V2EX › 分享创造
[功能更新] PowerTools 新增自定义扩展指令支持,提供入口供有需要的用户使用
hologolang · 2020-01-07 11:27:39 +08:00 · 812 次点击这是一个创建于 2116 天前的主题,其中的信息可能已经有所发展或是发生改变。
感谢 @entimm 老哥建议,现加入自定义扩展指令,希望能帮到有需要的人。
插件地址: https://marketplace.visualstudio.com/items?itemName=yanzf.powertools&ssr=false
使用开发交流群:895768531
新增功能:
自定义扩展指令
插件支持用户通过加载外部 js 文件来达到扩展功能的目的。对于有自定义扩展需求的用户,可以参照以下步骤来实现。
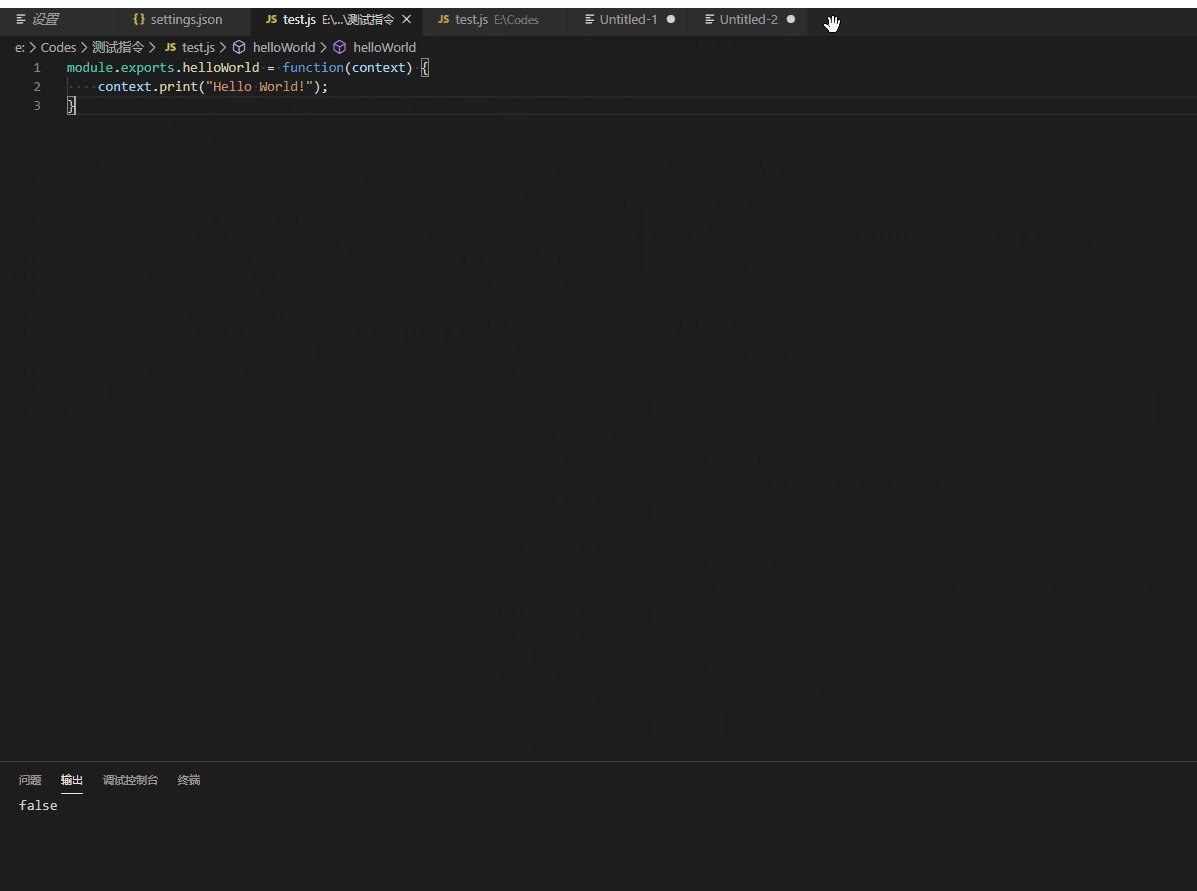
编写 js 文件
在本地新建一个 js 文件,复制以下内容:
module.exports.helloWorld = function(context) {
var vscode = context.require('vscode');
vscode.window.showInformationMessage("hello world!");
}
这段代码的作用是导出一个名字为helloworld的自定义指令。
