自去年 Midway Serverless 1.0 发布之后,许多业务开始尝试其中,并利用 Serverless 容器的弹性能力,减少了大量研发人员对基础设施和运维的关注。对前端开发者而言,他们只需写几个函数即可实现后端业务逻辑,推动业务快速上线。去年我们也说,使用了 Serverless 的架构,可以让整个前端研发效能提升。
在 2021 年 3 月,我们推出了 Midway Servereless 的第二个大版本。就像两年前说的一样,开源只是开始,终态远没有到来。Midway 体系希望能够在当前的十字路口,不断向前演进,让前端可以去发展,朝着应用工程师前进。
Midway Serverless 2.0 的内部代号是 “Hercules”,是希腊神话以及漫威中的大力士,藉由半神半人的出生,初步迈向成神之路。而我们,藉由用户在 v1.0 的使用情况,我们看到了不少问题,这一次 v2.0 的迭代重构,我们希望去解决这些问题,让用户体验和开发效率更进一步。
Github: https://github.com/midwayjs/midway, 欢迎到 Github 帮我们点个 Star~
Midway Serverless 的演进
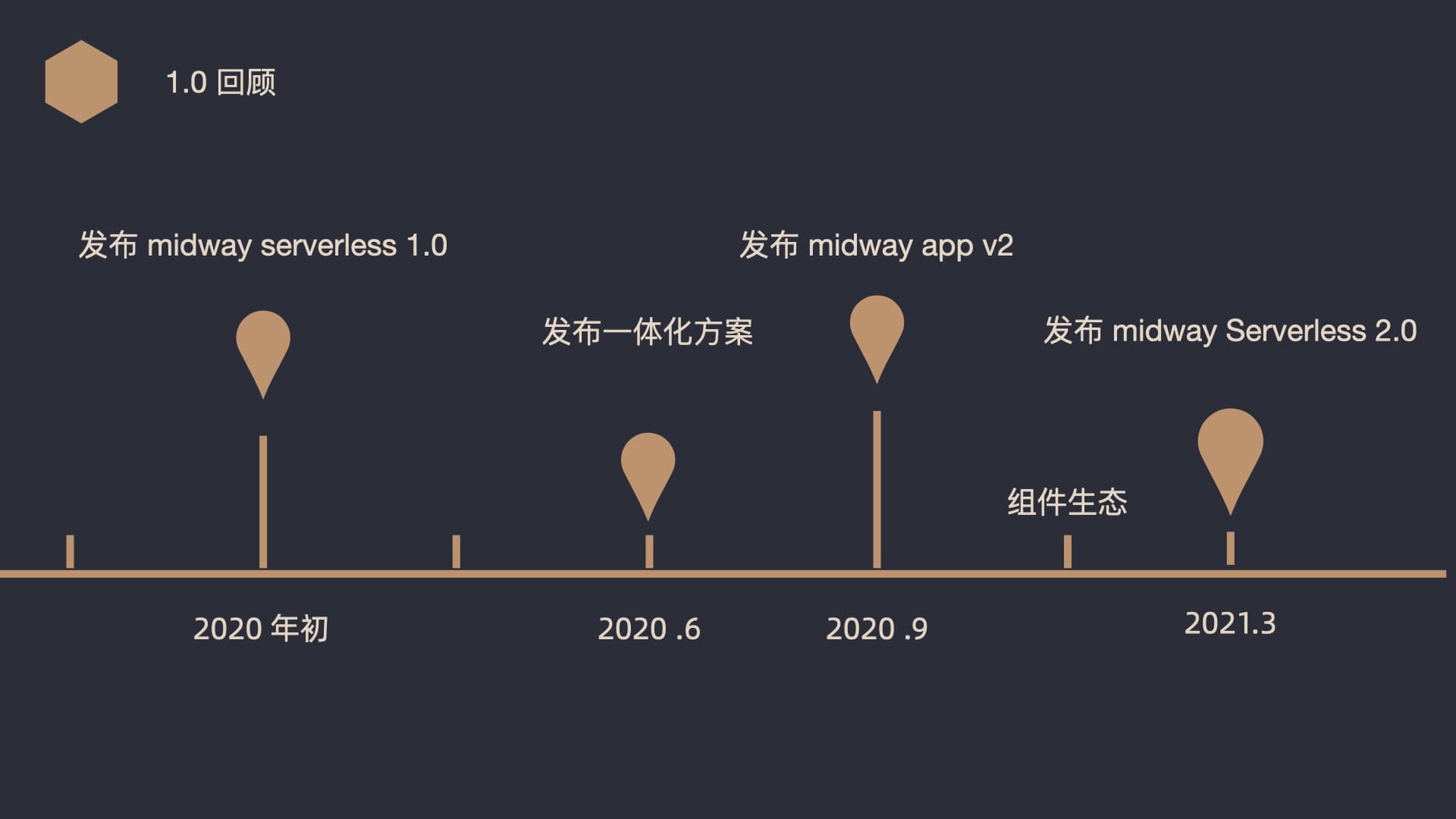
Midway Serverless 是 Midway 产出的一套面向 Serverless 云平台的开发方案。其内容主要包括函数框架 @midwayjs/faas ,以及一系列跟平台配套的工具链,启动器等。
在 2020 年初发布之后,在同年 6 月,又发布了前后端一体化方案,可以方便的在前端代码直接调用函数端代码,我们将这一体化方案应用到了集团的中后台项目,效果显著。
同年 9 月,我们发布了全新的 midway 应用框架的第二个版本,引入了组件生态,之后 swagger,typeorm,mongo,gRPC 等组件不断的孵化,大大扩充了 Midway 的能力。

