V2EX › 前端开发
关于 vue3.0 ref,reactive 与 typescript 的问题?求大佬解答疑惑
miloooz · 2020-11-25 17:41:23 +08:00 · 1178 次点击这是一个创建于 1753 天前的主题,其中的信息可能已经有所发展或是发生改变。
新手才开始写 vue3.0 。 着手在编一个自己用的 hook 文件, 可是在 typescript 定义上出了问题, 拜托有大佬能解答一下~
import { ref, reactive, watch, onMounted, readonly, toRefs } from 'vue';
import { IRes } from '@/utils/axios';
export type REQUEST_DATA_ALL<T extends object> = {
pageSize: number,
pageIndex: number,
} | T
function useGetList<LIST_ITEM_PROPS, REQUEST_DATA extends object>(request: (data: REQUEST_DATA_ALL<REQUEST_DATA>) => Promise<IRes<{
list: LIST_ITEM_PROPS[],
count: number,
pageCount: number
}>>, requestData: Partial<REQUEST_DATA>, errorHandle?: (res: IRes<unknown>) => void): {
} {
const pageIndex = ref(1) // 当前页数
const pageSize = ref(10) // 单页条数
const pageCount = ref(0) // 总页数
const dataCount = ref(10) // 总条数
const getListLoading = ref(false) // 请求加载表示
let localRequestData = reactive<Partial<REQUEST_DATA>>(requestData) // 请求的其他参数
const dataList = reactive<LIST_ITEM_PROPS[]>([])
// 获取列表
const getList = async () => {
try {
getListLoading.value = true
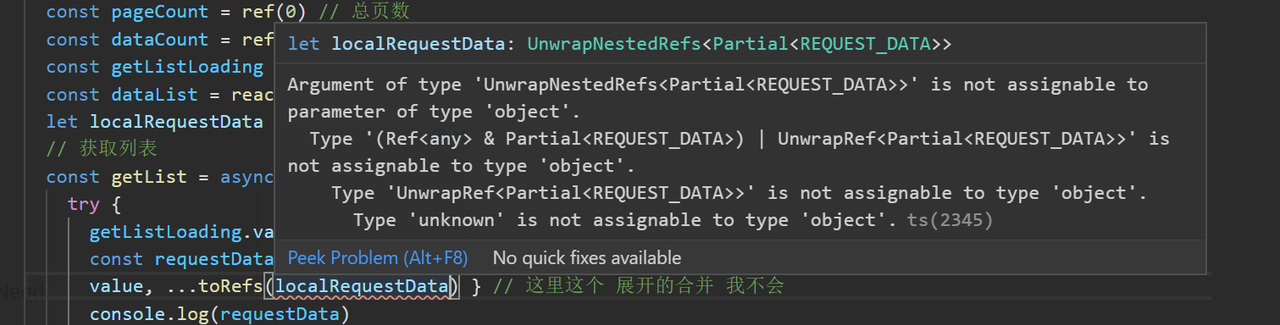
const requestData: REQUEST_DATA_ALL<REQUEST_DATA> = { pageIndex: pageIndex.value, pageSize: pageSize.value, ...toRefs(localRequestData as object) } // 这里这个 展开的合并 我不会
console.log(requestData)
const res = await request(requestData)
dataList.concat(reactive(res.data.list))
pageCount.value = res.data.pageCount
dataCount.value = res.data.count
getListLoading.value = false
} catch (e) {
console.log(e)
errorHandle && errorHandle(e)
}
}
// 设置单页条数
const setPageSize = (newPageSize: number) => {
pageSize.value = newPageSize
}
watch(pageSize, (val, oldVal) => {
setPageIndex(1)
})
// 设置当前页数
const setPageIndex = (newPageIndex: number) => {
pageIndex.value = newPageIndex
}
watch(pageIndex, (_val, _oldVal) => {
getList()
})
// 设置请求参数
const setRequestData = (requestData: Partial<REQUEST_DATA>) => {
Object.keys(requestData).forEach(item => {
localRequestData[item] = requestData[item as keyof Partial<REQUEST_DATA>]
})
}
// 初始化 use
const initUse = () => {
getList()
}
onMounted(() => initUse())
// watch
return {
pageIndex,
pageSize,
pageCount,
dataCount,
getListLoading,
dataList: readonly(dataList),
setPageSize,
setPageIndex,
setRequestData
}
}
export default useGetList;
问题 1: const requestData: REQUEST_DATA_ALL<REQUEST_DATA> = { pageIndex: pageIndex.value, pageSize: pageSize.value, ...toRefs(localRequestData as object) } 我想把存储起来的localRequestData和固定会存在于请求参数的pageIndex和pageSize保存在一起,可是localRequestData的类型推导是UnwrapNestedRefs<Partial<REQUEST_DATA>> ,这里我就混不来了。。。,用 as object混过去了。
问题 2:setRequestData函数,这里我只是有个疑问所以用这种方式写,这种我想要改reactive定义的部分字段,要怎么写呀。


可能我只有一个问题就是,当我定义一个reactive传入的是类型变量而不是具体类型的变量时,接下来这个变量的类型是 UnwrapNestedRefs<T> ,我要怎么在后面的代码中正确的去展开,合并。
目前尚无回复