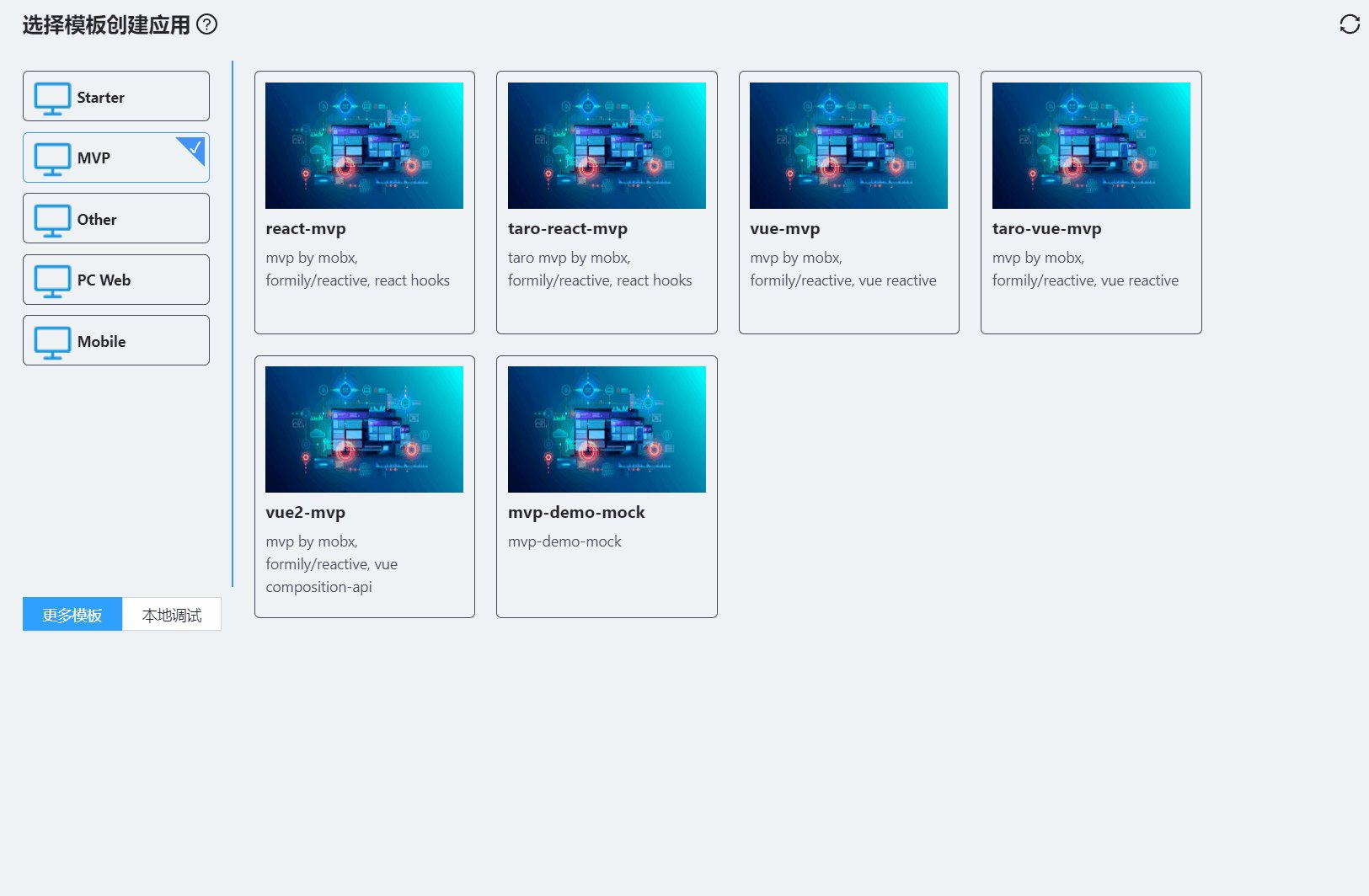
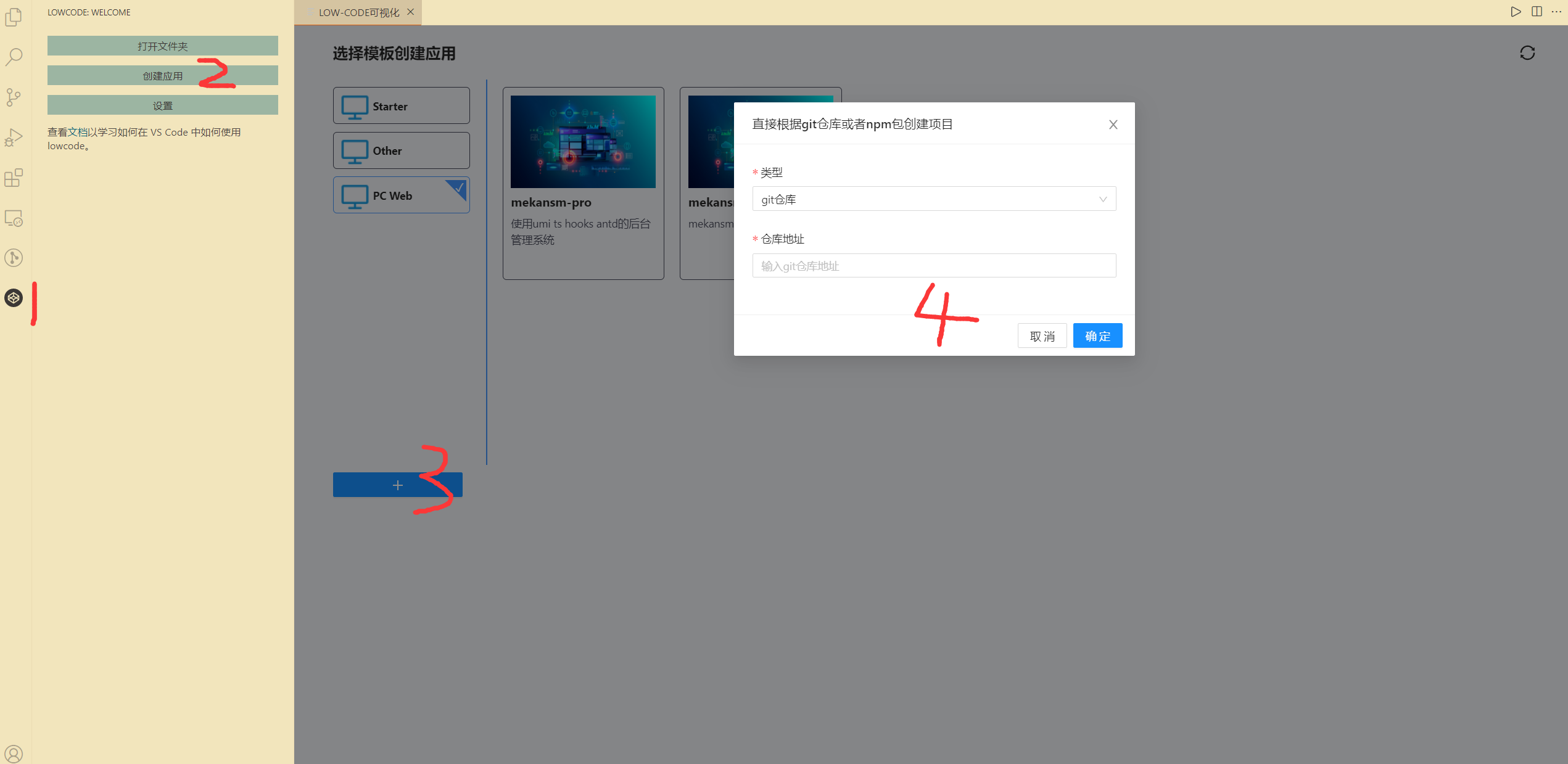
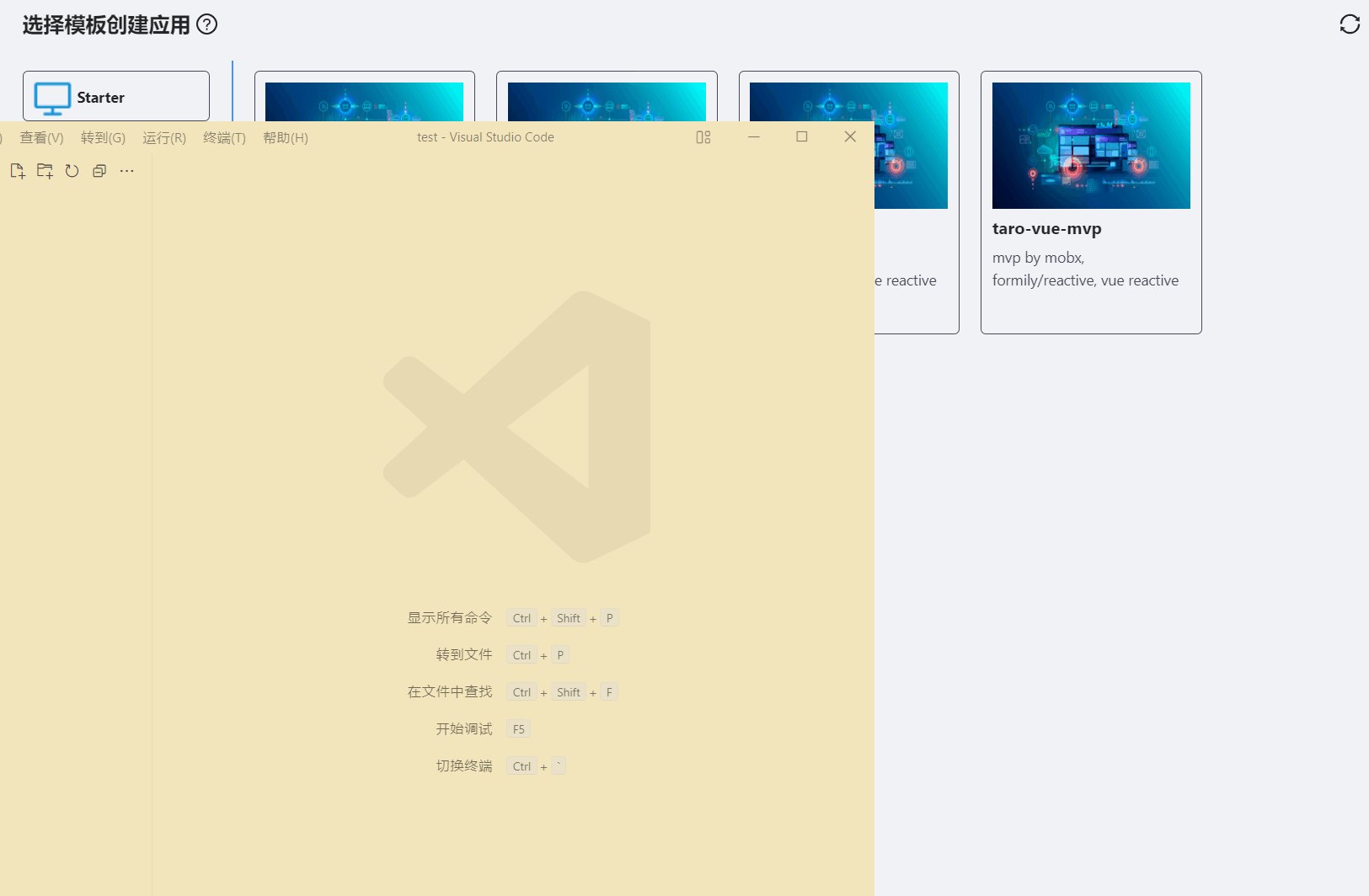
提到脚手架,大家想到的可能就是各种 xxx-cli ,本文介绍的是另一种方式:以 vscode 插件的形式实现,提供 web 可视化操作,如下图:

下面介绍如何安装使用,以及实现原理。
安装使用
vscode 安装 lowcode 插件,此插件是一个效率工具,脚手架只是其中一个功能,更多功能可以查看文档,这集只讲脚手架相关的。