在 2021 年 3 月,我们发布 Midway Serverless 2.0,在原有的基础上,Midway Serverless 和 Midway 的能力将复用,有着相同的 CLI 工具链,编译器,装饰器等等。
Midway Serverless 2.0 的最大变化
就像前面提到的一样,Midway Serverless 是一套面向 Serverless 的解决方案,它包括框架,运行时,工具链,配置规范几个部分,这几部分的组合之后,提供了一些面向 Serverless 体系的特有能力。
传统 v1.0 时,我们主打:
- 平台间迁移更容易,让代码在不同的平台相同
- 让应用更易维护和扩展,提供了标准的云平台函数出入参事件定义
- 让传统应用无缝部署到 Serverless 环境
而 v2.0,我们主打的是应用函数一体,前端和后端一体,体验更加,开发效率更高。
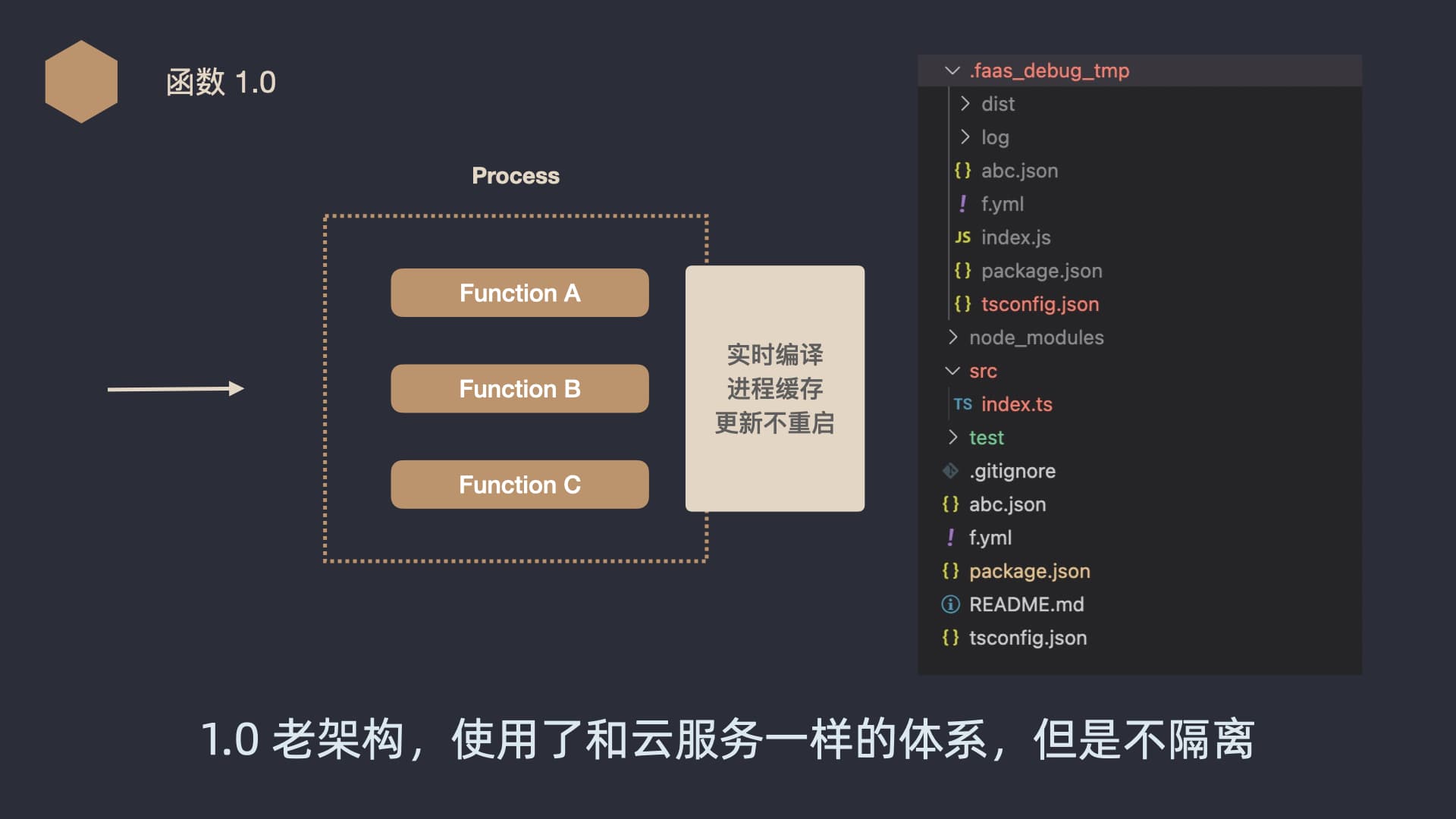
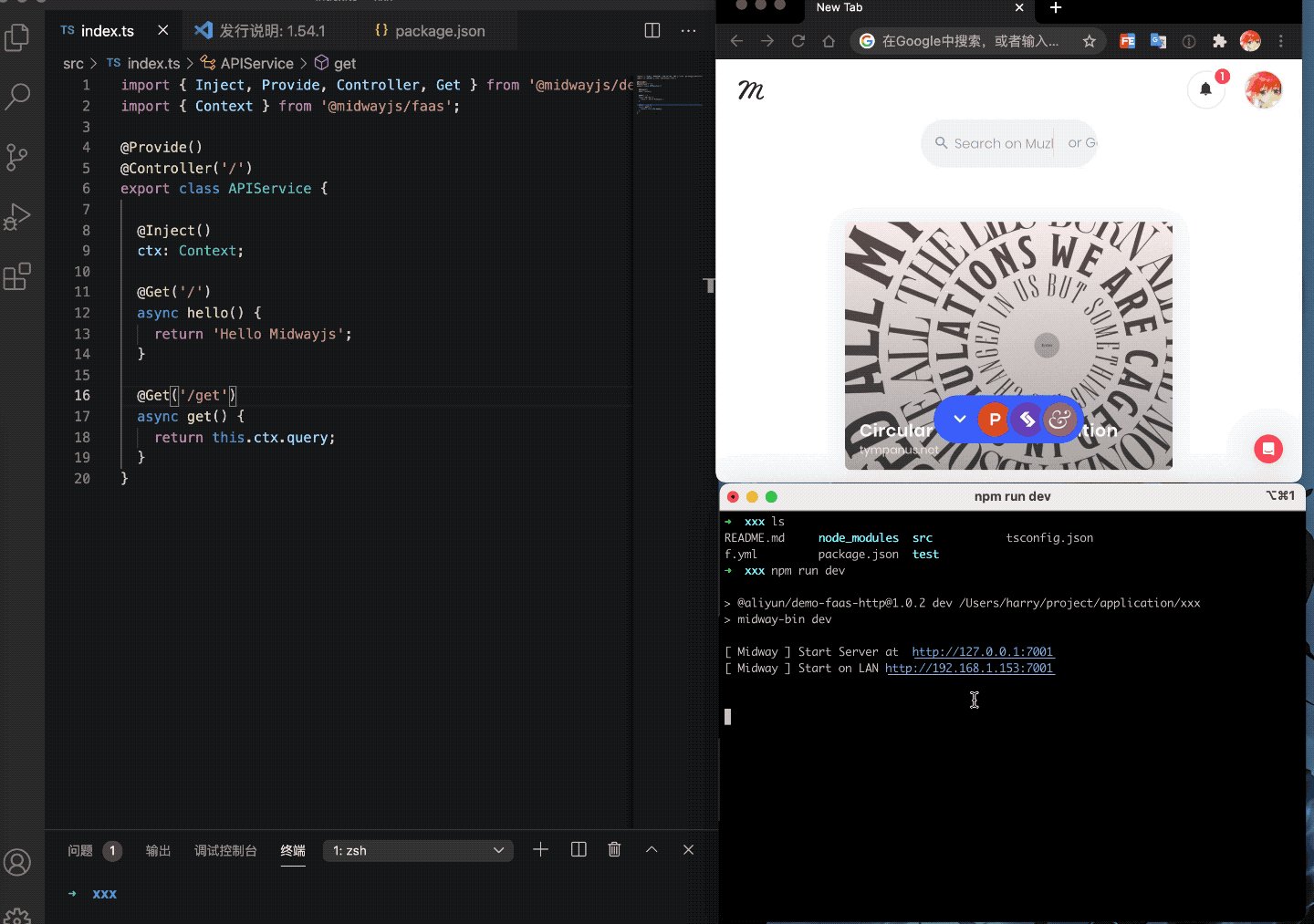
原有的 v1.0 底层是通过编译,包含一个令人烦恼的 .faas_debug_tmp 目录,不少开发的同学都踩过它的坑,一旦出错,难以排查。
这本质上,是由于没有采用和应用相同的进程重启方案,也是因为函数开发和传统不同,技术选型差异造成的。函数的执行和缓存,造成了 v1.0 数据可能不更新,经常出现改了代码无效的情况。