现在我们看看函数的实现,可以注意到函数有一个context参数,插件会在运行时把当前上下文对象注入到该参数。context暴露了以下方法供用户使用:
function require(module: string): any;
用于加载外部模块
var vscode = context.require('vscode');
PS: 对于大部分情况,vscode 模块将会是最常使用的,相关 vscode-api 请点击这里查看。
function getEditor(): vscode.TextEditor;
获取当前要执行指令的编辑器
var editor = context.getEditor();
function getProcessSelection(): vscode.Range;
获取当前待处理区域。请注意以下两点:
- 当没有选择任何文本时,会选择整个文档内容
- 当选择了多个区域,会返回第一个 以下代码会打印当前选择文本:
var editor = context.getEditor();
var selection = context.getProcessSelection();
var text = editor.document.getText(selection);
context.print(text);
public async edit(changes: [vscode.Range, string][]): Promise<boolean>;
更新指定区域文本,支持一次更改多个,在一个事务操作中完成。 例如以下代码将每行第一个字符转成大写:
module.exports.toUpper = async function (context) {
var vscode = context.require('vscode');
var editor = context.getEditor();
var changes = new Array();
var document = editor.document;
for (var index = 0; index < document.lineCount; index++) {
var line = document.lineAt(index);
if (line.isEmptyOrWhitespace) {
continue;
}
var range = line.range.with(new vscode.Position(line.lineNumber, 0), new vscode.Position(line.lineNumber, 1));
var changeText = document.getText(range).toUpperCase();
changes.push([range, changeText]);
}
