这是一个创建于 1449 天前的主题,其中的信息可能已经有所发展或是发生改变。

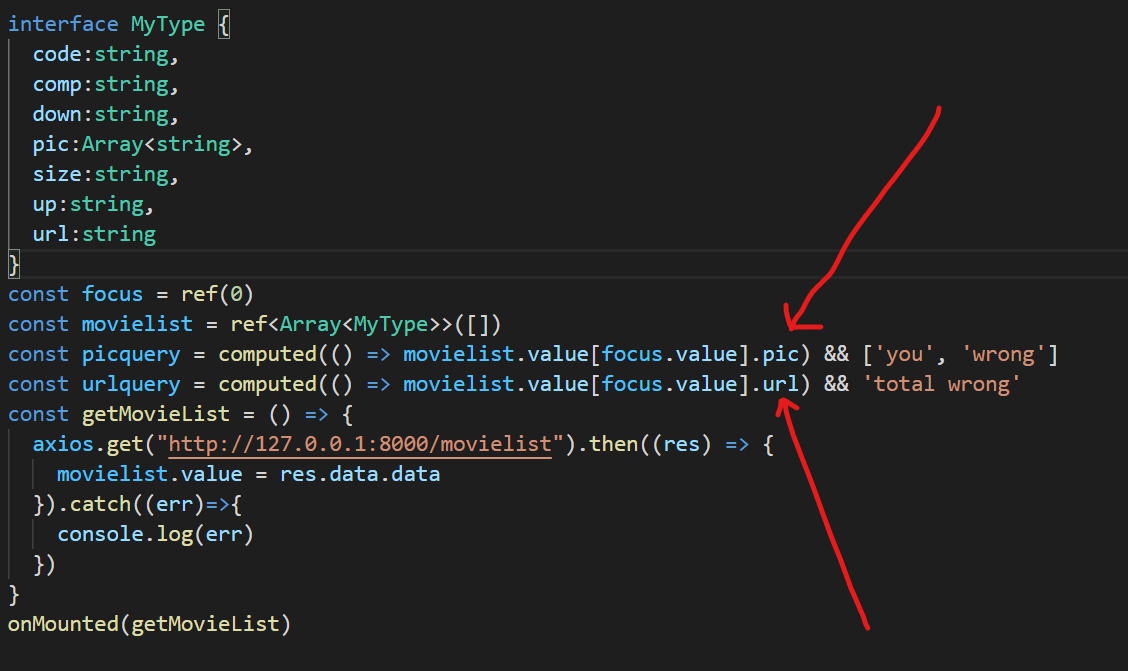
获取.url .pic 总是提示访问未定义对象
谢谢
8 条回复 • 2021-11-02 22:49:24 +08:00
1
wildnode 2021-11-01 22:43:02 +08:00
在 onMounted 里的请求完成之前,movielist.value[focue.value] 本身就是 undefined
相当于你在访问 undefined.pic 和 undefined.url 而且你那两行我没太看明白,是想给 picquery 和 urlquery 赋默认值么,那也应该是用 || 而不是 && 啊... |
2
wildnode 2021-11-01 22:44:39 +08:00
不对,用 || 也不优雅,应该在 computed 中判断数据是否存在,如果不存在就返回默认值
|
3
eccentric579 OP |
4
Vegetable 2021-11-01 23:36:17 +08:00
computed() && literal 这操作也令人费解了,这样你的 picquery 和 urlquery 究竟是啥啊,我都说不准了,吧&& 写道 computed 里边,然后?.pic 和?.url 就解决了
|
5
eccentric579 OP |
6
DoveAz 2021-11-02 09:33:17 +08:00
```javascript
movielist.value[focus.value]?.pic??['you','wrong'] ``` |
7
gadfly3173 2021-11-02 16:13:33 +08:00
@eccentric579 axios 本来就是异步的返回 promise 呀。同步获取数据可以用 async await 把它阻塞掉,但是 mounted 这些生命周期只是钩子,只是控制执行的时间,所以在生命周期钩子里更新的数据也不会同步的。不过你既然已经知道了会有什么属性,其实可以直接给 data 设默认值的
|
8
eccentric579 OP |