作者:知晓云 - 小程序开发快人一步 来源:知晓课堂
许多小程序开发者,都需要获取进入小程序不同页面的二维码:包括常见的四方形「 QR 码」和微信推出的「小程序码」。
这时候,我们直接在小程序后台中获取到的二维码,就远远无法满足我们以上需求了。贴心的是,微信提供了「获取小程序二维码」的接口。
通过这个接口,商家和开发者能够制作进入不同页面的小程序二维码,而不会限定扫码进入小程序主页。
下面,我们就以某游戏资料库小程序的英雄详情页为例,展示这个接口的使用方法。
准备工作
首先,我们需要确保在小程序的app.json代码中,已经注册了相应的页面。
在本例的设定中,我们就需要在pages里,将pages/detail/hero/hero这个页面注册进去。
当然,相应目录下也需要有相应的页面文件,且你的小程序已经有已发布的线上版本。否则,用户扫码后,微信会提示出错。
接下来,我们需要到微信小程序后台,获取小程序的 AppSecret(如果已经获取,这一步可以跳过)。
进入小程序后台,点击左侧「设置」,找到「开发设置」,我们就能找到 AppSecret 一项。点击「获取」或「重置」,扫码之后,网页就会显示新的 AppSecret 。需要注意的是,如果你之前生成过新的 AppSecret,那么旧的 AppSecret 会随这个操作而失效。
开发者也需要记得妥善保管 AppSecret,尽可能保证 AppSecret 不会丢失、泄漏。
获取二维码
有了小程序的 AppID 和 AppSecret,我们就能利用服务器,获取小程序的二维码了。在本例,我们通过模拟请求的方式,让大家了解这个接口的使用方法和原理。
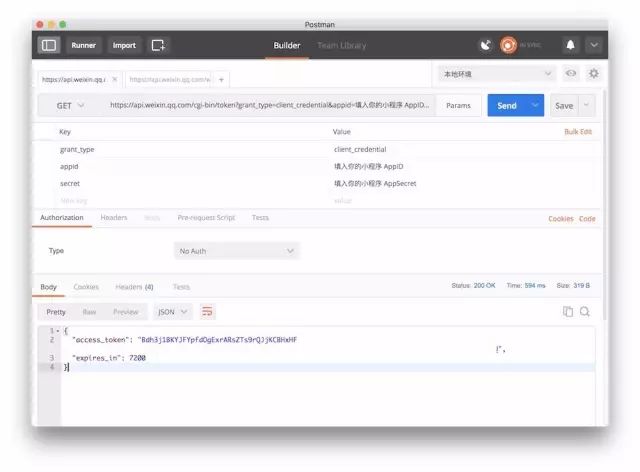
首先,我们要利用 AppID 和 AppSecret,获取 Access Token。
这一步,我们请求的地址是https://api.weixin.qq.com/cgi-bin/token,你需要使用GET方法,传递你的 AppID 和 AppSecret 。