await context.edit(changes);
}
public isColumnBlock(): boolean;
判断当前选择内容是否列模式
var columnBlock = context.isColumnBlock();
context.print(columnBlock);
public print(): void;
打印文本
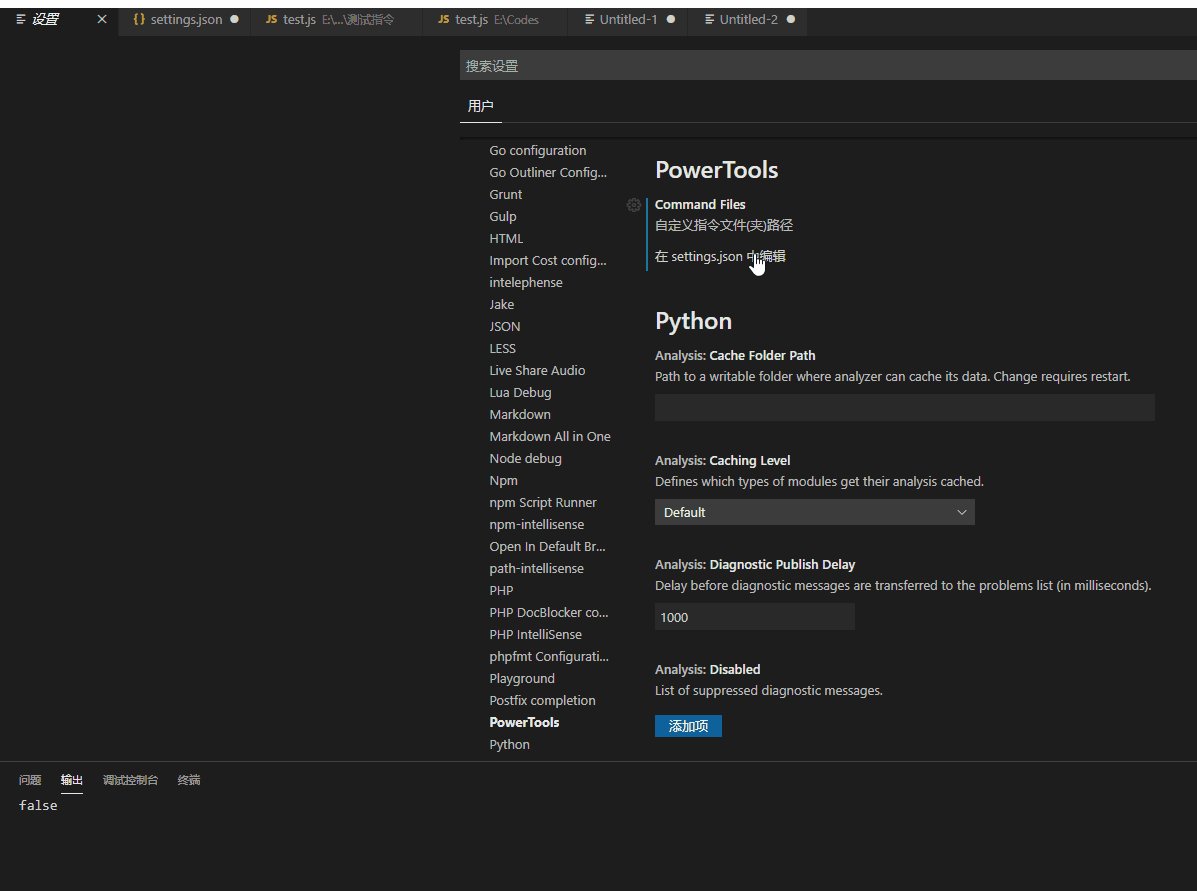
配置指令文件路径
1 )通过文件菜单 -> 首选项 -> 设置 -> 扩展 -> PowerTools,然后点击在 setting.json 中编辑。
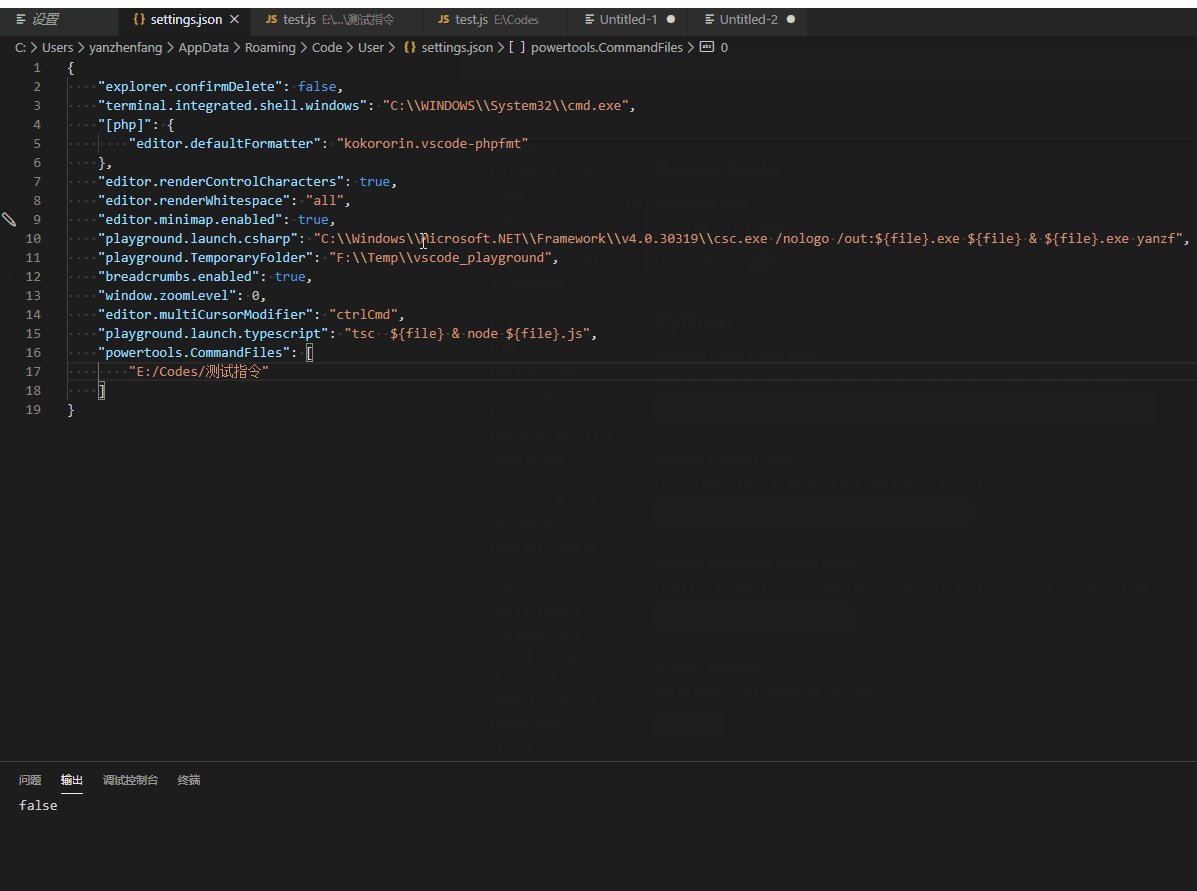
2 )在配置文件末尾加上以下节点:
"powertools.CommandFiles": []
- 支持配置多个
- 支持配置文件夹,当路径时文件夹时,自动加载该文件夹下所有 js 文件
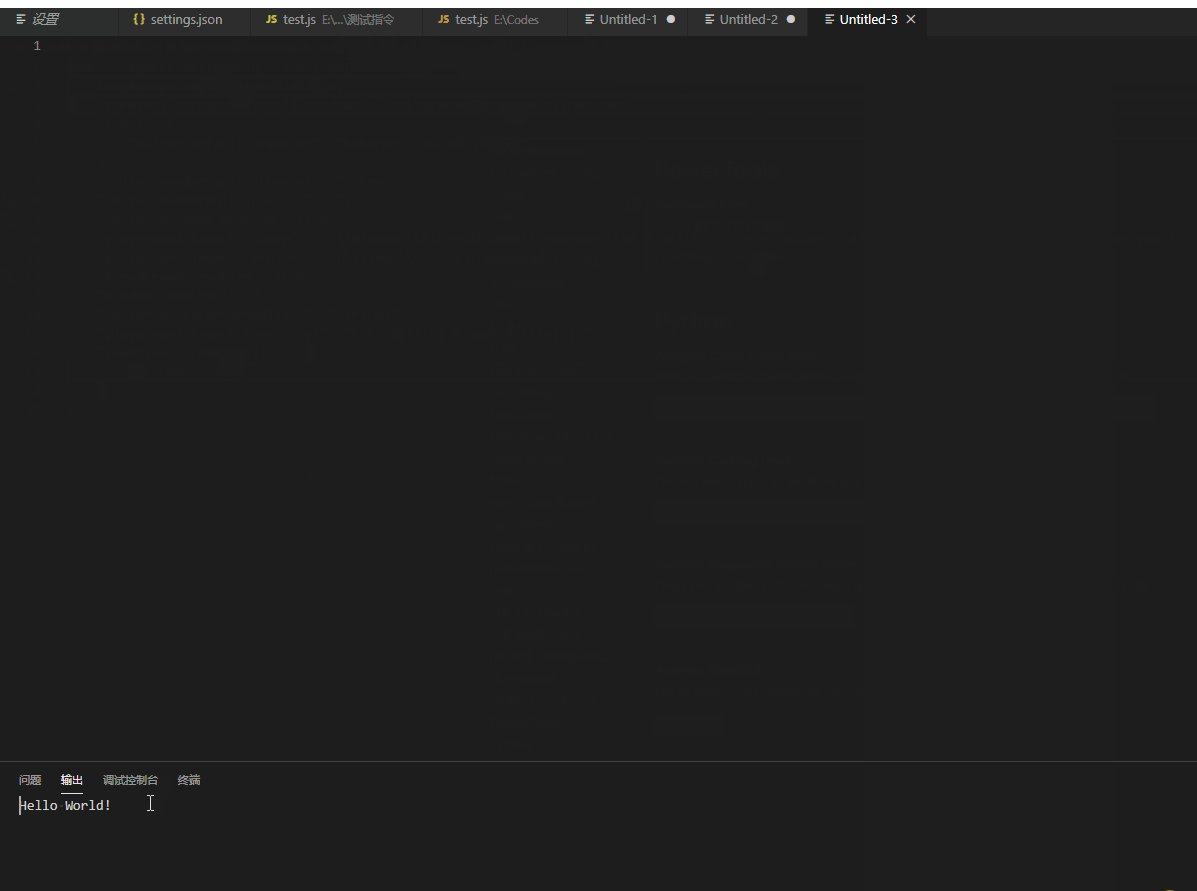
操作演示:

其他主要功能:
文本处理
- 大小写转换
- base64 编码 /解码
- 移除空行
- 移除首尾空格
- 筛选行
行处理
- 按文本排序行
- 按数字排序行
- 翻转行
其他功能
- 选中文本哈希
- 生成 32 位随机串
- 生成强密码
- 对选中文本求和
- 对选中文本取平均数字
目前尚无回复