这是一个创建于 1543 天前的主题,其中的信息可能已经有所发展或是发生改变。
😂 推广一下这段时间写的一个 vite 插件,可以快速地在基于 vite 的 Typescript/Javascript 项目中编写、使用词法宏,并且宏对于最终用户是透明的,可以完全视作一个普通函数使用,有类型,无魔法。 支持宏之间的嵌套,支持宏使用另一个宏,支持宏使用 external helper 来减少展开后的代码量。
与其他成熟方案(主要是 babel-plugin-macros)的对比: https://github.com/viteland/vite-plugin-macro#-why-vite-plugin-macro
Github: https://github.com/viteland/vite-plugin-macro
文档: https://github.com/viteland/vite-plugin-macro#-documentation
NPM: https://www.npmjs.com/package/vite-plugin-macro
Demo: 基本使用 | vue 3 的 ref sugar 结合 jsx 的实现
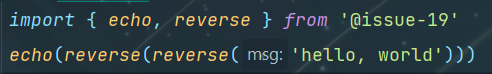
贴两个来自 fixtures 的截图哈,可以快速看下嵌套宏的 case:

展开为

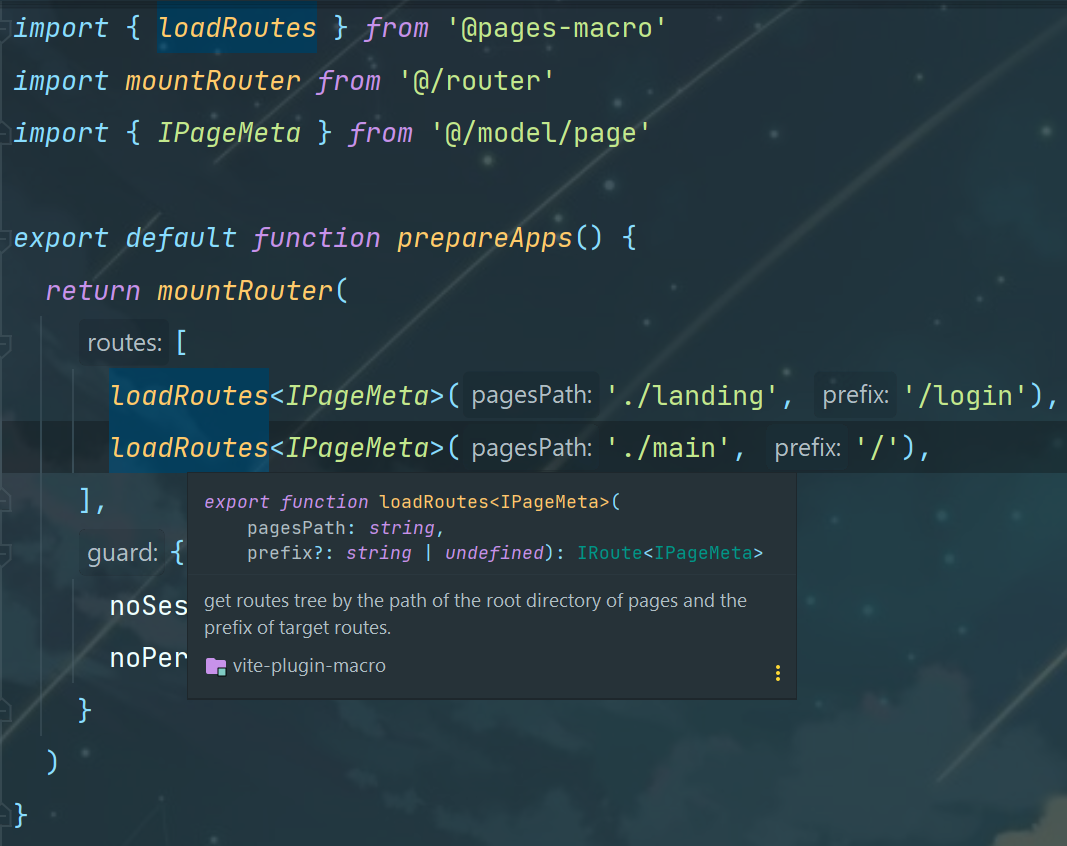
个人已经基于这个插件在某项目中编写了几十个宏,举三个可以贴项目截图的栗子。
约定式路由:

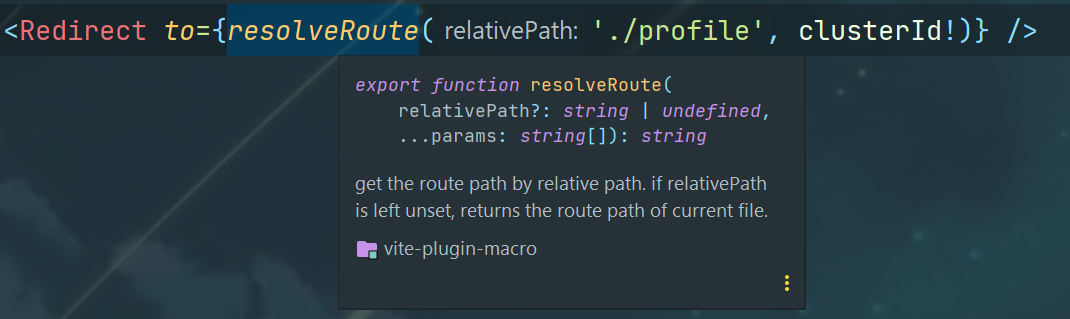
身处约定式路由下的文件可以使用相对路径获得挂载后的绝对路径:

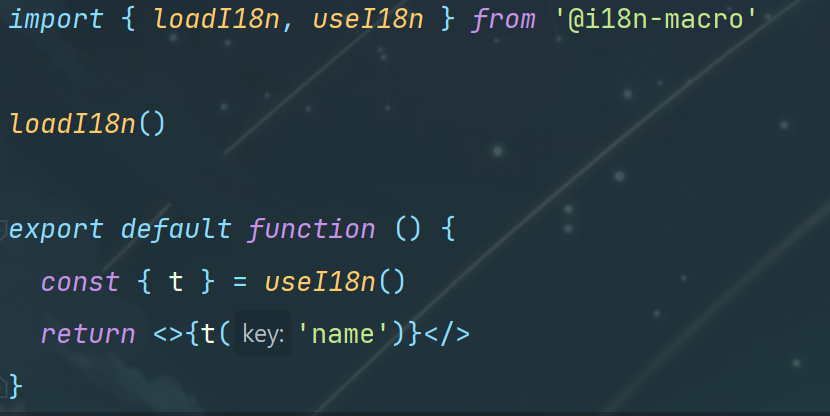
自动管理 i18n 资源与 namespace:

如果有老哥感兴趣的可以试试,碰到 bug 或者需求开 issue 反馈哈,虽然这个插件从项目中独立并且完善到现在已经快两个月,在我的项目中使用良好,但是还很 naive,在此谢过啦 🤗
2 条回复 • 2021-09-15 22:40:30 +08:00
1
runze 2021-09-15 21:37:00 +08:00
|