前言
现在软件开发不仅要面对前端碎片化,还要面对后端碎片化。针对前端碎片化,CabloyJS 提供了pc=mobile+pad的跨端自适应方案,参见:自适应布局:pc = mobile + pad
在这里,咱们重点要解决的是后端碎片化。比如要开发一个业务系统,既需要与微信、企业微信整合,又需要与钉钉整合,该如何设计整个架构呢?
其实,不论是微信、企业微信,还是钉钉,面向实际业务层面的 API 都不复杂,复杂的是各自独立的账号体系如何与业务系统打通的问题。当账号接口对接完成,后续的业务开发就很顺畅了
CabloyJS 设计了一套用户系统与身份认证系统完全分离的机制,从而可以实现一个用户可以绑定多种登录方式。而且,这些不同的登录方式都是通过Provider的组件方式动态插入系统的。所以,剩下的工作就是按照Provider的方式来分别对接微信、企业微信和钉钉了
相关文章参考
Cabloy-钉钉是什么
Cabloy-钉钉是基于 CabloyJS 全栈业务开发框架开发的钉钉接口模块,当前整合了H5 微应用和钉钉小程序的接口,达到开箱即用的使用效果。在Cabloy-钉钉的基础上,可以很方便的开发各类钉钉业务系统
核心目标
钉钉开发最复杂的就是账号体系对接,比如:
- 企业通讯录同步:部门、成员
- 在
消息推送系统中,对用户进行认证 - 通过
网页登录,对用户进行认证 - 通过
钉钉小程序登录,对用户进行认证
一旦完成了这些场景下的账号体系对接,真正的业务开发就很简单了
因此,Cabloy-钉钉模块的核心目标,就是自动完成这些场景下的账号体系对接,我们所需要做的就是提供一些配置参数,然后就可以愉快的开启业务逻辑的开发了
两大亮点
基于 CabloyJS 全栈业务开发框架本身提供的特性,使得Cabloy-钉钉模块具有以下两个显著的亮点:
1. PC 、Mobile 自适应
许多钉钉应用存在这样一个问题:在 Mobile 端只能使用一部分功能,其他更多功能则需要登录 PC 系统进行操作
而 CabloyJS 框架下的Cabloy-钉钉允许所有的业务功能同时支持 PC 和 Mobile 使用。同时又能保证以下两点:
- 通过角色权限系统,控制不同用户使用不同功能
