这是一个创建于 1412 天前的主题,其中的信息可能已经有所发展或是发生改变。
背景
我们在实际的表单应用中,常常会遇到表单编辑好后,如何快速的展示详情页面又或者直接能够打印呢。接下来我们会在本文中详细道来。
设计表单
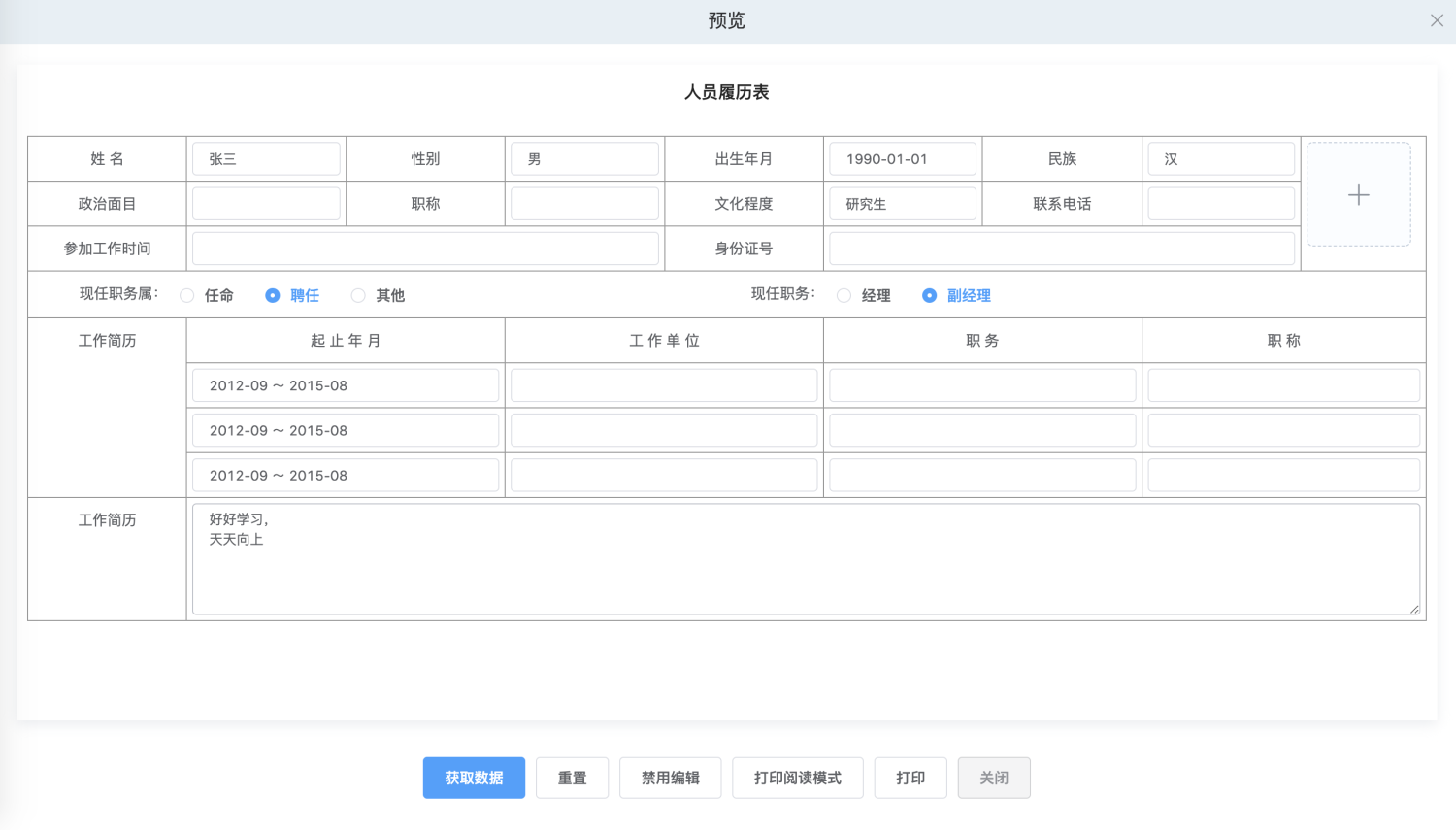
通过 FormMaking 设计出表单。这里我们使用表格布局,设计出如下样式的表单:

关于如何设计出这样的表单,可以前往复杂报表设计查看。
展示表单详情
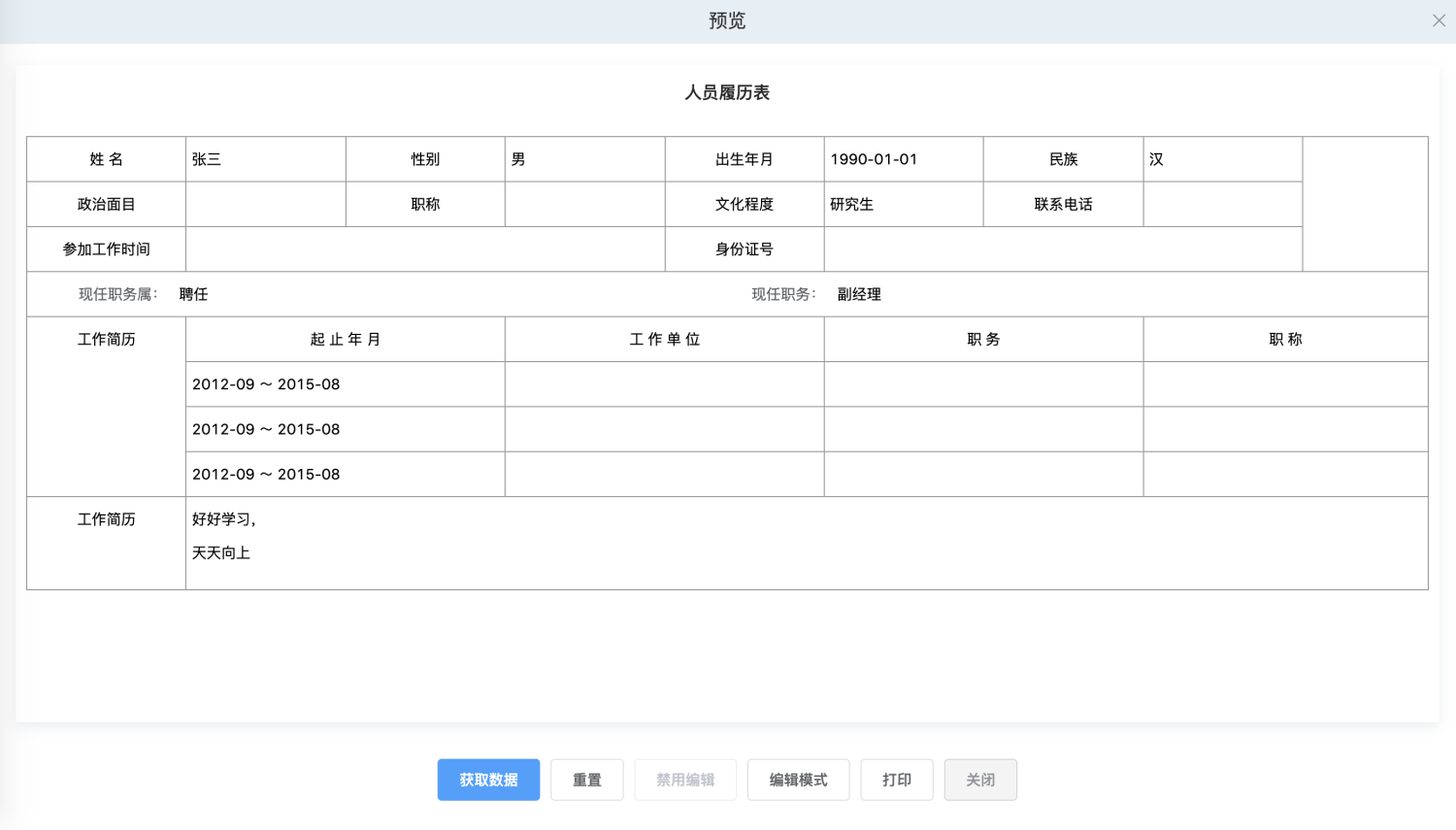
我们需要展示表单详情的时候,只需要配置表单组件的参数,启用表单打印阅读即可,表单就会将文本框转化为文本类型。设置如下:
<fm-generate-form
:data="jsonData"
ref="generateForm"
:print-read="true" >
</fm-generate-form>

将
print-read属性设置成true即可,是不是很简单呢。
表单打印
实现表单打印也是非常简单的,我们上面已经将表单设置成打印阅读模式,让文本框消失,直接展示文本了,我们就可以直接调用 window.print()来实现页面的打印。
但是,有时我们的页面上还有其它的元素,比如打印按钮等,我们不想将其打印出来,这个时候我们就需要使用 CSS 媒体查询 @media print 来修改样式,实现在打印设备上的展示效果。
<template>
<div>
<fm-generate-form
:data="jsonData"
ref="generateForm"
:print-read="true"
>
</fm-generate-form>
<el-button class="print-btn" type="primary" @click="handlePrint">打印</el-button>
</div>
</template>
<style>
@media print{ .print-btn{ display: none; } }
</style>
我们来看看最后的效果:

3 条回复 • 2021-08-26 11:45:09 +08:00
1
airyland 2021-08-26 11:40:48 +08:00
这个名字让我想起 FormMaking.com 这个域名在我手上。
|