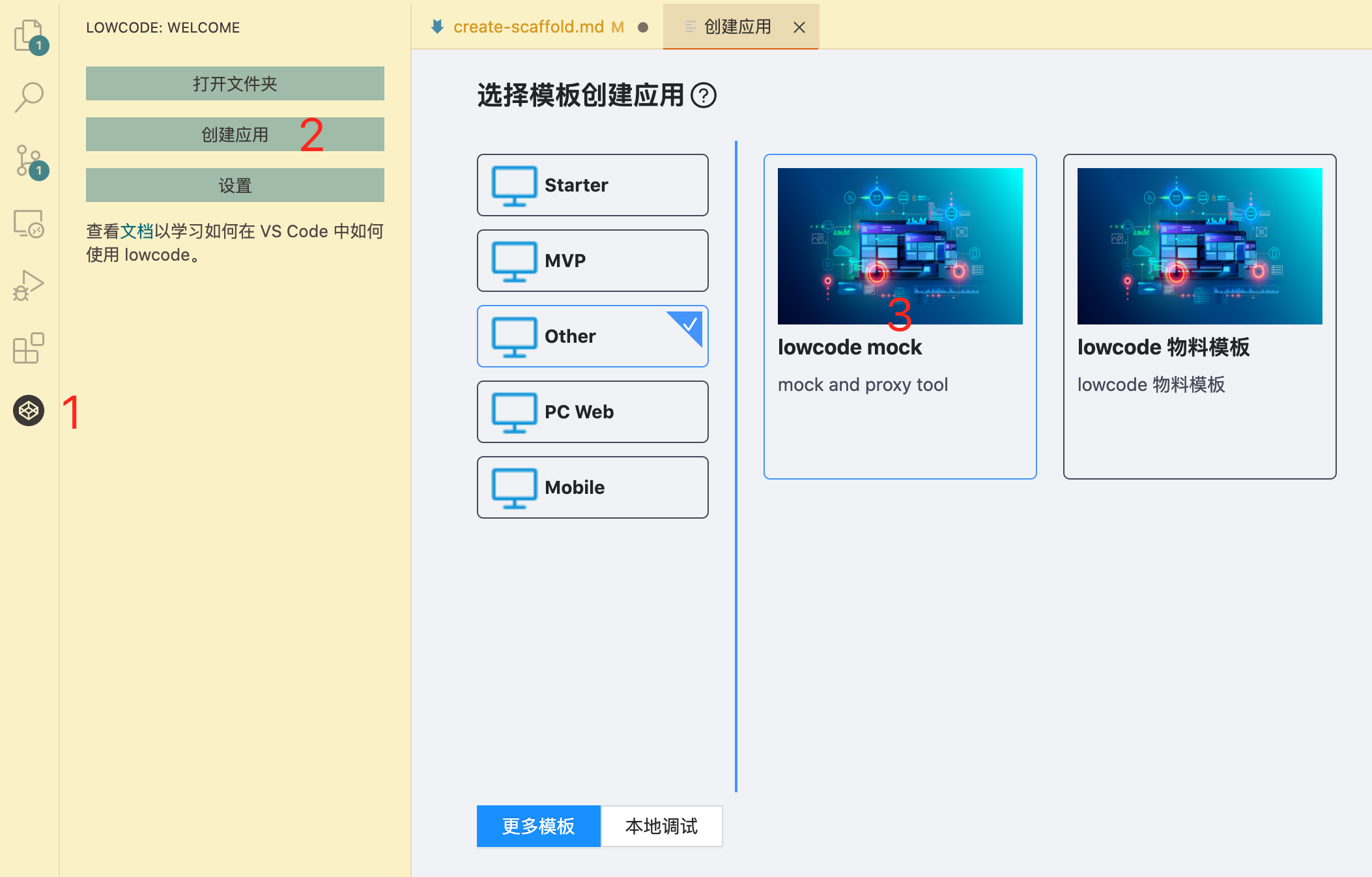
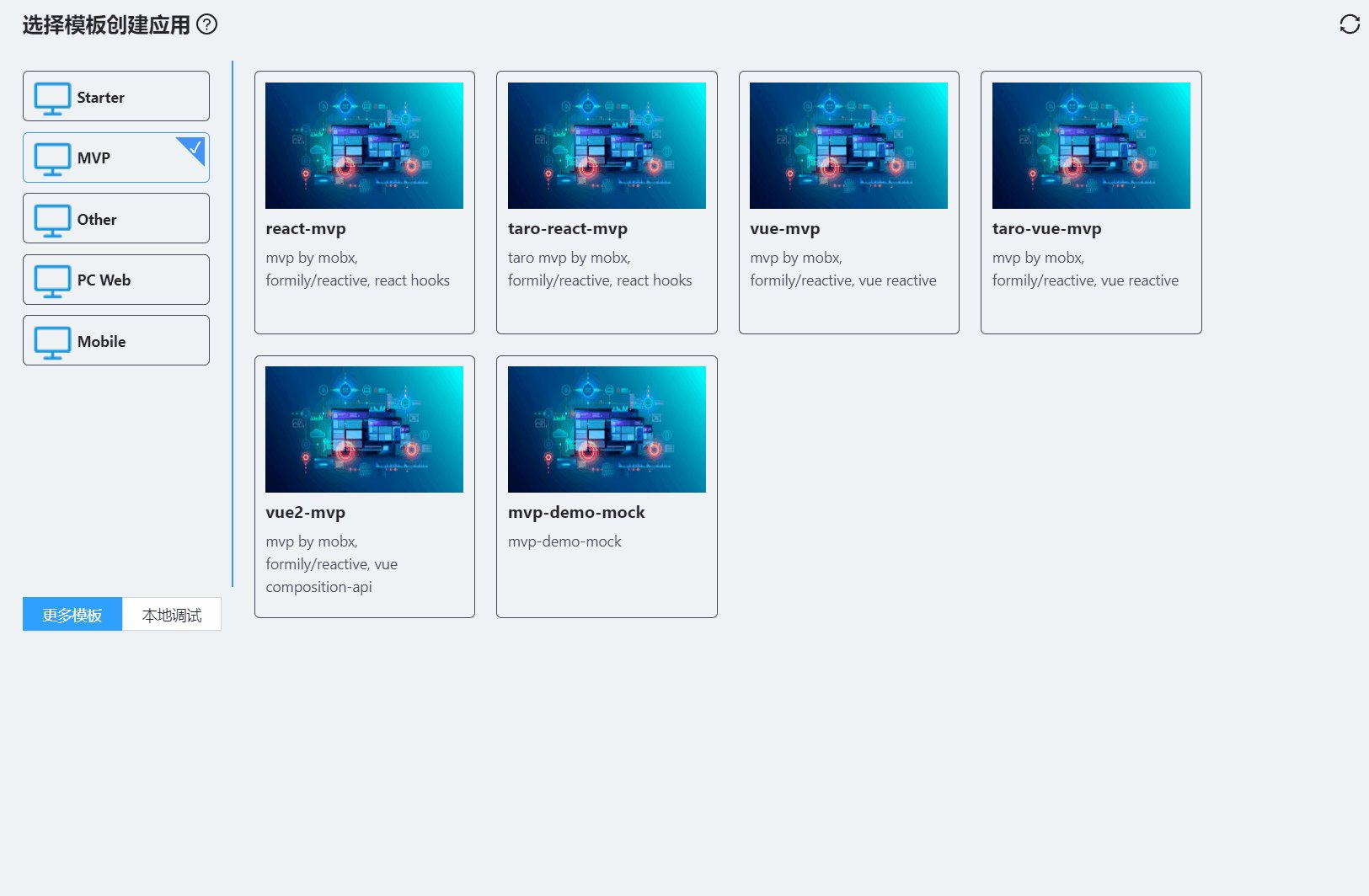
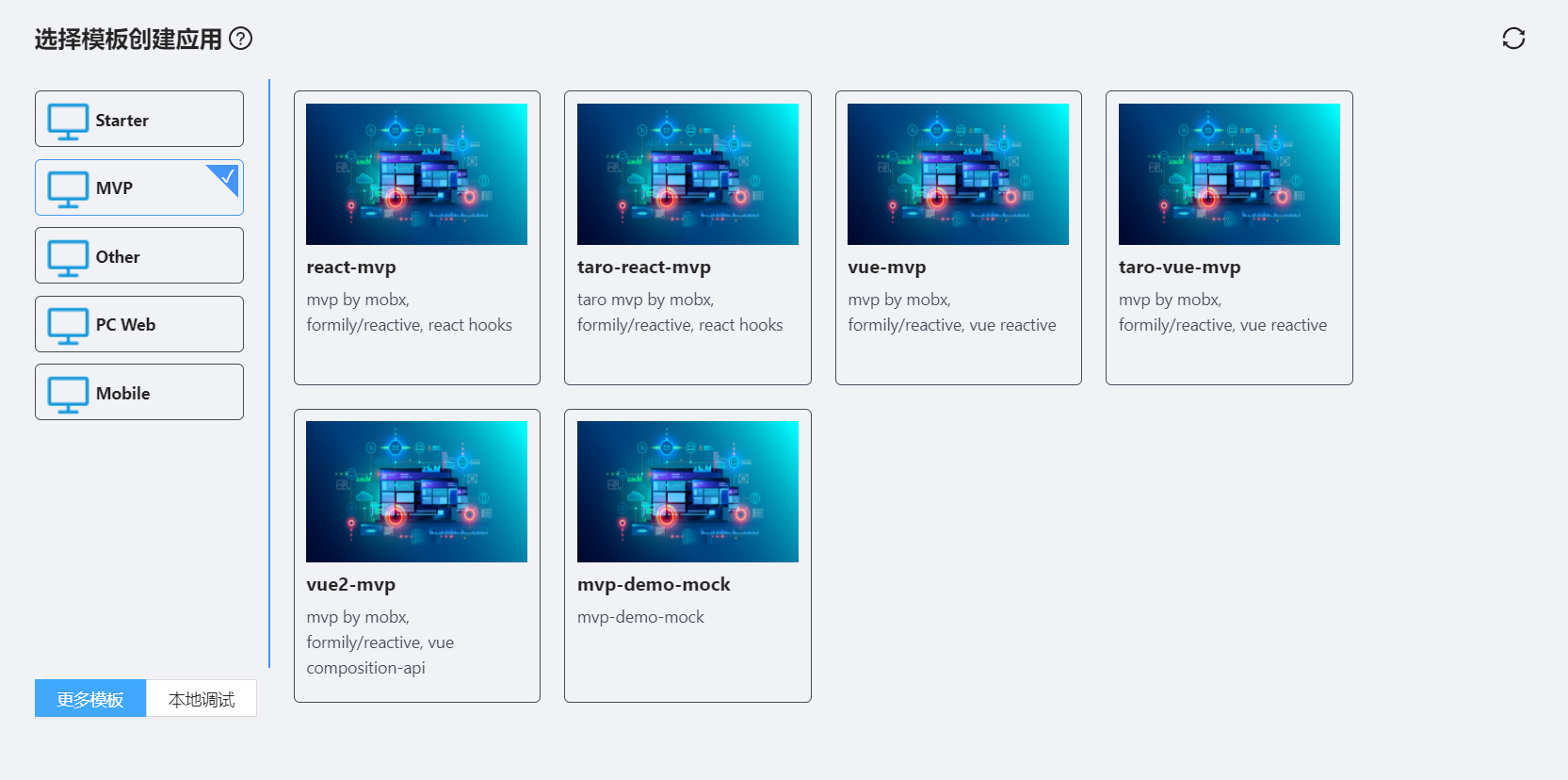
插件安装之后,打开脚手架界面,步骤如下图:

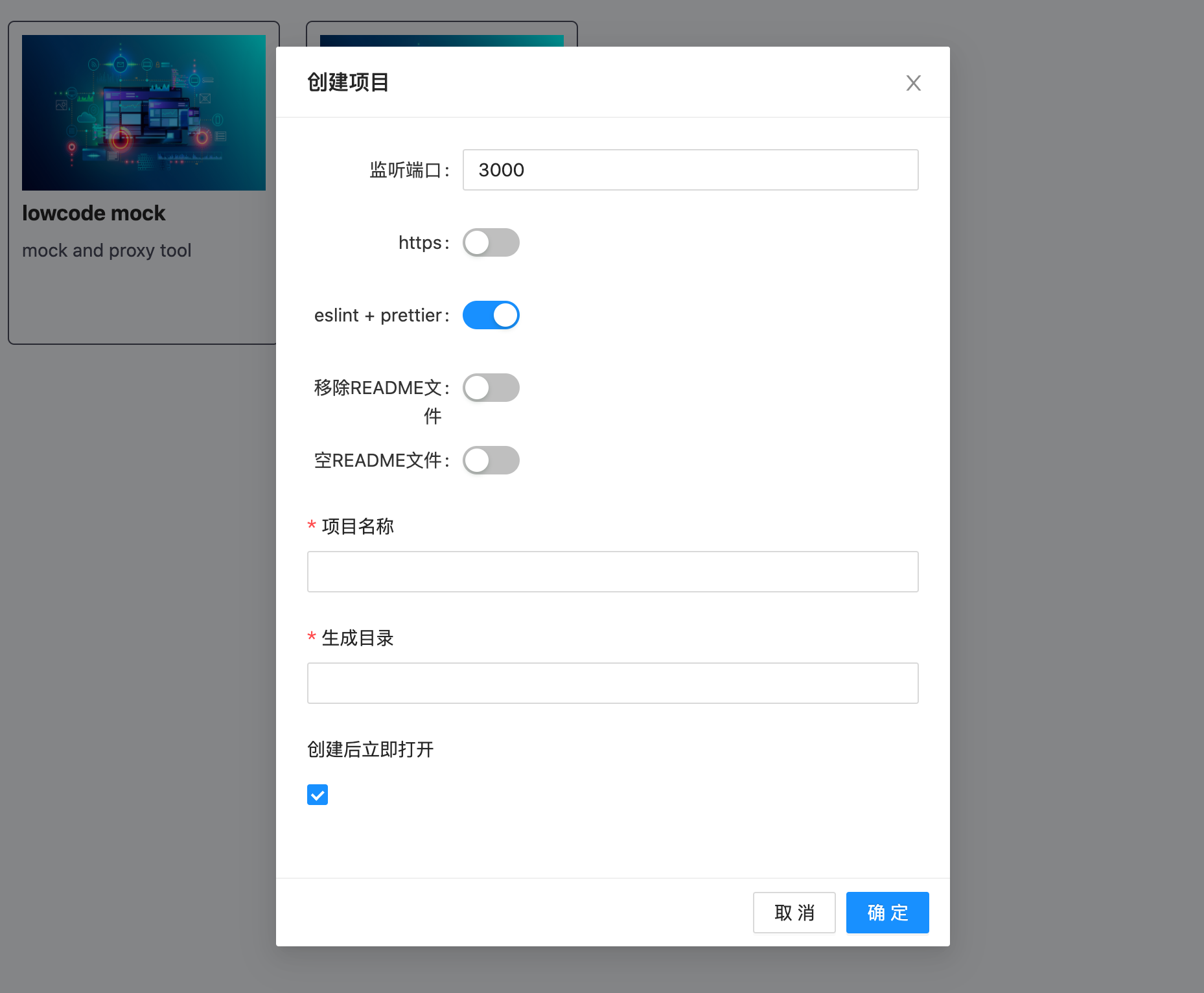
可以直接使用分享的脚手架,勾选选项后直接创建即可:

制作脚手架
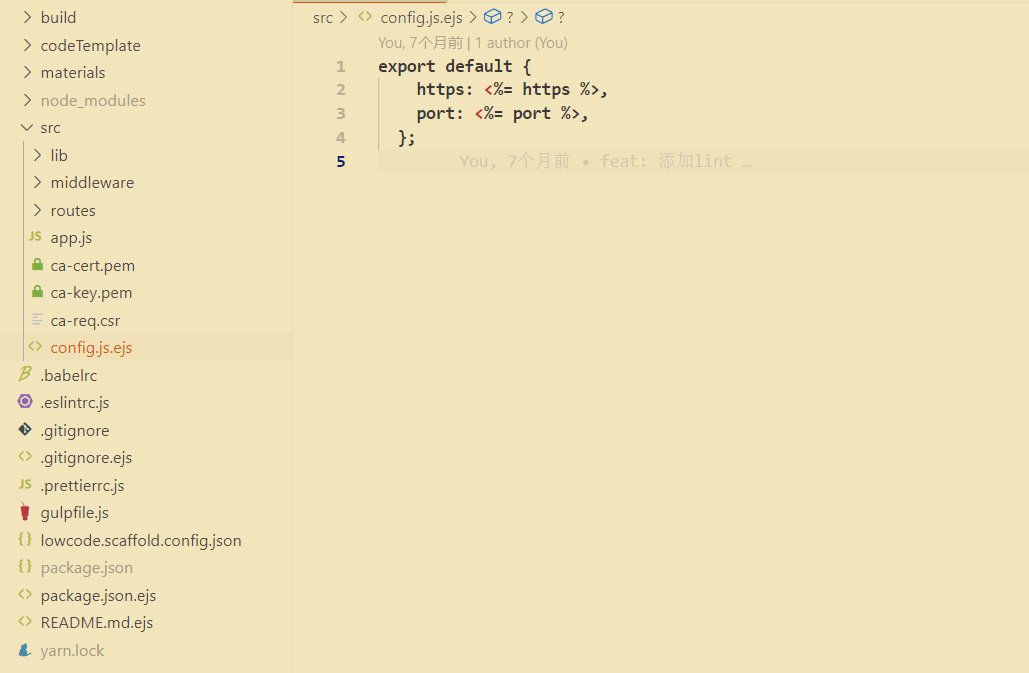
在模板项目根目录下创建 lowcode.scaffold.config.json 文件,将需要做内容动态替换的文件加上 .ejs 后缀。

