V2EX › 问与答
前端 display:flex 的 div 内的两个 div,第一个 div 的高度因内容不确定而不确定,但要求第二个 div 一定与它等高,该如何做?
Newyorkcity · 2021-03-15 15:36:56 +08:00 · 878 次点击这是一个创建于 1662 天前的主题,其中的信息可能已经有所发展或是发生改变。
前提是不引入 less 之类的超 css 的内容
放一个 codepen 的具体 demo
https://codepen.io/AdmaEmail/pen/LYbarwY
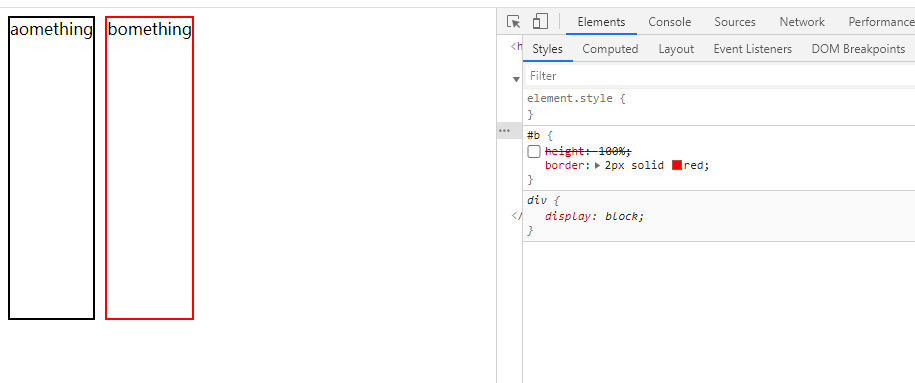
bomething 那个块我希望它总是和 aomething 那个块等高。这里是个 demo 所以 300px 定死,但我的场景里这东西的高度没法确定,所以我希望 height:100% 能有用,然而并没有。。除此之外我一时想不出好的办法,所以来请教。谢谢。
放一个 codepen 的具体 demo
https://codepen.io/AdmaEmail/pen/LYbarwY
bomething 那个块我希望它总是和 aomething 那个块等高。这里是个 demo 所以 300px 定死,但我的场景里这东西的高度没法确定,所以我希望 height:100% 能有用,然而并没有。。除此之外我一时想不出好的办法,所以来请教。谢谢。
1
kingwl 2021-03-15 15:37:55 +08:00
table
|
2
doco 2021-03-15 15:39:42 +08:00
align-self: stretch;
|
4
erlking 2021-03-15 15:41:58 +08:00 height:100%去了不就好了
|
5
madpecker009 2021-03-15 15:47:37 +08:00 懂了不 
|
6
cssTheGreatest 2021-03-15 15:56:54 +08:00 height:100% 在这里没有参照值所以不生效,也不需要它
flex 容器的子元素默认会撑满容器副轴方向的 |