- 前端页面采用异步加载策略,从而适应大型项目的开发
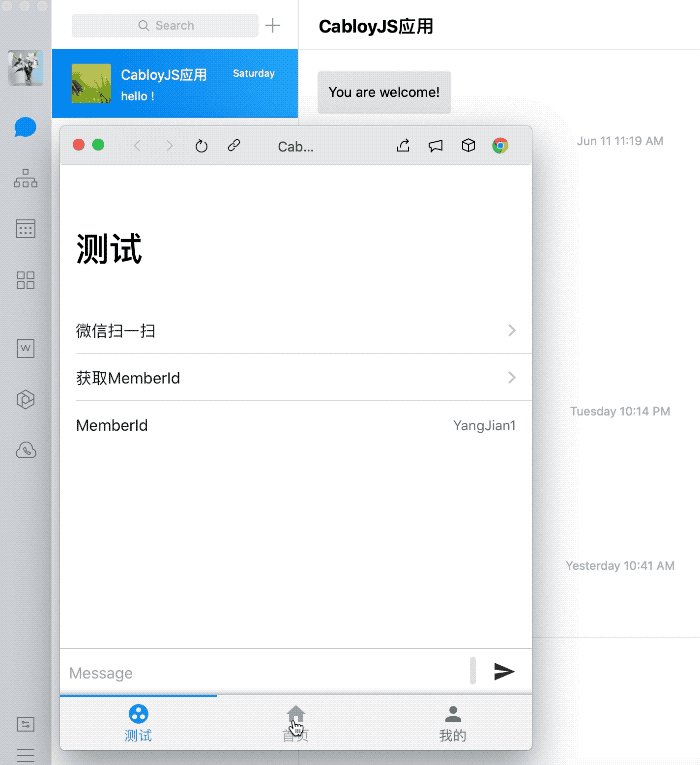
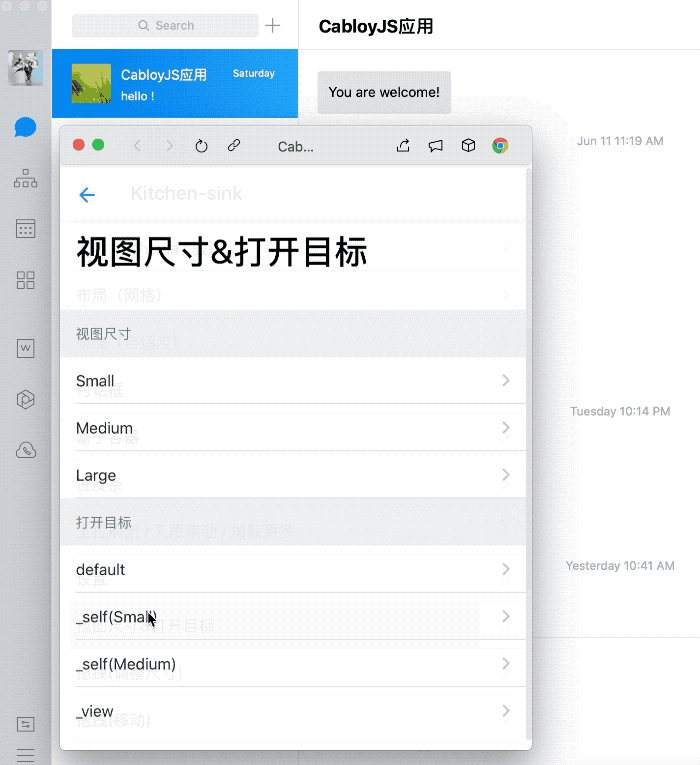
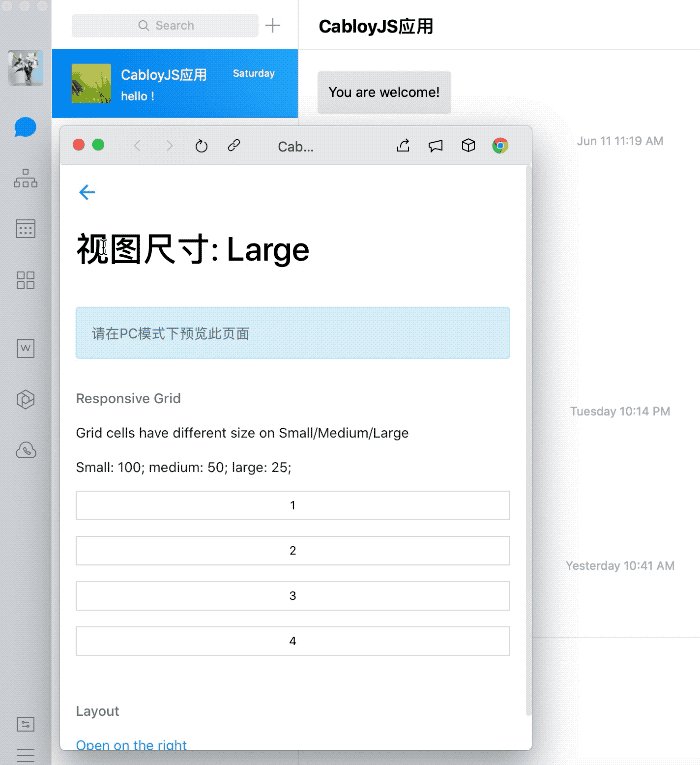
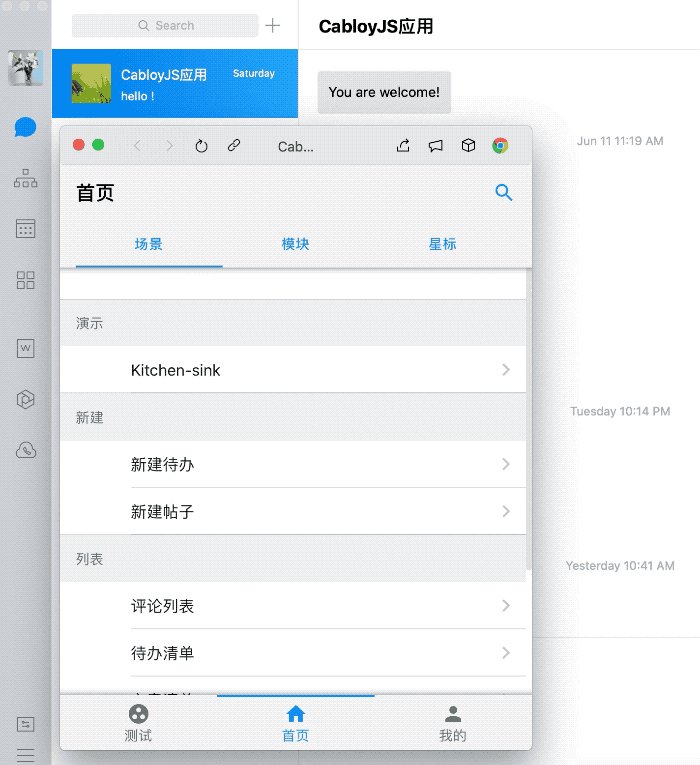
- Mobile 端效果

- PC 端效果

2. 数据孤岛
企业从不同服务提供商采购不同的钉钉应用,必然导致数据孤岛的出现,而且这些数据散存在不同服务商的后台,缺乏数据联动与共享机制
而 CabloyJS 框架本身就是基于业务模块构建的。企业自建的模块或者使用第三方的模块,都汇集在一个 CabloyJS 项目之中,并进行私有部署,从而从根本上解决了数据孤岛的问题,不仅能实现数据联动与共享,也可以更灵活的进行数据采集、处理和分析
归根结底一句话,数据和程序都掌握在自己的手中
特性
基于 CabloyJS 全栈框架提供的便利性和灵活性,Cabloy-钉钉主要有如下特性:
1. 一站式整合
当前整合了H5 微应用和钉钉小程序的接口,具体如下:
| 场景 | 名称 | 说明 |
|---|---|---|
| H5 微应用 | 消息推送系统 | 自动完成接口对接,并对用户进行认证 |
| H5 微应用 | 网页登录 | 自动完成接口对接,并对用户进行认证 |
| H5 微应用 | 网页 JSSDK | 自动注入 JSSDK,并自动完成配置 |
| 小程序 | 后台登录接口 | 自动完成接口对接,并对用户进行认证 |
| 小程序 | 前端 SDK | 提供 SDK,便于钉钉小程序前端直接访问 CabloyJS 后端 API |
2. 开箱即用
只需配置好钉钉账号参数,所有接口自动完成对接
3. 多小程序支持
钉钉可以关联多个钉钉小程序,因此,模块也提供了多小程序支持
4. 多租户 /多站点支持
通过 CabloyJS 提供的多实例特性,可以实现多租户 /多站点支持,比如为不同的企业提供钉钉服务。请参见:EggBornJS:多实例
5. PC 、Mobile 自适应
如上所述
