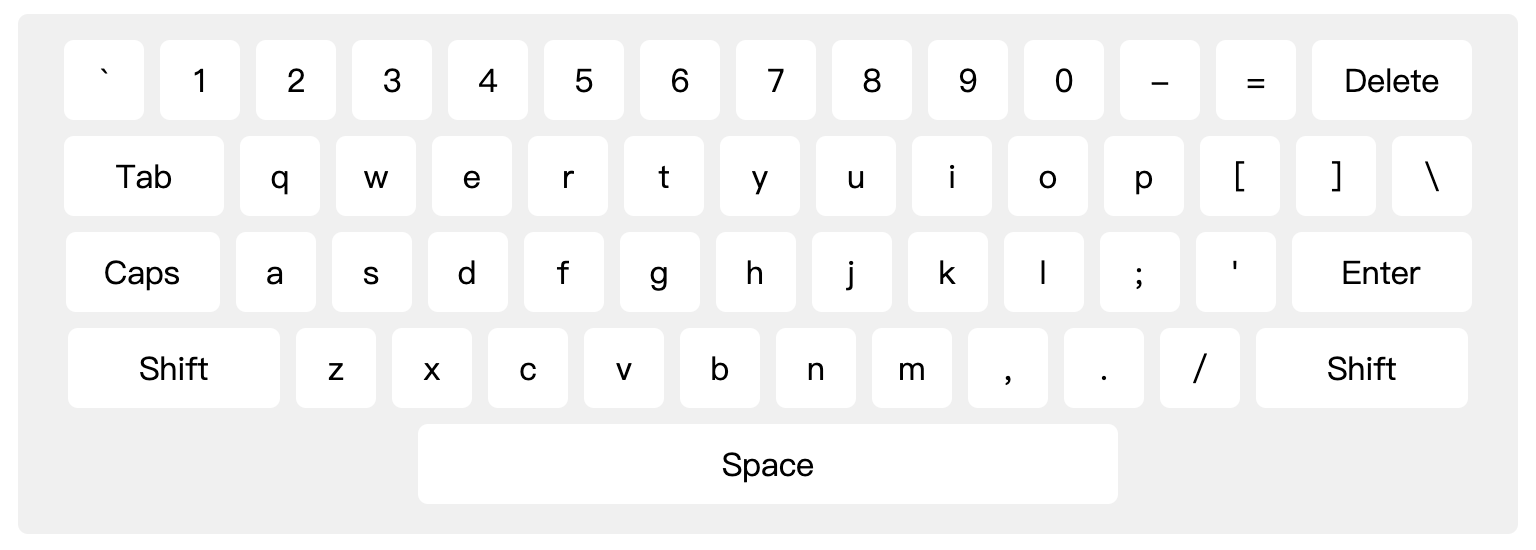
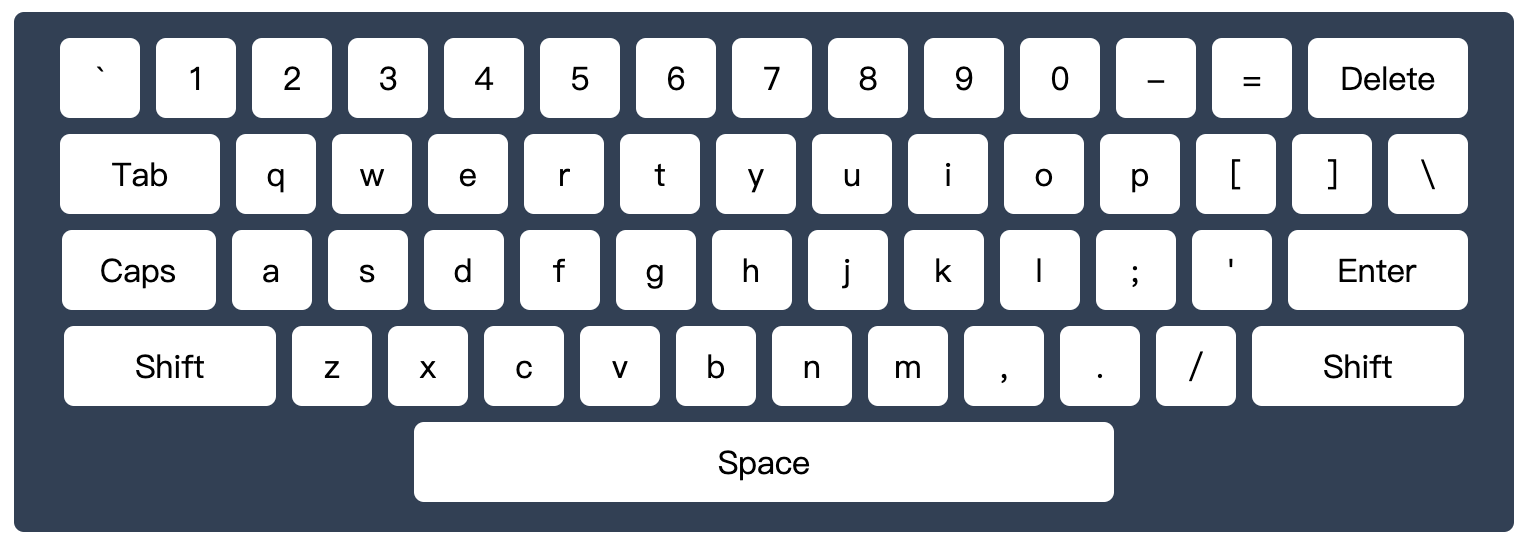
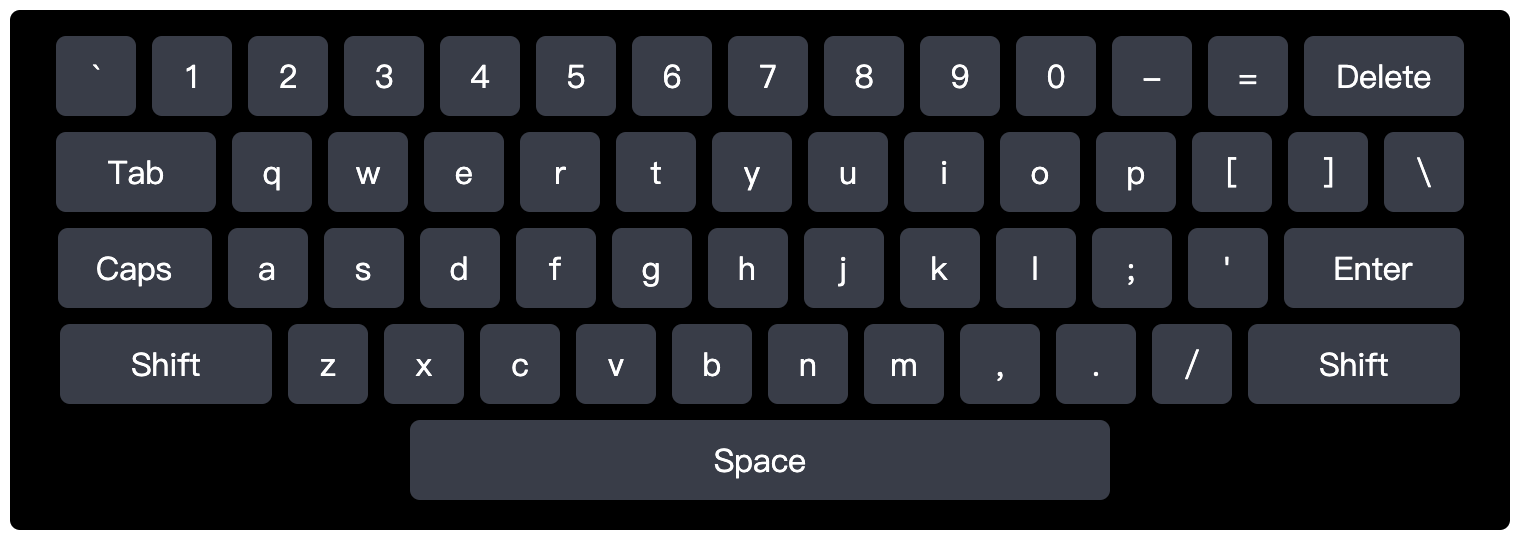
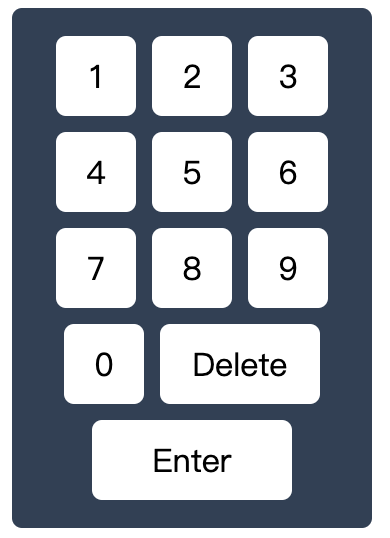
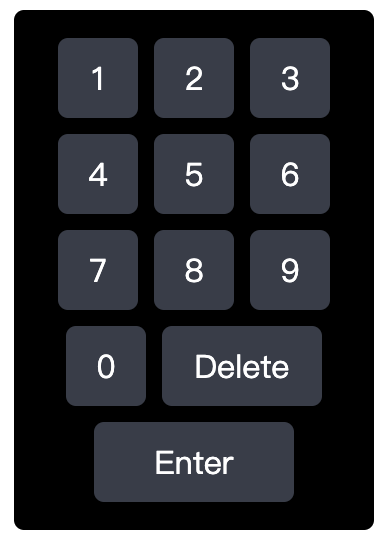
Default、Dark 比較好看
考慮下做成類似網銀那種安全鍵盤估計更好。 |
9
markgor 2019-10-23 14:02:49 +08:00
民生的鍵盤:打亂字符排序
中信、建設、招商:不打亂排序 提交傳輸的時候估計是密文。 不過可以的話,做個可選配置,後端生成密文,前端渲染,隨機排序,提交密文,服務端再解。-----------隨便想的,可能有很多出入問題..... |
10
xiaoming1992 2019-10-23 14:19:45 +08:00
输入的时候光标没了,感觉不舒服,是否可以试试,要么点击了之后让输入框重新获得焦点,要么生成一个模拟光标。