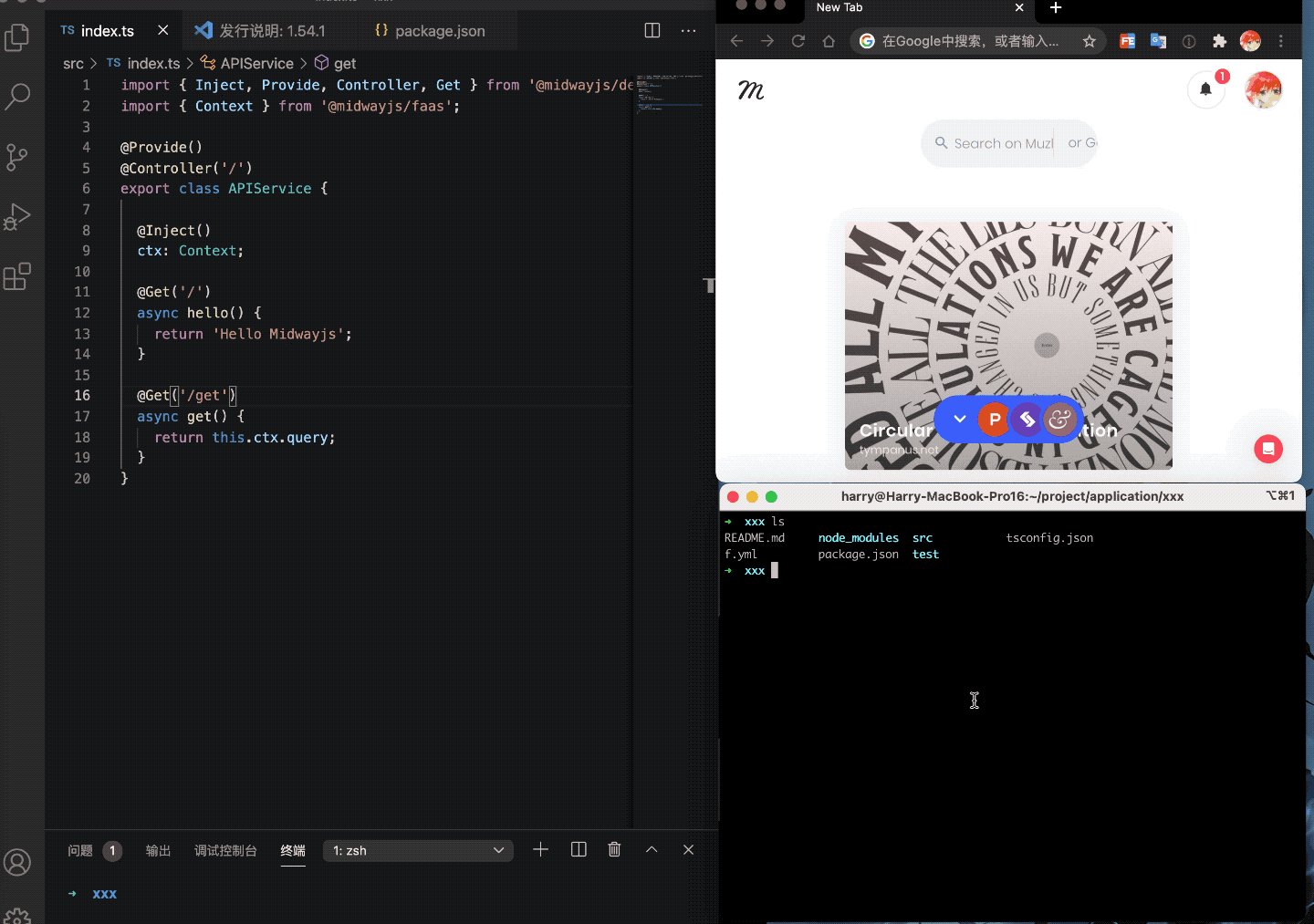
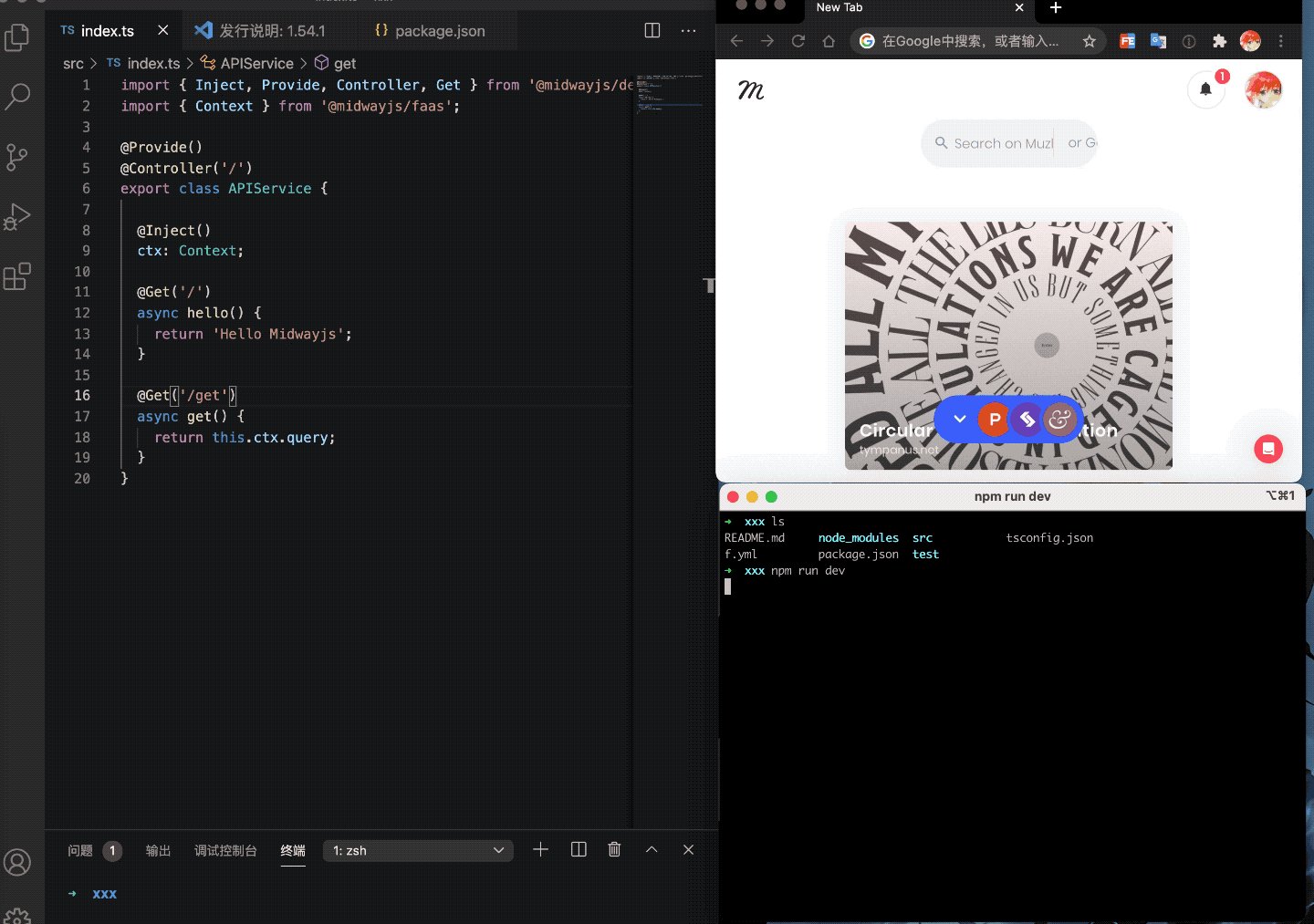
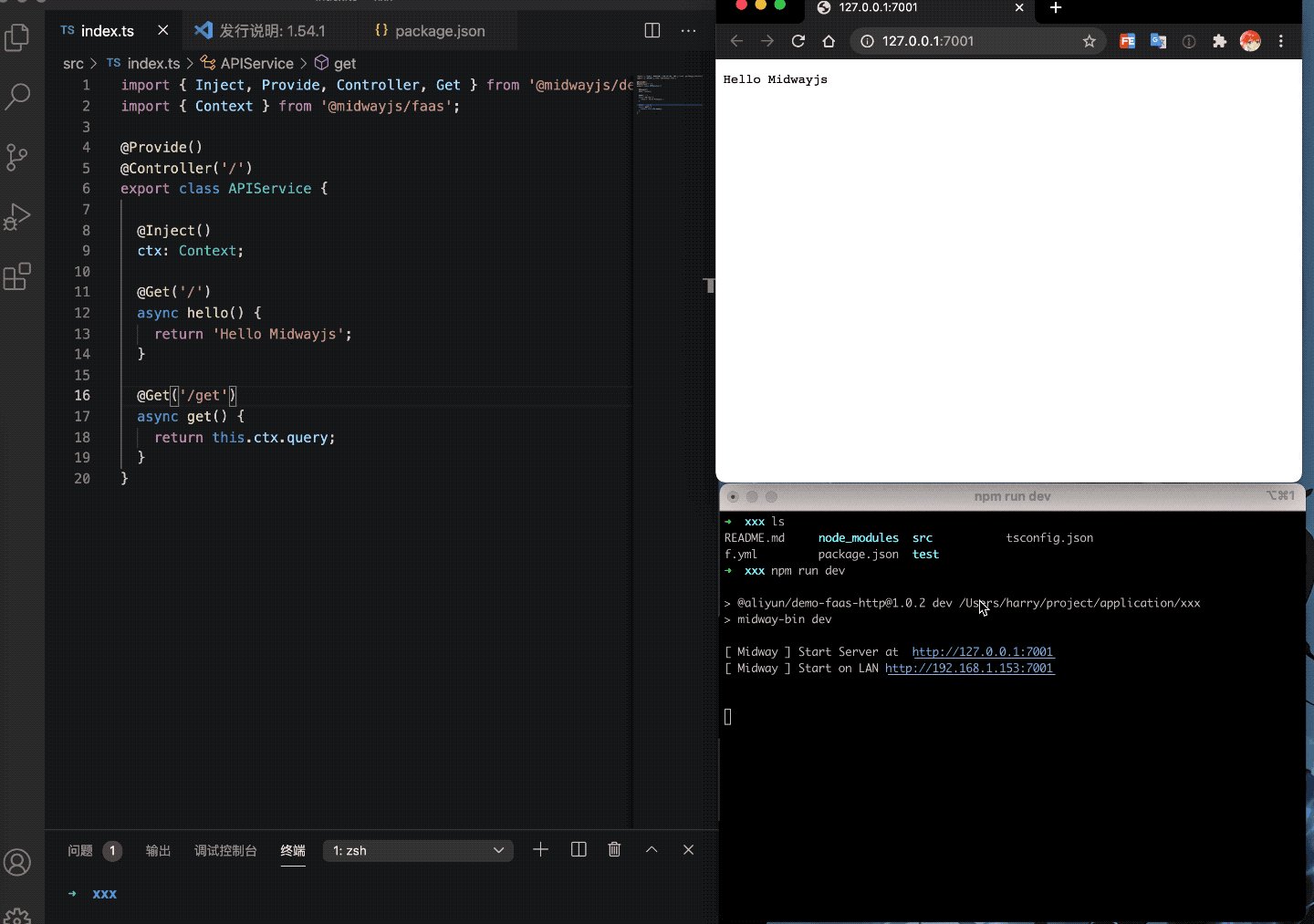
在新的 v2.0 中,我们彻底抛弃了原有的编译方式,采用了和应用相同的实现方式,同时又对函数场景做了优化,对用户来说,在某些场景下( HTTP ),开发函数和开发应用是相同的结构和体验,函数和应用只有部署时有差异。