新建 CabloyJS 项目
在进行后续模块的安装之前,您必须先创建一个 CabloyJS 项目
请务必参照文档步骤配置 MySQL 数据库连接参数、Redis 链接参数
请参见:指南:快速开始
安装钉钉模块
安装钉钉模块a-dingtalk
$ npm i egg-born-module-a-dingtalk
安装钉钉测试模块(可选)
钉钉测试模块用于演示如何在模块a-dingtalk的基础上进行具体的业务开发(同时包含钉钉小程序的 demo 程序)。有两种方式来使用钉钉测试模块:
1. 安装到 node_modules
如果仅仅是预览效果,可以直接安装到{project}/node_modules
$ npm i egg-born-module-test-dingtalk
2. 安装到src/module
可以将测试模块安装到{projecct}/src/module,然后在此模块的基础上进行自定义开发
$ mv {project}/node_modules/egg-born-module-test-dingtalk src/module/test-dingtalk
配置钉钉参数
直接在项目配置文件中配置H5 微应用和钉钉小程序的参数
src/backend/config/config.default.js
// modules
config.modules = {
'a-dingtalk': {
account: {
dingtalk: {
corpid: 'ww1fe9daaaa045aaaa',
ssosecret: '02322323dsssw2',
// apps
apps: {
selfBuilt: {
agentid: '',
appkey: '',
appsecret: '',
businessCallback: {
host: 'yourdomain.com',
token: appInfo.name,
encodingAESKey: '',
},
},
},
// webs
webs: {
default: {
appid: '',
appsecret: '',
},
},
// minis
minis: {
default: {
