推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 1921 天前的主题,其中的信息可能已经有所发展或是发生改变。
作为程序员,如何高效、准确地查阅文档是日常开发工作中的必备技能。
长期以来,优秀开源项目的官方文档都是部署在国外服务器上,从国内访问非常慢,而由于众所周知的限制,部分文档服务器甚至根本就无法访问,这极大的限制了国内开发者们查看开源项目的第一手官方文档。
为了解决这个问题,Breword 团队编写了爬虫程序,抓取开源项目存放在 Github 上的文档仓库,再部署到国内服务器,同时通过每晚自动检测原仓库是否有更新,有更新的情况下会及时同步最新的文档内容。
最近我们爬取,整理了 ESLint 的官方文档,于是赶紧发出来跟大伙分享:

文档地址: https://docs.breword.com/eslint-eslint
Features:
为了提高查阅文档的效率,Breword 为所有文档网站提供了以下功能,希望能够帮助到你。
-
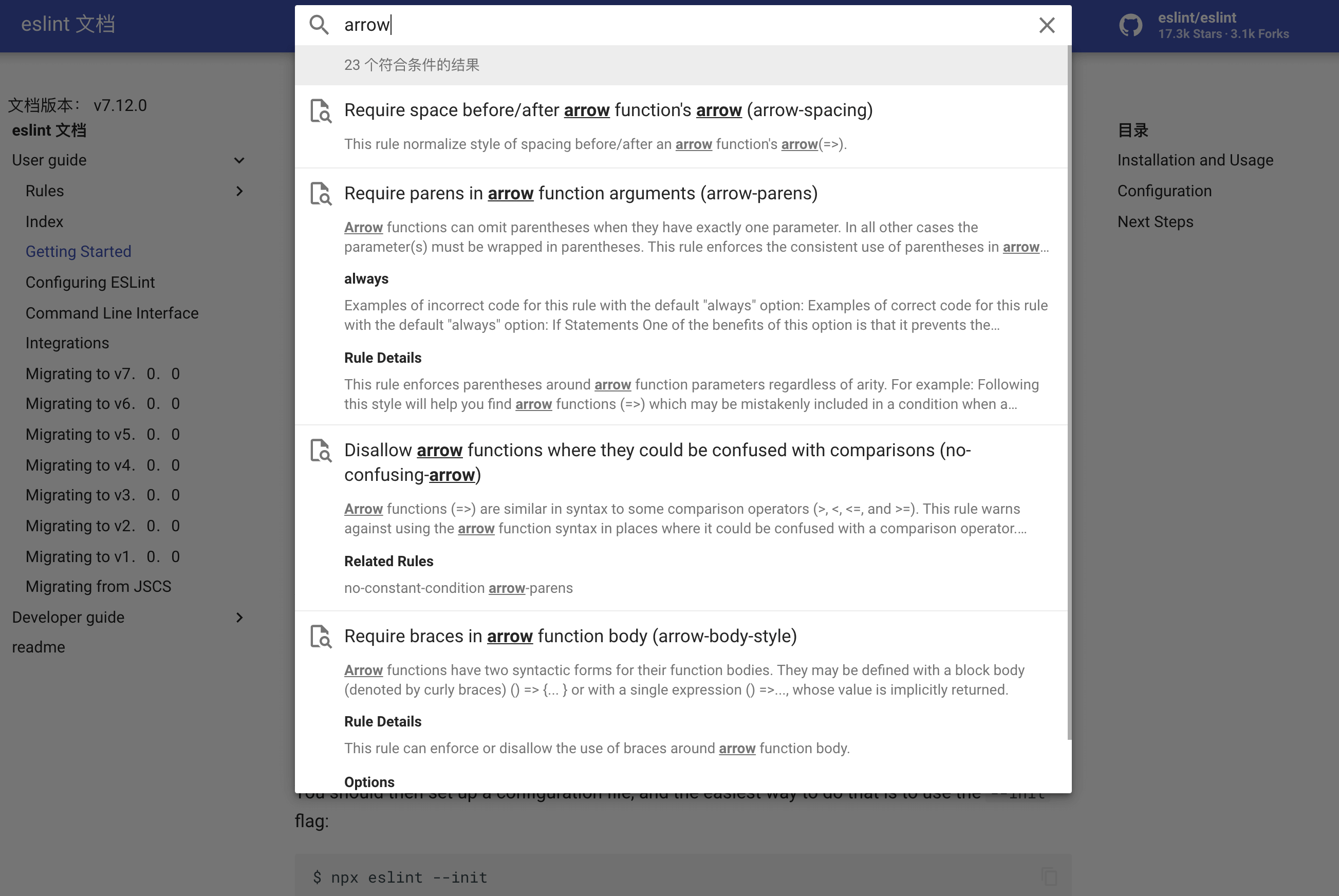
文档站内搜索🔍
Breword 为每个文档网站内建了一个短小精悍的搜索引擎,同时会生成所有页面内容的索引列表,以便能够在客户端实现瞬时的搜索体验:

-
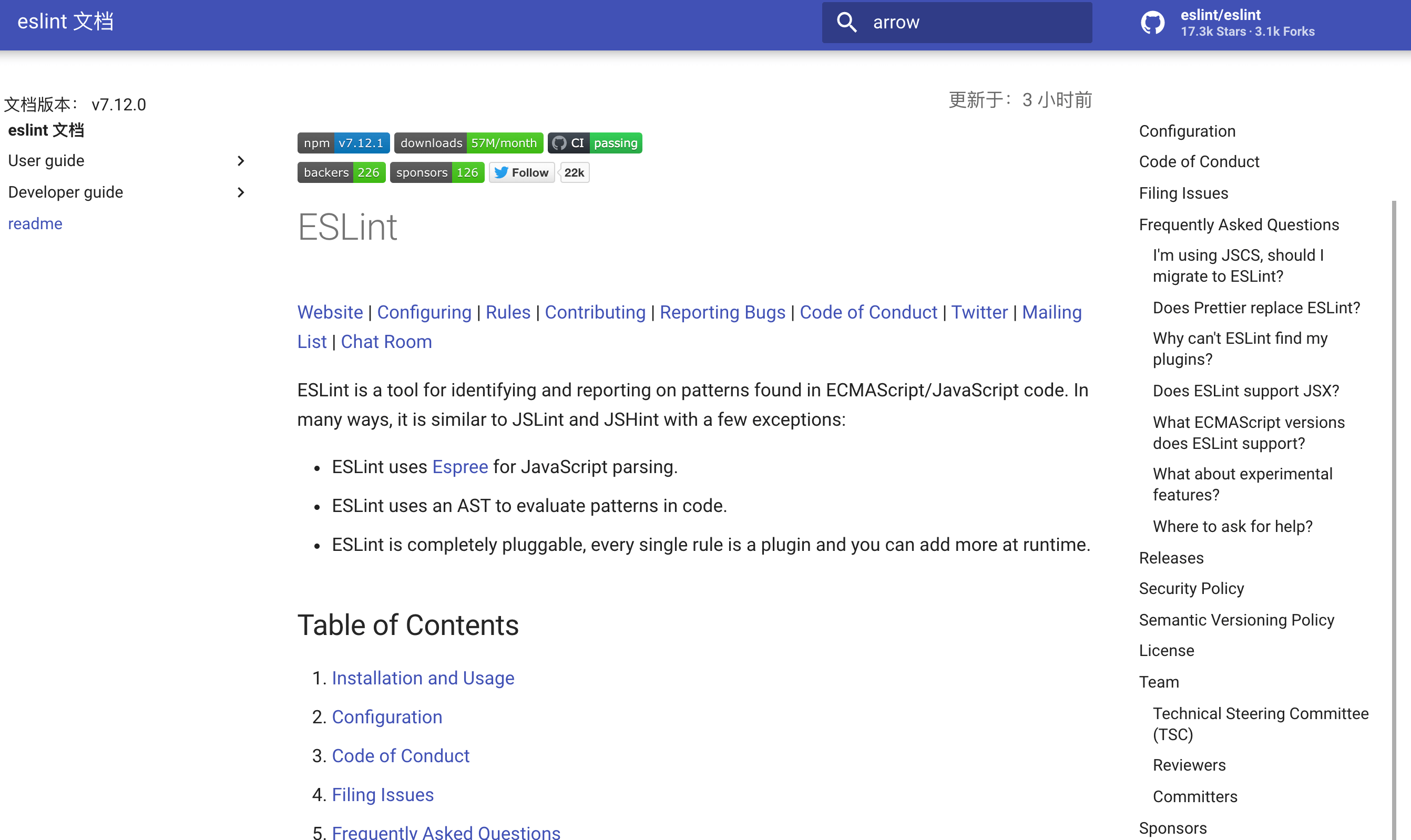
