这是一个创建于 1444 天前的主题,其中的信息可能已经有所发展或是发生改变。
我是在这个帖子里看到的,
https://joeyanuff-33180.medium.com/6-tricks-for-next-level-cruds-9a916d9e4c87
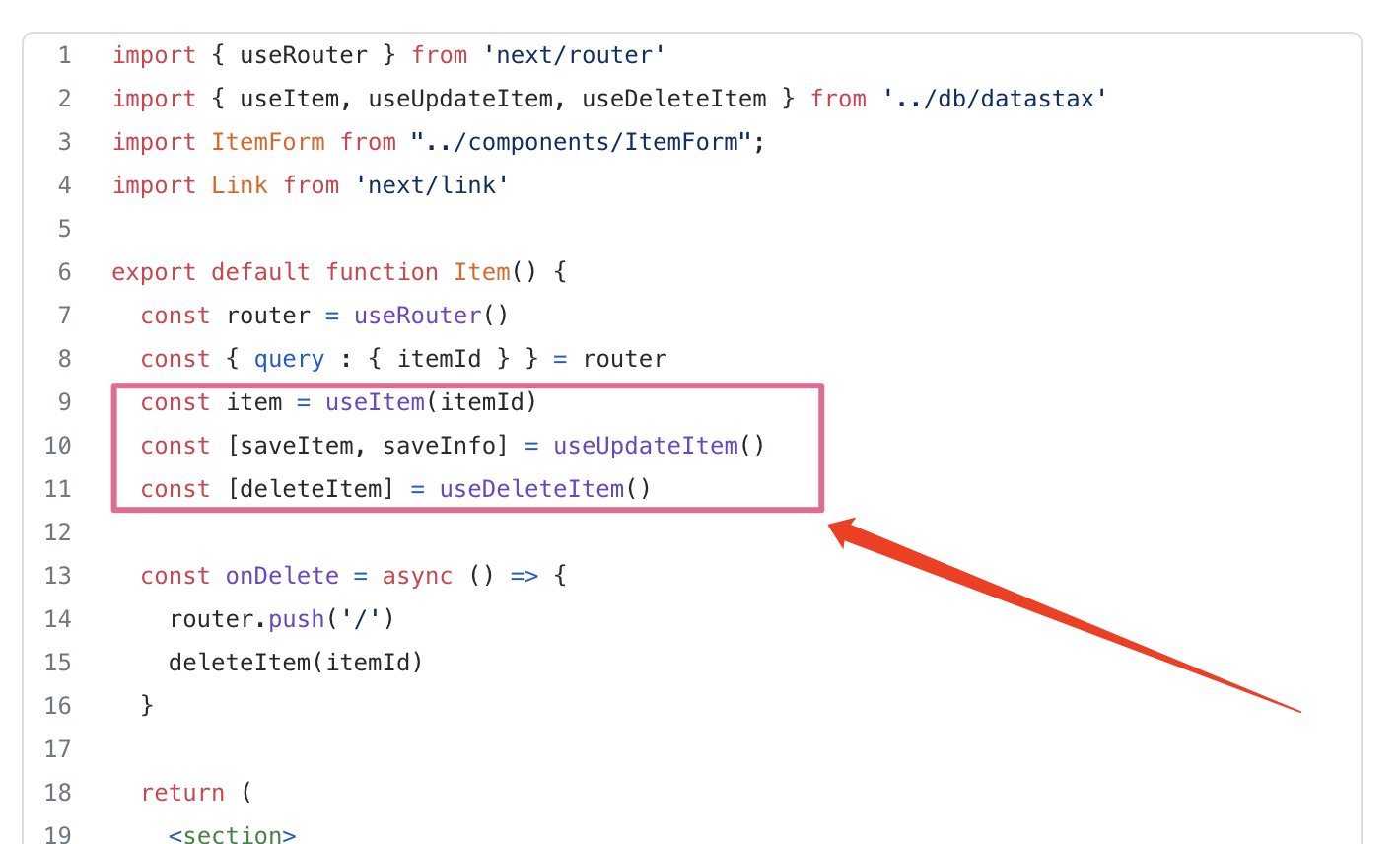
这个博主的代码 :

好奇他为什么要把 这些 crud 都封装成 hooks 呢, 我感觉 直接用函数也可以呀
谁能告诉我为什么吗‘
谢谢
1
seki 2021-11-11 18:33:06 +08:00
如果是你自己写你会怎么写?写一个说不定你就知道了
|
2
TomVista 2021-11-11 18:35:36 +08:00
使用 hooks , 很容易导致 FC 代码庞大, 这里单纯的是 代码的切割吧,
|
3
Leviathann 2021-11-11 18:42:51 +08:00 via iPhone
因为 react query 就是 hook 的库。。
|
4
kunkunzhang 2021-11-11 18:54:32 +08:00
@TomVista hook 的很好的功能就是提取相同的函数式代码
|
5
baiyun 2021-11-11 19:18:30 +08:00 via iPhone |
6
Biwood 2021-11-11 21:04:56 +08:00
第一个原因,useUpdateItem 和 useDeleteItem 里面用的是 react-query 提供的钩子:useMutation ,封装钩子相关代码只能以钩子的形式,这是 react hooks 自定义钩子的约定写法,不然你还有别的方式封装 useMutation 吗
第二个原因,就算你用普通的 request 函数(说起来 hooks 本身就是函数,当然,能理解你的意思是说不用 hooks 的写法),你怎么保证 request 成功之后更新组件的状态?比如删除列表中的一项,删除成功之后是不是要让这条数据从页面消失,或者弹出个什么提示,这时候你还是需要用到 useEffect 和 useState ,这两个原生钩子作封装的时候你还是需要用钩子的方法 如果还是不能理解,那么你可能需要了解一下 react hooks 存在的意义,以及它的底层运作原理,这涉及到 JavaScript 基础知识以及 react 源码级别的东西了 |