agentid: '',
appkey: '',
appsecret: '',
},
},
},
},
},
};
| 名称 | 说明 |
|---|---|
| apps | 配置所有 H5 微应用的参数,包括:钉钉内置应用、第三方应用,以及自建应用。如需访问其他应用提供的 API 接口,直接在apps添加新的配置即可 |
| apps.selfBuilt | 默认的 H5 微应用 |
| businessCallback | 事件订阅,与管理后台事件订阅的配置保持一致。非常重要,比如通讯录的同步更新需要用到此配置 |
| webs | Web 扫码登录。钉钉可支持多个,为了实际开发上的便利,我们默认提供一个default配置 |
| minis | 支持多个钉钉小程序。为了实际开发上的便利,我们默认提供一个default小程序。如果需要开发其他钉钉小程序,直接在minis添加新的配置即可 |
运行
启动后端服务
$ npm run dev:backend
启动前端服务
$ npm run dev:front
nginx 配置
由于钉钉应用一定要绑定域名。为了支持开发调试,可以有不同的策略。如果我们想在服务器上配置开发环境,然后通过 nginx 把前端服务和后端服务反向代理给前端,请参见:nginx 配置
如何访问系统
1. 进入后台管理页面
- 网址:http://yourdomain.com/
- 用户名:root
- 密码:123456
2. 同步通讯录
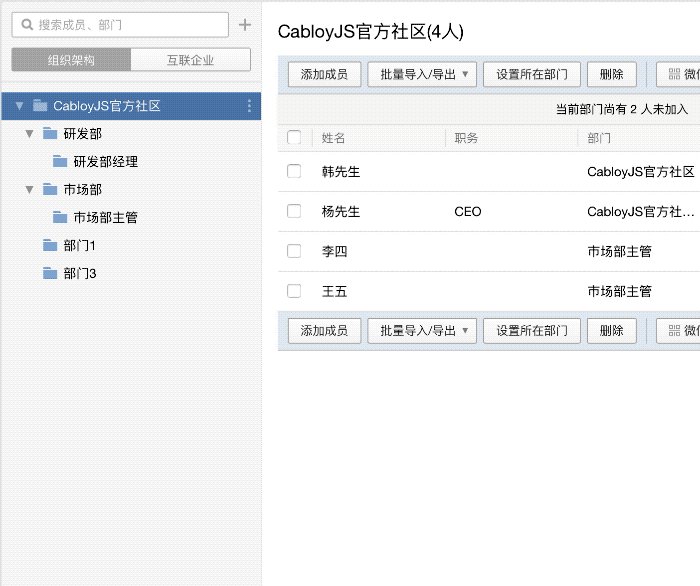
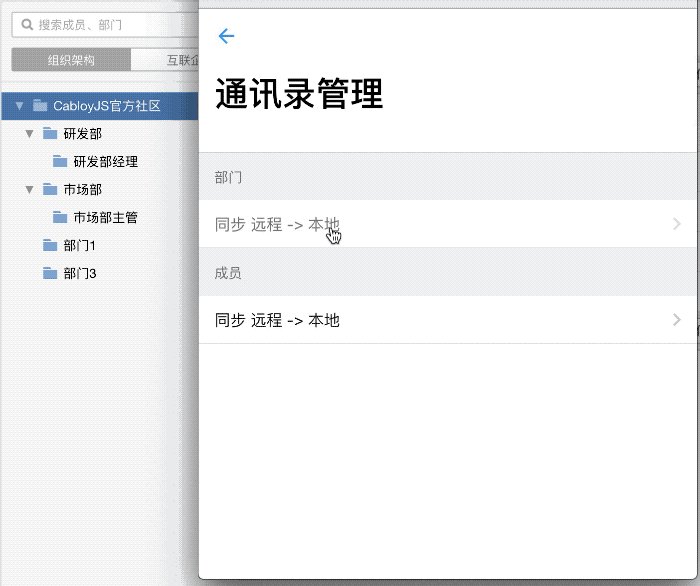
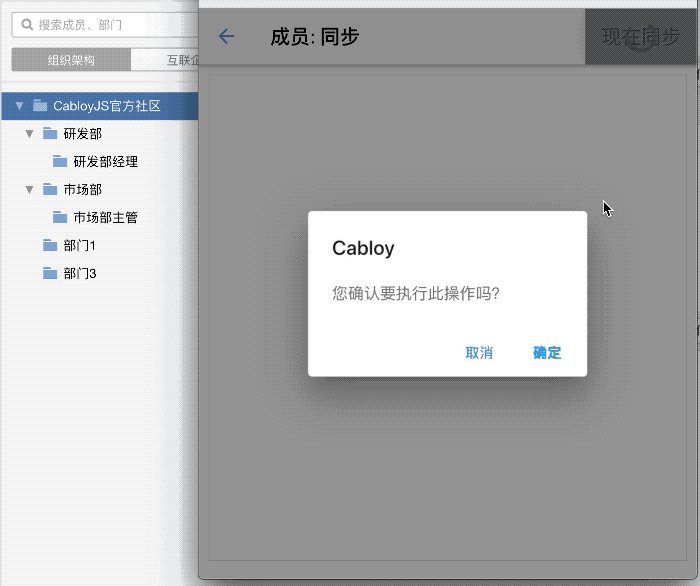
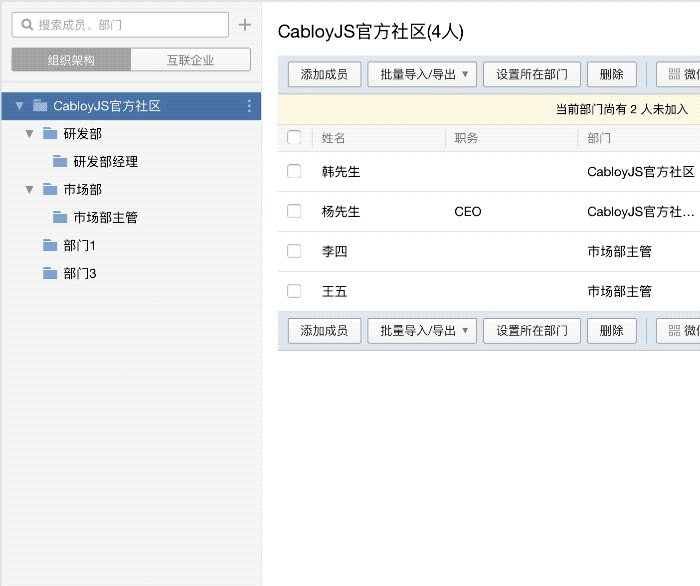
只有加入到钉钉通讯录中的用户才可以访问H5 微应用和钉钉小程序。因此,我们需要先进行通讯录同步操作
当第一次同步完部门和成员后,以后所有的变更(增、删、改)都会自动进行同步
依次进入:首页->设置->钉钉->通讯录管理

3. H5 微应用-Mobile 网页