从结果中,我们可以得知:执行这个操作后,微信会给你返回一个 JSON 数据包。解析这个数据包,我们就可以获得 Access Token 。
有了 Access Token,我们就可以获取不同的小程序二维码了。
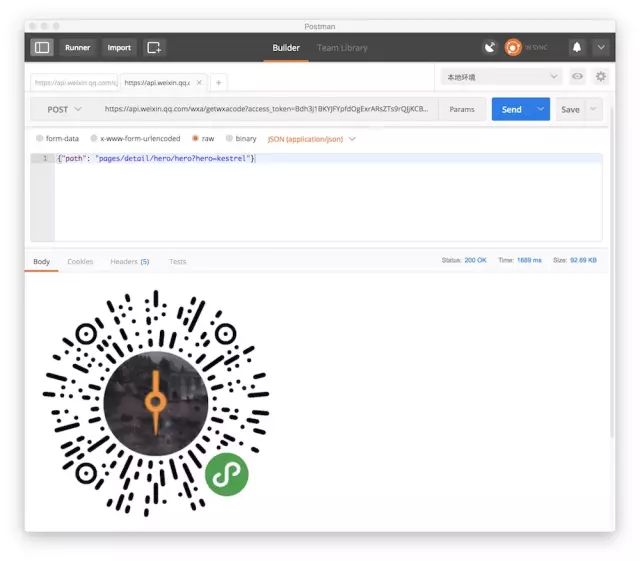
微信提供了两个POST** 获取小程序二维码的接口。**你可以根据你的业务需求,自由选择任一接口,获取相应的小程序二维码(GET参数中的ACCESS_TOKEN部分填入上一步我们获取到的 Access Token )。
-
获取「小程序码」,可以使用这个接口:
https://api.weixin.qq.com/wxa/getwxacode?access_token=ACCESS_TOKEN -
想要经典的「小程序二维码」,可以使用这个接口:
https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token=ACCESS_TOKEN
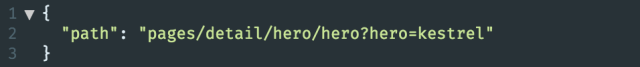
POST**请求体中,需要包含小程序的页面地址,以及传入小程序的参数。**记住,这个页面必须要在小程序里的app.json进行注册。
本例中,JSON 请求体如下:

发送请求后,微信会直接返回一张制作好的「小程序码」。

现在,长按上图扫一扫,看看是不是到了指定页面了?
注意事项
除了我们文中举例的接口,微信还开放了另一个与二维码相关的接口,即 wxacodeunlimit 来获取小程序码。(数量不限;但无法携带参数)
微信将通过「获取小程序二维码」接口获取的二维码的数量限定在十万个,并且似乎并没有「注销以前生成的二维码」的功能和机制。
所以,如果你有非常大量的小程序二维码生成需求,建议使用普通链接小程序的方式生成小程序码。如果需要使用微信提供的二维码生成接口生成带参数的小程序码,也要注意不要超过限额。
更便捷的方式
知晓云 JS SDK 将上面的实现过程进行了封装,一个接口就可以实现上文提到的三种获取方式(知晓云还会帮你存储管理 Access Token )。该接口为:
wx.BaaS.getWXACode(type, params)
接口中 type 的三种类型
-
wxacode :获取小程序码,适用于需要的码数量较少的场景,生成的码永久有效,数量有限
-
wxacodeunlimit:获取小程序码,适用于需要的码数量极多的业务场景,生成的码永久有效,数量暂无限制
-
xaqrcode:获取小程序二维码,该接口生成的码永久有效,数量有限
params 对应了微信获取二维码的参数,详情请查阅知晓云 SDK 文档
注意,该接口不需要再传入 Access Token,但在调用前需要提前确保:
-
在知晓云「设置」->SDK 页面中开启了 SDK 生成小程序码的权限
-
知晓云「设置」->小程序页面中已经配置好了 AppID 和 AppSecret
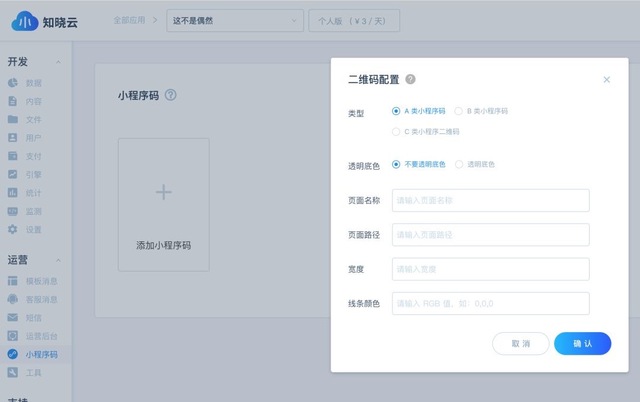
PS:知晓云后台自带二维码生成功能,无需开发也能快速获取进入小程序不同页面的二维码。

相关阅读
第一期:快速实现图片爬虫
第二期:快速生成分享海报
第三期:处理微信卡券消息
第四期:自动回复客服消息
关注「知晓云」公众号,点击菜单栏「知晓云」-「知晓课堂」,获取更多开发教程。