可以看看优化后的开发情况,不仅和应用一样,速度还比较快,也不会生成临时目录,修改实时生效。
 这是 v2.0 和 v1.0 的根本性变化,也是整体架构升级带来的巨大优势。
这是 v2.0 和 v1.0 的根本性变化,也是整体架构升级带来的巨大优势。
当然,这一块并不是功能的新增,除了架构升级之外,我们还提供了更多的能力。主要分成下面四大方面。

v2.0 纯函数增强
首先,我们在纯函数开发的场景下,对 HTTP 场景的函数,包括( HTTP 触发器,API 网关等)做了额外的增强支持。
v2.0 升级 - 装饰器统一
v1.0 时期,我们将触发器的各个参数定义在 f.yml 中,虽然在云原生看来是标准的,但是实际在编写代码的时候,用户觉得非常繁琐,特别是加上我们的依赖注入容器中 @Func 装饰器和类的命名,函数名 + handler 名 + 类名 + 方法名用户需要命名多遍。

v2.0 版本开始,我们直接沿用应用的开发方式,使用原有的 @Controller 装饰器应用到 HTTP 函数的开发中。
同时,原有 f.yml 里的 functions 字段将不再需要填写,我们的发布工具会自动从代码中分析路由,注册函数。

除了 @Controller 装饰器,我们也支持传统应用的参数装饰器,比如 @Query , @Body 等常用的从请求中获取参数的装饰器,也支持例如 SetHeader , ContentType 等对响应操作的装饰器。

除了装饰器统一之外,我们将原有的 @midwayjs/faas 框架也接入到了新的 Framework 体系,现在 @midwayjs/faas 成为了函数 Framework,它也拥有和应用相同的 Application , Context 定义。比如下面的 app 方法,和应用完全一致。

为了更好的支持函数式的写法,我们对入口的 configuration.ts 增加了函数式写法,这样在一体化等函数式场景也可以选择函数是写法来编写。

v2.0 升级 - 工具链升级
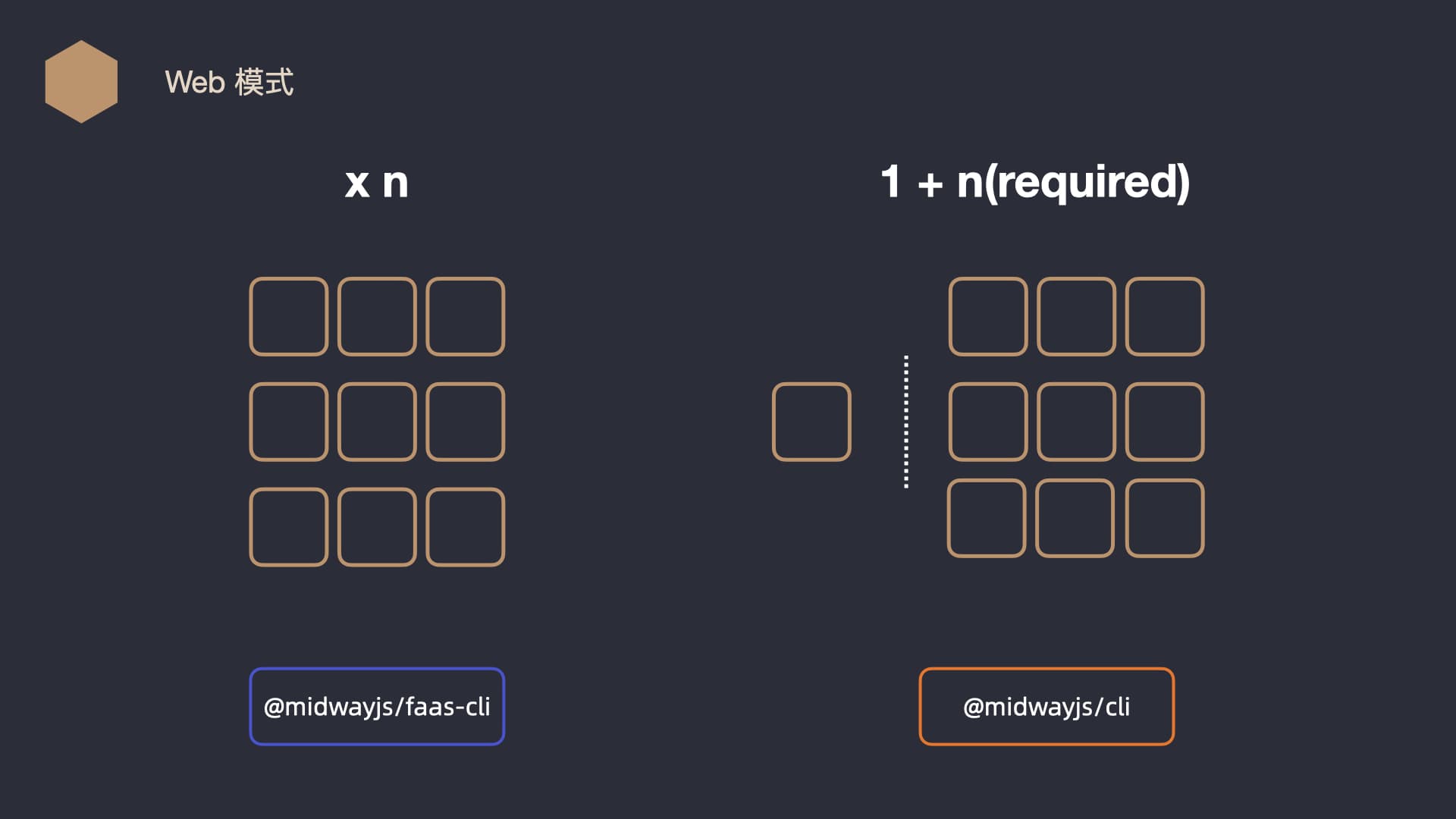
从 midway v2.0 开始,我们使用 @midwayjs/cli 作为我们的基础 cli 工具,原有的函数 cli (@midwayjs/faas-cli )将逐步完成它的历史使命,也将统一到 @midwayjs/cli 中。
传统的 cli 是把所有的功能都组合成一个大包,放到一个 npm 包下,这样每个应用都要装一份,比较占用硬盘空间和资源。新版本我们做了一个按需加载能力,按照场景进行区分,比如函数和应用场景安装的 cli 工具就会不同。

这样的好处是,新版本的 cli 安装的包比较少,自然速度就快。同时,也能够自由的去组合其中的插件,将其更合理的应用到不同的场景中。

v2.0 升级 - 单元测试
针对原有函数的单元测试的情况,我们也做了调整。
原来的 invoke 方法,虽然简单,但是很难跟创建应用的流程结合,每次 invoke 都是一次完整的初始化逻辑和调用,而且在 HTTP 的场景下,要填写的参数众多,难以模拟实际的效果。