|
11
rogwan 2019-10-23 14:29:07 +08:00 via iPhone
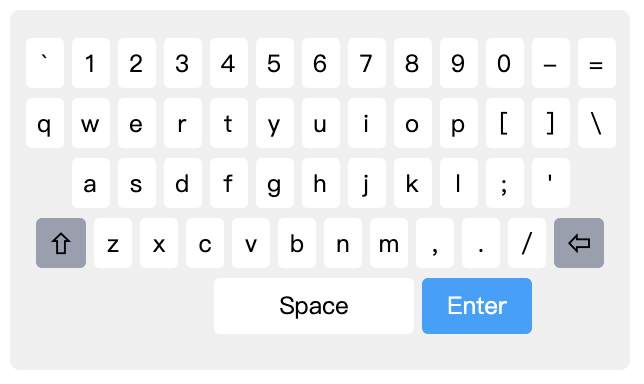
@楼主 我的意思是手机上,渲染 qwerty 全键盘布局。现在的全键盘布局在手机上键位错乱
|
12
si 2019-10-23 14:44:25 +08:00
有符号部分吗,图上没看到。
最好是和键盘一样,符号和数字键位置对应,缩小在数字键上标出来,按 shift 输入。 |
13
18510047382 OP @si 有,可以查看一下在线 Demo,点击 Shift 的时候就显示符号了
|
14
18510047382 OP @rogwan 在手机上渲染 qwerty 全键盘可能会装不下所有键,所以只能每个键都很小,而这样又不好操作了
|
15
18510047382 OP @xiaoming1992 可以,之后我支持一下所有按键的 click 函数,然后你可以在内自行 focus。如果您有时间的话,不妨提交个 pr ? :)
|
16
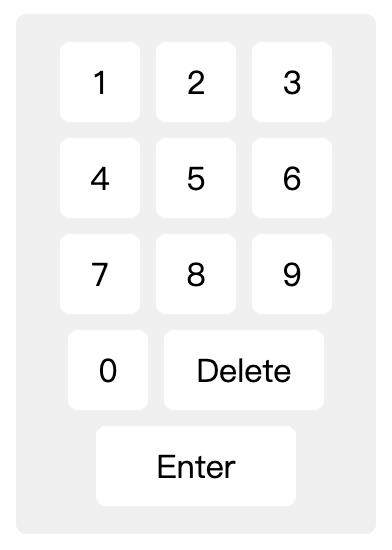
18510047382 OP @markgor 嗯,之后提供一下更多键盘,现在只有这三种,之后预计还添加 “车牌号”、“密码” 等等的键盘。
|
17
icanfork 2019-10-23 15:27:54 +08:00
给个建议:组件可以移动端优先,现在桌面端的需求越来越少了
|
18
18510047382 OP @belin520 好的,之后我们会慢慢完善移动端组件的
|
19
18510047382 OP 各位如果对我们的项目持有任何的改进意见或疑问,欢迎在帖子里艾特我解答。如果您有时间的话,不妨可以 pull request 我们的项目,然后帮助我们完善!
|
20
18510047382 OP v1.0.0-beta.3 的功能更新了,https://github.com/18510047382/A-Keyboard/issues/4
|
21
18510047382 OP v1.0.0-beta.3 已经发布
|
22
18510047382 OP npm 也已经更新了 beta3 版本,各位可以通过 npm 下载了
|