与源官方文档相同的文档目录📖
如果你想要完整浏览文档所有内容,文档目录 毫无疑问是最有用的一个功能。
Breword 根据项目的官方文档网站的目录,整理了文档的目录,让其跟官方文档网站保持一致:

-
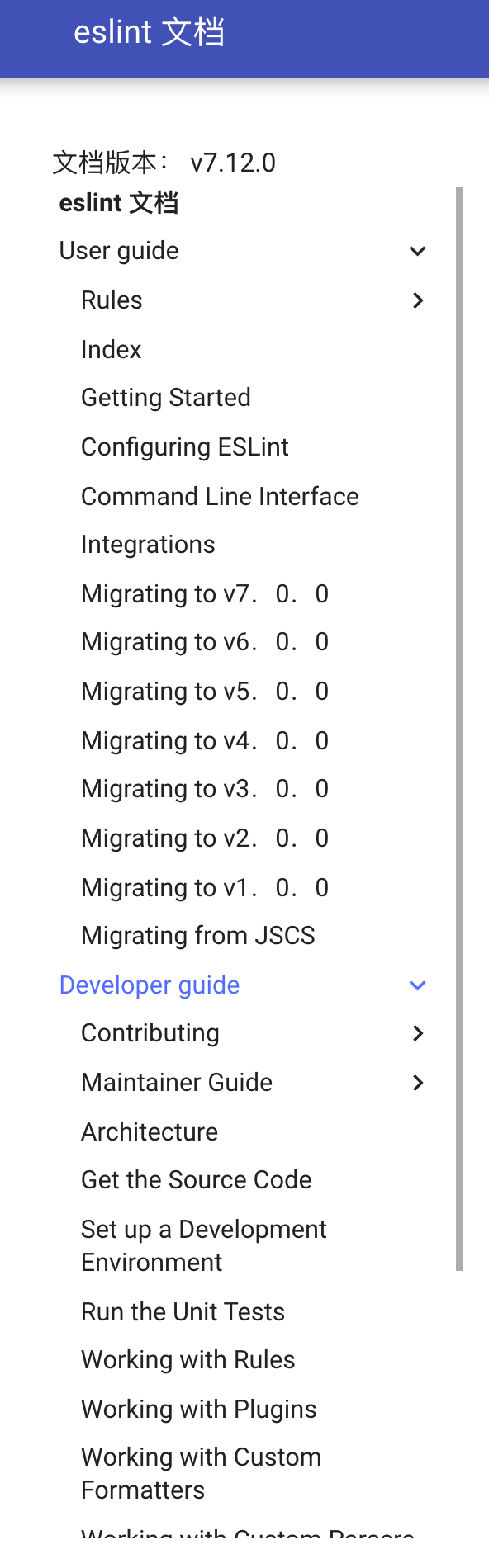
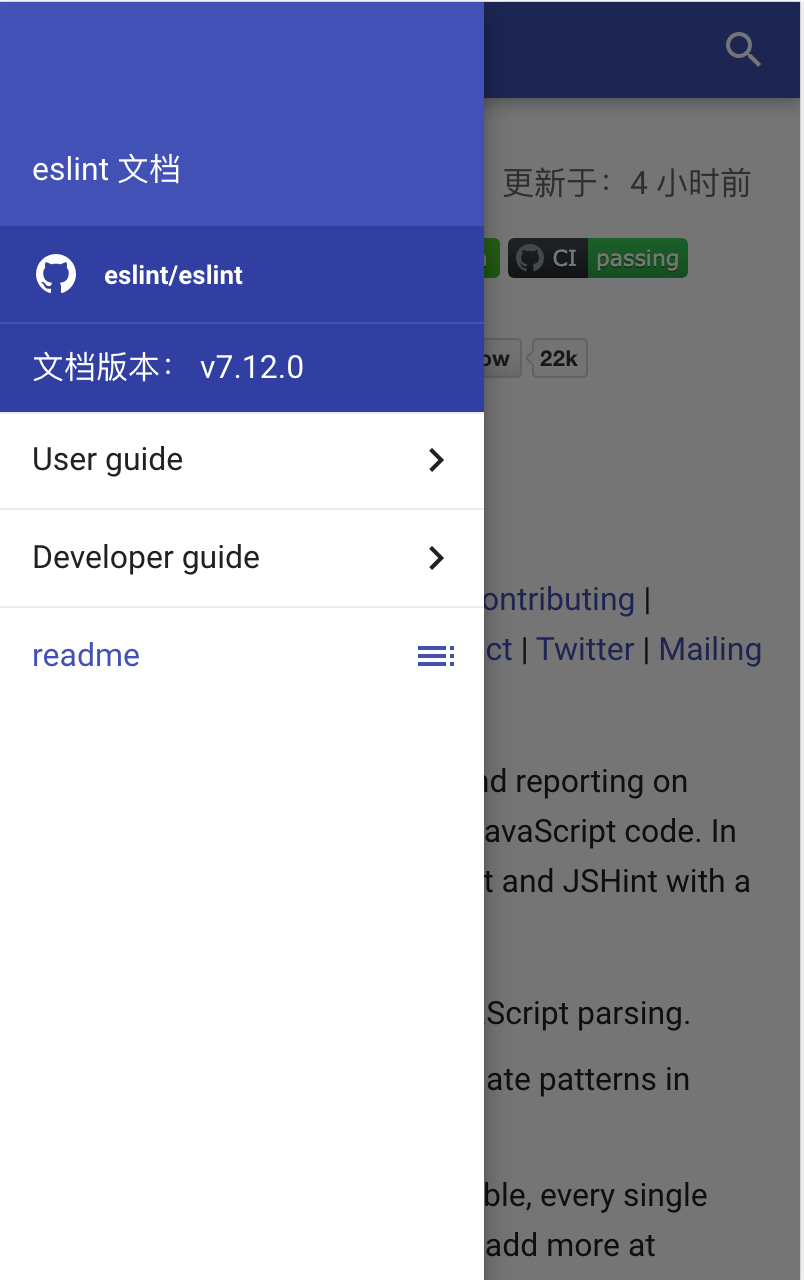
支持移动端浏览📱
每个文档网站都对在移动端渲染做了优化,确保在移动端也有绝佳的浏览体验:

-
高颜值,没有烦人的广告 😡
简洁美观的页面布局、好看的字体,Breword 致力于为开发者提供赏心悦目的文档浏览体验。
最后,ESLint 的文档地址为: https://docs.breword.com/eslint-eslint
1
vance123 2020 年 10 月 27 日
巧了, 我这两天也在折腾类似的事
|
2
cy476571989 OP @vance123 哈哈哈,真心觉得这件事还是挺有意义的,感兴趣的话,可以一起交流一下啊。
|
3
djs 2020 年 10 月 28 日 via iPhone 先发个感谢再说
|
4
cy476571989 OP @djs 感谢支持。
|
5
Heanes 2020 年 10 月 28 日
给楼主点赞,还是很好的工具的
|
6
dongjialiu 2020 年 10 月 28 日
先点赞!
|