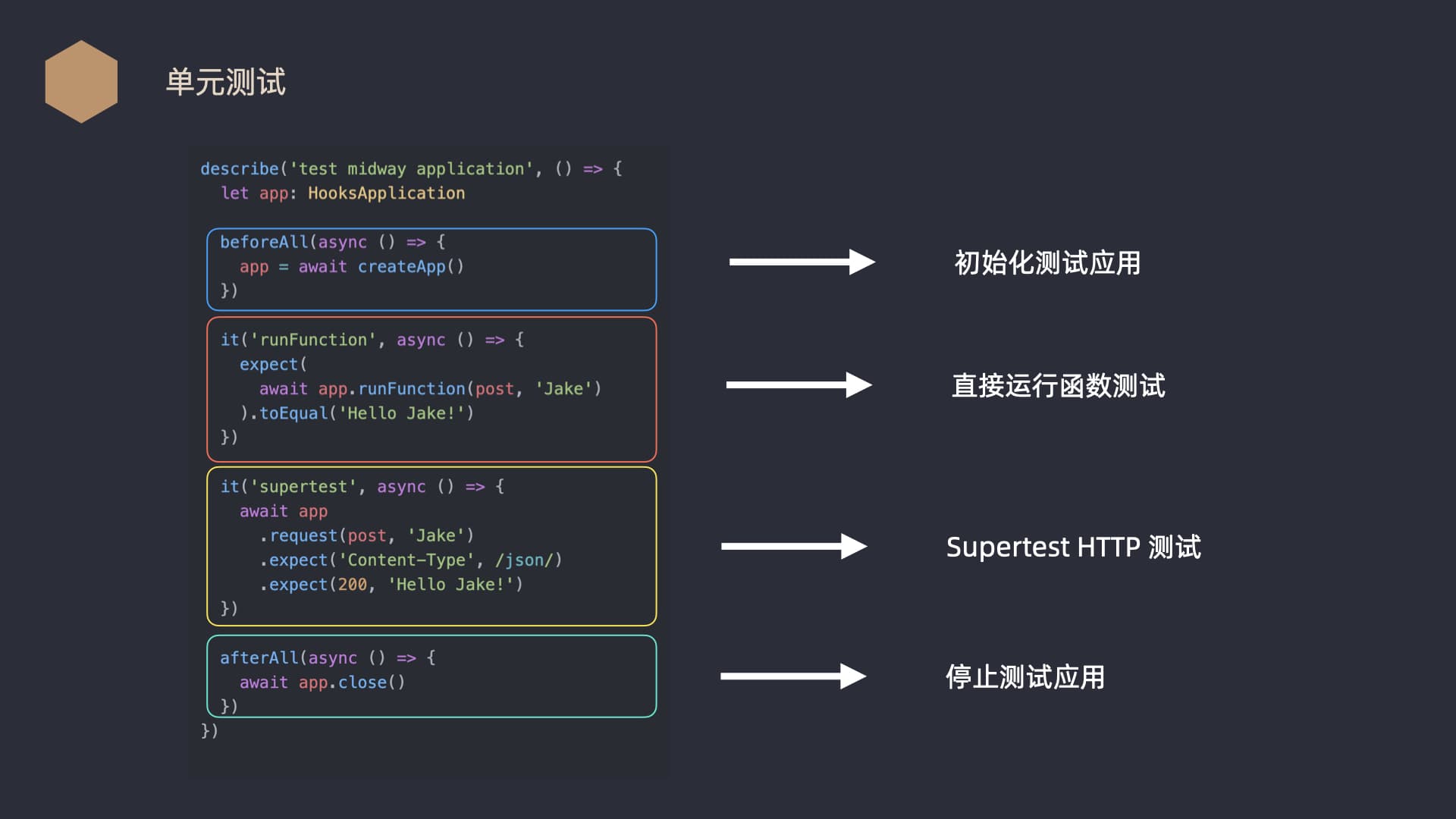
新版本,我们沿用了应用的思路,既然能用应用模式启动,那自然也使用应用的开发方式,使用 supertest 来做测试,比原来简单和自然多了。