在钉钉中直接访问首页,系统会自动进行钉钉登录
4. H5 微应用-Web 扫码登录
在浏览器中直接访问首页,登录页面会自动显示钉钉登录按钮,点击按钮,即可显示二微信,通过手机钉钉扫描,自动完成登录
需要进入钉钉的管理后台,在
移动接入应用-登录中创建扫码登录应用授权,回调域名设置为: http://yourdomain.com/api/a/dingtalk/passport/a-dingtalk/dingtalkweb/callback
5. 管理后台进入
在钉钉管理端的工作台,点击H5 微应用的图标可以直接进入应用的后台管理页面
需要进入钉钉的管理后台,在 H5 微应用的
开发管理中设置管理应用后台的 URL 地址为: http://yourdomain.com/api/a/dingtalk/passport/a-dingtalk/dingtalkadmin/callback
钉钉小程序
测试模块test-dingtalk已经包含了一个钉钉小程序的 demo 程序,使用步骤如下:
-
在
钉钉开发者工具中直接导入 demo 程序,目录路径:{project}/src/module/test-dingtalk/front/demo/miniprogram -
修改初始化参数:
{project}/src/module/test-dingtalk/front/demo/miniprogram/app.js
// 初始化 cabloy
const cabloyOptions = {
base: {
scene: 'default',
locale: 'en-us',
},
api: {
baseURL: 'http://yourdomain.com',
},
};
this.cabloy = Cabloy(this, cabloyOptions);
默认对应的是default小程序,如果要开发其他小程序,只需修改如下参数
| 名称 | 说明 |
|---|---|
| base.scene | 小程序场景名,默认为default |
| base.locale | 前端默认使用的语言 |
| api.baseURL | 后端服务的 API 地址 |