这是一个创建于 1450 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
ragnaroks 2022 年 2 月 15 日
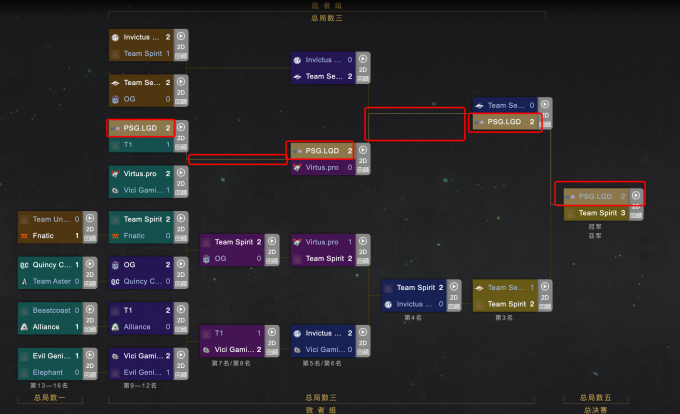
不考虑样式表,这是一个倒过来的"Tree"
|
3
ragnaroks 2022 年 2 月 15 日
@PainAndLove 节点 id 和队伍无关,或者说都不需要所谓 id ,多级数组就行了
|
4
LeeReamond 2022 年 2 月 15 日
你确定是纯 css 实现的吗,那倒是相当高级了感觉。。
|
5
w88975 2022 年 2 月 15 日
鼠标 hover 到某个节点,寻找这个 team-**** 的 ID ,把所有该 ID 加上高亮不就搞定了吗
|
6
w88975 2022 年 2 月 15 日
例如: $('.team-3522').addClass('team-match-hover')
|
7
Vegetable 2022 年 2 月 16 日 |
8
lslqtz 2022 年 2 月 16 日
js 实现的话挺简单,都不需要 id ,相同颜色就可以
|
9
myl0204 2022 年 2 月 16 日
恭喜雪碧
|
10
guoziq09 2022 年 2 月 16 日
为啥不 ban 猛犸?
|
11
lisongeee 2022 年 2 月 16 日
hover 的时候路线可以变成移动的虚线
|
12
wednesdayco 2022 年 2 月 16 日
这 js 实现的
J_bracketArea.on('mouseover', '.matchteam', function (e) { var _self = $(this) _classString = _self.attr('class') _class = _classString.split(' ') if (_self.hasClass('team-')) { return } for (var i = 0; i < _class.length; i++) { var Is_team = _class[i].indexOf('team-') if (Is_team === 0) { var team_van = _class[i], all_team_van = $('.' + team_van), all_team_line_van = $('.line' + team_van) all_team_van.addClass('team-match-hover') all_team_line_van.addClass('linematch') console.log(all_team_line_van) stack = stack.add(all_team_van) linestack = linestack.add(all_team_line_van) } $('.team-match-hover').parent().parent().css(moveTop) } }).on('mouseout', '.matchteam', function (e) { $('.team-match-hover').parent().parent().css(moveNoraml) stack.removeClass('team-match-hover') linestack.removeClass('linematch') stack = $() linestack = $() }) |