v2.0 升级 - Web 模式
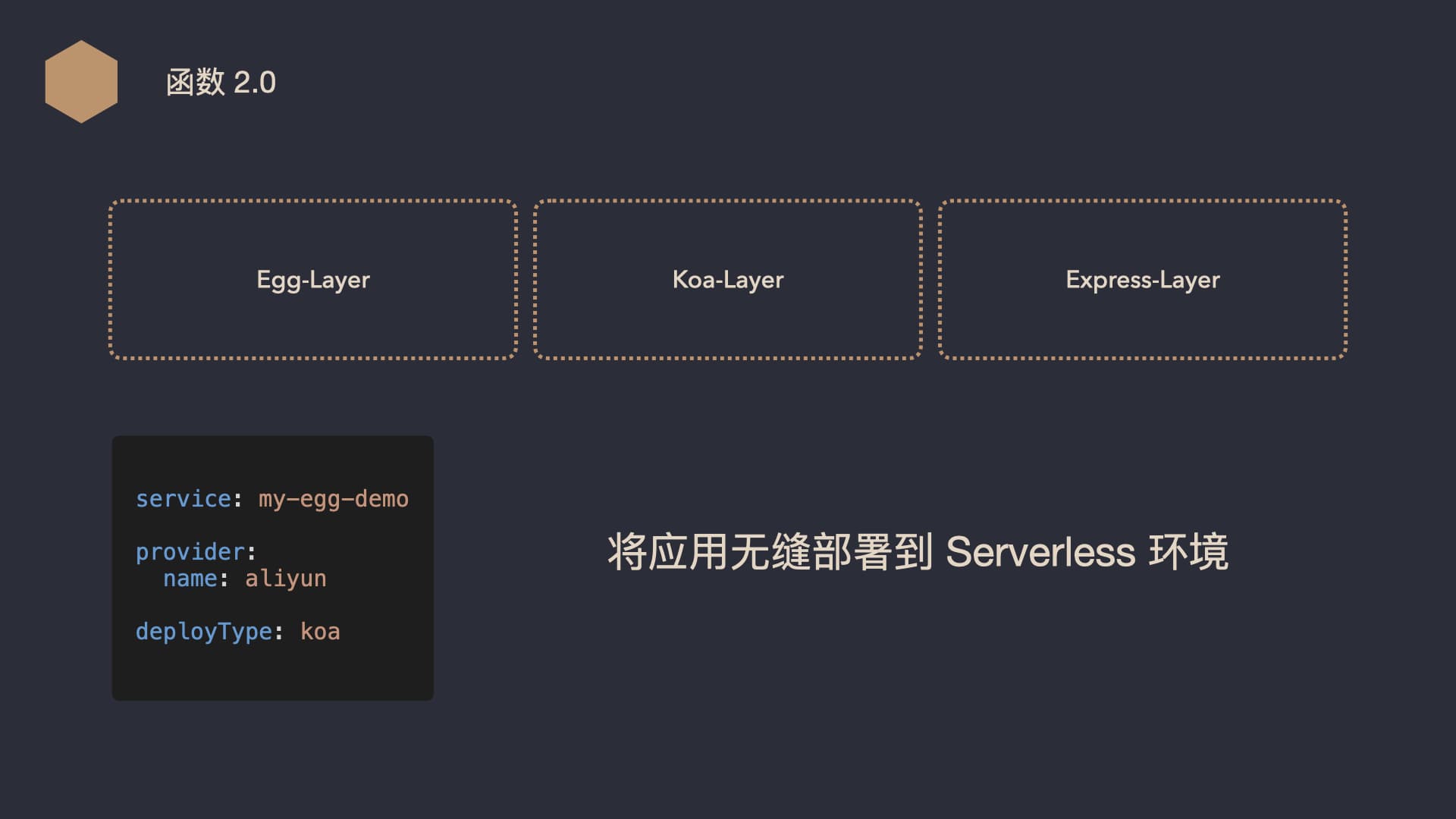
在 v1.0 时期,我们针对业界常用的 egg/koa/express,做了将应用代码无缝迁移到 Serverless 环境的功能,这三种框架都可以在 f.yml 中增加 deployType 的方式,通过构建自动化生成入口,支持传统应用上弹性容器的诉求。

之前也有用户问道,如果我代码不希望再跑在函数环境了怎么办? v2.0 的答案是,你可以将那些代码,通过应用的模式部署到自己的传统容器,或者 Docker 。
部署的方式很简单,由于使用了 @midwayjs/serverless-app (上面测试提到过),和应用一样的编码模式,就可以启动一个 HTTP 应用了。

v2.0 一体化能力增强
去年 6 月,我们向社区开放了一体化编码的方案,使用函数式编码,类 React Hooks 的编码方式,让前端开发的同学无比熟悉。
 在 v2.0 之中,我们进一步增强了这套一体化方案,让前端开发的体验进一步提升。从下面这四个方面,我们将一一为大家介绍。
在 v2.0 之中,我们进一步增强了这套一体化方案,让前端开发的体验进一步提升。从下面这四个方面,我们将一一为大家介绍。

一体化增强 - 极速启动
首先是极速模式,传统的 React/Vue 开发 /构建的时间大家也都了解,Webpack 的工作时间往往接近 20s,而得益于最近新出的 vite,经过我们的测试和使用,传统的 20s 将缩减到了 2s 以下,可以说前端再一次得以飞跃。
 而 vite 良好的兼容性,可以包容非常多的前端框架,虽然 vite 刚出不久,相信过不了多久,就会在全前端场景铺开。
而 vite 良好的兼容性,可以包容非常多的前端框架,虽然 vite 刚出不久,相信过不了多久,就会在全前端场景铺开。

一体化增强 - 单元测试
第二个方面是单测,传统的一体化,由于编译的存在,我们的单测十分困难,有用户不止一次的问我们,怎么做单测,怎么优雅的做前后端调用。
在新的 v2 中,我们采用了两种方案做测试。
即可使用 supertest 来执行传统的 HTTP 行为模拟做单测,也可以使用我们提供的 runFunction 函数来做单测。


一体化增强 - 支持应用
第三个特性是非常令人惊喜的,一体化项目除了能在函数场景下使用,如今,我们也将其沿用到了应用开发上。传统的 Midway 项目也可以使用一体化方案开发了。

一体化增强 - 运行时升级
在 v1.0 时期,由于编译器的限制,我们的入口函数编写时有着诸多限制,但是在 v2.0 的时候,我们将运行时换成了原生框架以及原生的 node 模块,这样以前的种种限制都不存在了。

同时,你也可以编写自己的 hooks 模块,将业务逻辑轻松的组合到一起。

未来
Midway Serverless 2.0 提供了诸多能力的升级,但是还远远不够,我们依旧在不断提供新的能力,让不同的场景都丰富起来,让前端可以游刃有余的享受到新体系的红利。
未来,是 Serverless 和云的时代。