这是一个创建于 1893 天前的主题,其中的信息可能已经有所发展或是发生改变。
现在默认的是三个点

网站文档给的 API 是
参数:overflowedIndicator 类型:DOM

vue 也是个野路子看视频学的,菜鸡,根据 API 加了 overflowedIndicator 参数
<a-menu
mode="horizontal"
:selectedKeys="[this.$route.path]"
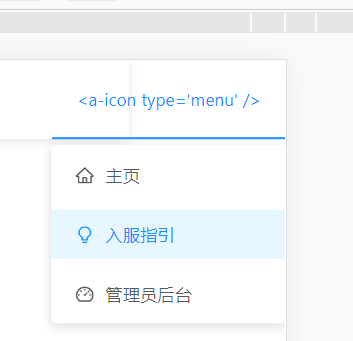
overflowedIndicator="<a-icon type='menu' />"
>
//导航菜单项...
</a-menu>
然后显示确实是显示了,是直接把字符串显示出来,控制台也有报错,请问各位老哥如何修改( a-icon 是 ant 的图标组件)

1
dumbass 2020 年 11 月 27 日 via iPhone 写成函数,return 图标组件
|
2
Elissa OP @bojackhorseman 解决了,感谢老哥
|