Can I use?
› http://caniuse.com/
Less
› http://lesscss.org
Cool Libraries
› Bootstrap from Twitter
› Jetstrap
这是一个创建于 1506 天前的主题,其中的信息可能已经有所发展或是发生改变。

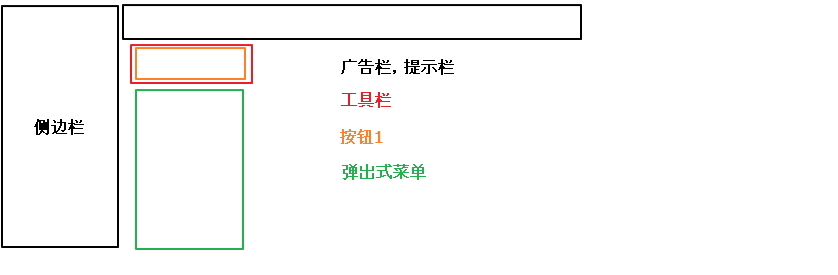
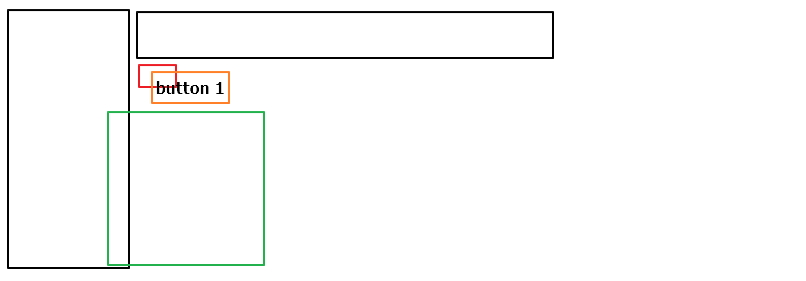
如上图所示,黑色是已经有框架布局。彩色是新的需求。 就是添加一个工具栏,有一个 button 。按下它,就会弹出一菜单。菜单需要和 button 左侧对齐。
button & menu 都是现成的组件
下面这个是我画出来的

// 我自己设想的结构
<div class="toolbar">
<div class="container">
<div class="mybutton">
if showmenu && (
<menu />) // 我们框架是 react 的,点击 button,改变 state,显示 /隐藏 menu
</div>
</div>
</div>
.toolbar {
position: absolute;
top: 广告栏 top + height + 5px;
left: 0;
}
.container {
position: absolute;
top: 0;
left: 0;
display: flex;
flex-direction: column; // 我本来是想让 button 和 menu 在 flex 的作用下,自己对齐,结果不工作。
}
// menu 是一个 legacy 组件,内部有很复杂的计算 top, left 等等的计算。现在是和打开它的 button 居中对齐。
请教一下大家,这样的布局怎么做比较好? 是直接用 position 算?还是用 flex 把内部的框起来?
大概怎么写这个 css 布局?
谢谢!
p.s.改 legacy code,还要写 css, 真是......
1
lllllliu 2020-11-12 14:29:42 +08:00
恕我眼拙。。看不懂第二个图。爱莫能助
|
2
kop1989 2020-11-12 14:40:29 +08:00
1 、整个网页本身就可以做 flex 布局。最大的 flex 横向排列,包含广告栏+一个纵向排列的 flex,命名为 B (包含广告、toolbar,以及下面的部分)。这样能解决绿框穿透到左侧的问题。
2 、button 没有被红框容纳,说明 container 和 mybutton 样式有冲突,F12 调试一下看看。 |