配置
一个完整 lowcode.scaffold.config.json 配置:
{
"formSchema": {
"schema": {
"type": "object",
"ui:displayType": "row",
"ui:showDescIcon": true,
"properties": {
"port": {
"title": "监听端口",
"type": "string",
"props": {},
"default": "3000"
},
"https": {
"title": "https",
"type": "boolean",
"ui:widget": "switch"
},
"lint": {
"title": "eslint + prettier",
"type": "boolean",
"ui:widget": "switch",
"default": true
},
"noREADME": {
"title": "移除 README 文件",
"type": "boolean",
"ui:widget": "switch",
"ui:width": "100%",
"ui:labelWidth": 0,
"ui:hidden": "{{rootValue.emptyREADME === true}}",
"default": false
},
"emptyREADME": {
"title": "空 README 文件",
"type": "boolean",
"ui:widget": "switch",
"ui:hidden": "{{rootValue.noREADME === true}}"
}
},
"labelWidth": 120,
"displayType": "row"
},
"formData": {
"port": 3000,
"https": false,
"lint": true,
"noREADME": false,
"emptyREADME": false
}
},
"excludeCompile": ["codeTemplate/", "materials/"],
"conditionFiles": {
"noREADME": {
"value": true,
"exclude": ["README.md.ejs"]
},
"lint": {
"value": false,
"exclude": [".eslintrc.js", ".prettierrc.js"]
}
}
}
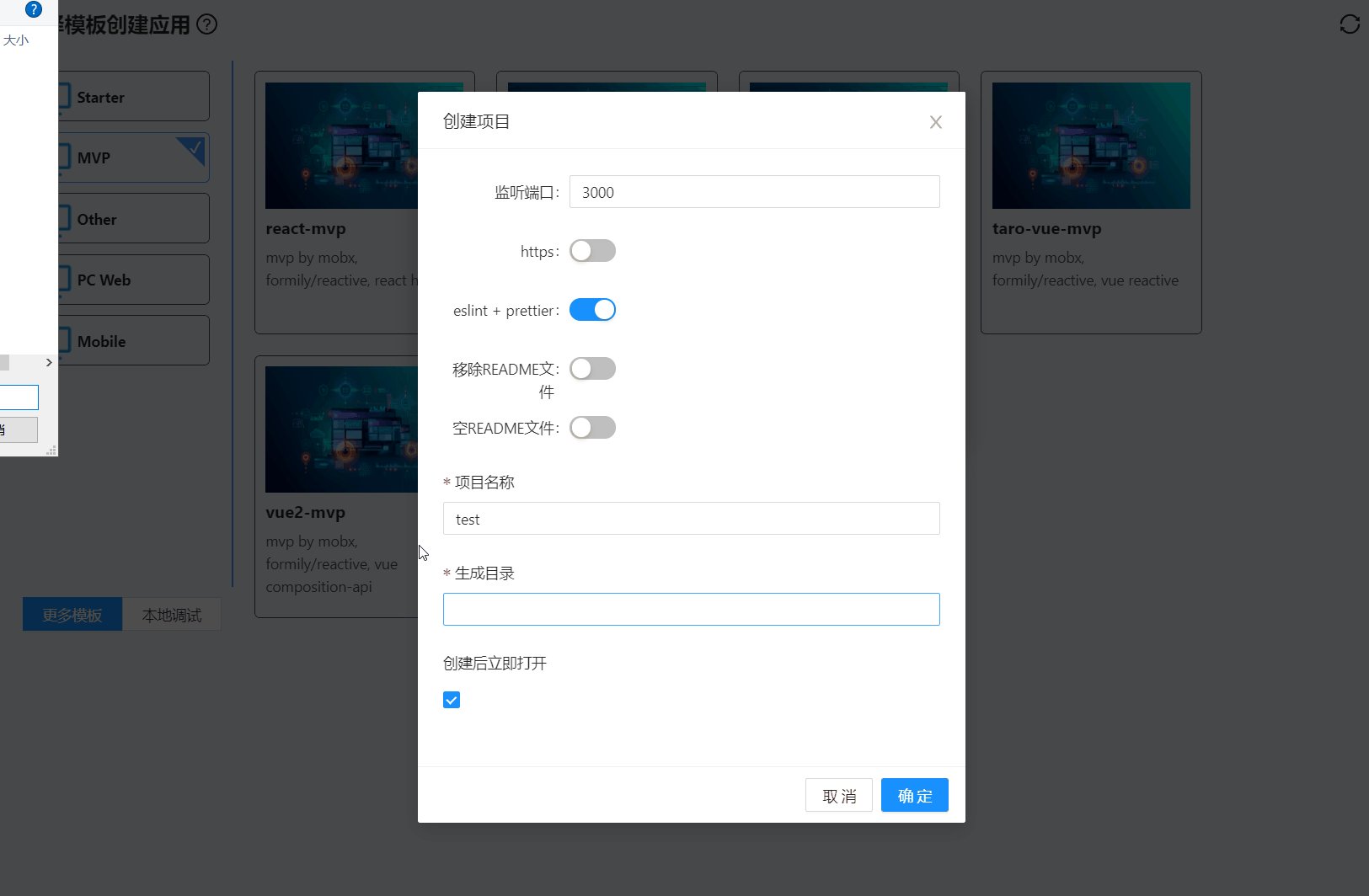
formSchema:
formSchema.schema 为 x-render 表单设计器 导出的的 schema ,会根据 schema 构建出表单界面,formSchema.formData 为表单默认数据

创建项目的时候会将表单数据传入 ejs 模板中进行编译。
excludeCompile:配置不需要经过 ejs 编译的文件夹或文件。
conditionFiles:根据表单项的值,在创建项目的时候将某些文件夹或文件删除,比如:
"conditionFiles": {
"noREADME": {
"value": true,
"exclude": ["README.md.ejs"]
},
"lint": {
"value": false,
"exclude": [".eslintrc.js", ".prettierrc.js"]
}
}
当 lint 这个表单项的值为 false 的时候,配置的文件夹或文件 ".eslintrc.js",".prettierrc.js",将会在创建的项目中排除掉。
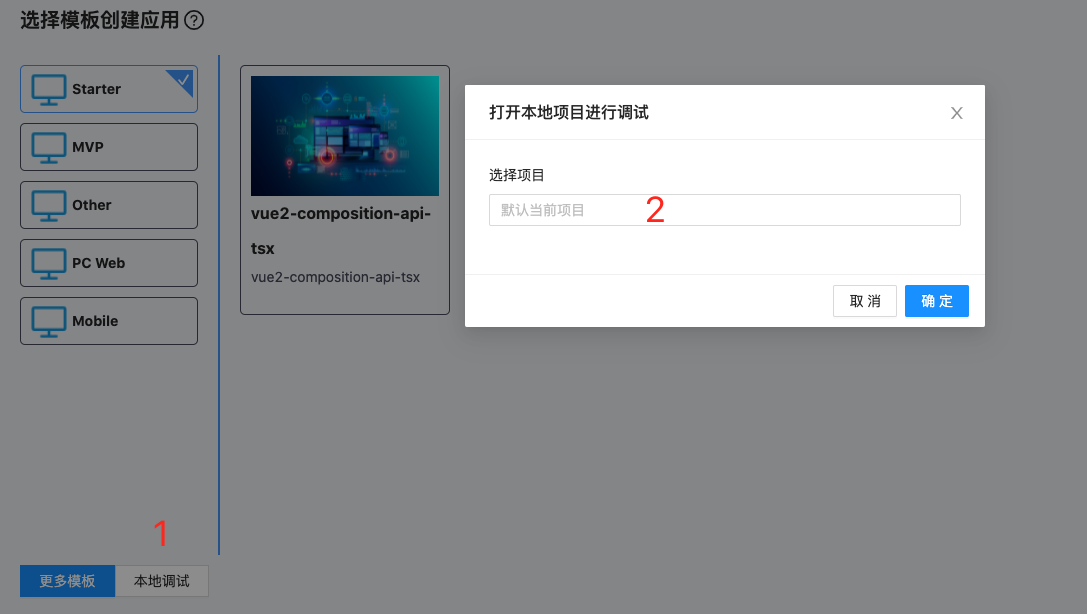
本地调试脚手架

参考项目
https://github.com/lowcode-scaffold/lowcode-mock
发布脚手架
将脚手架提交到 git 仓库,注意开放项目的公开访问权限。
使用脚手架
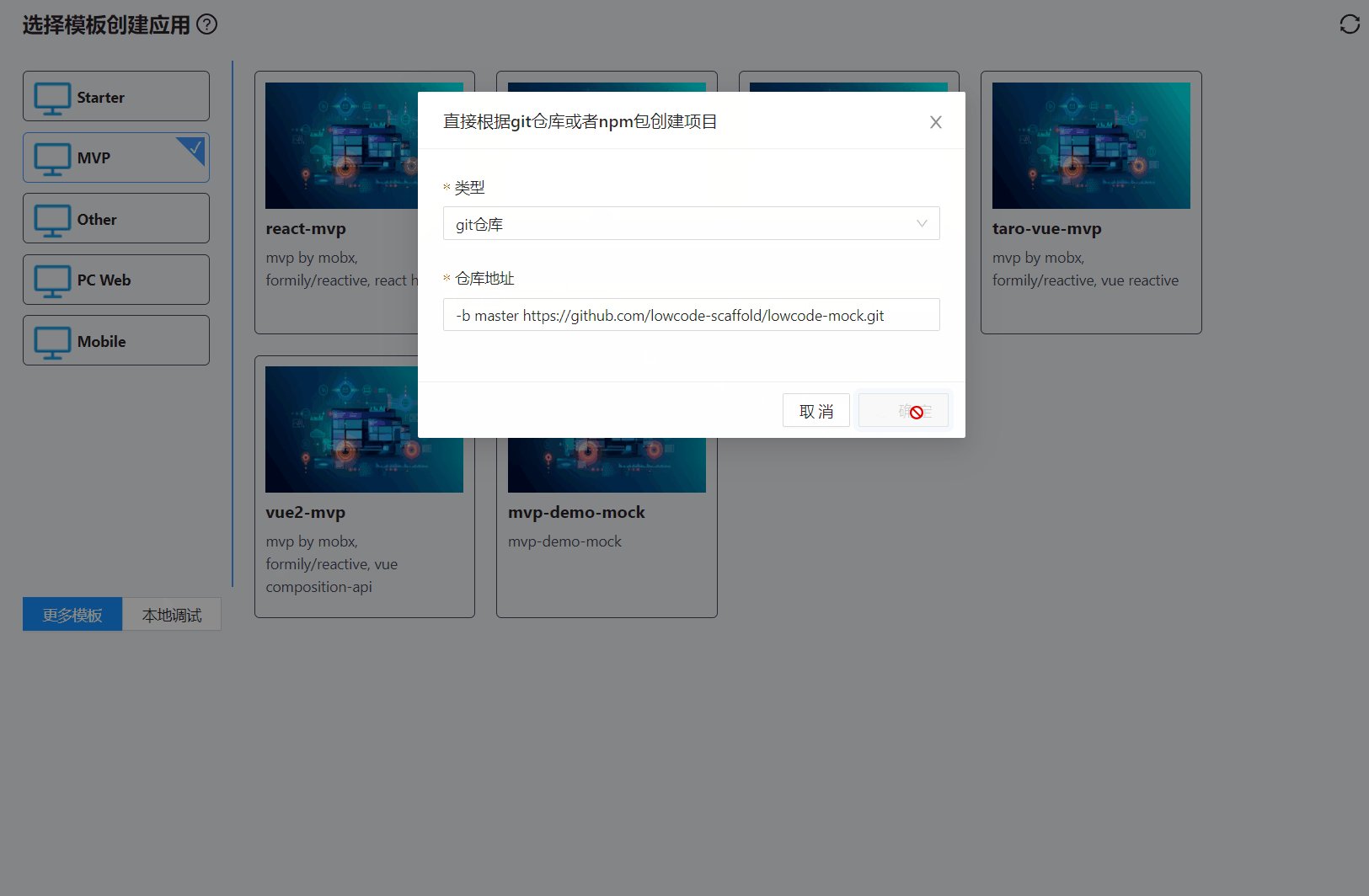
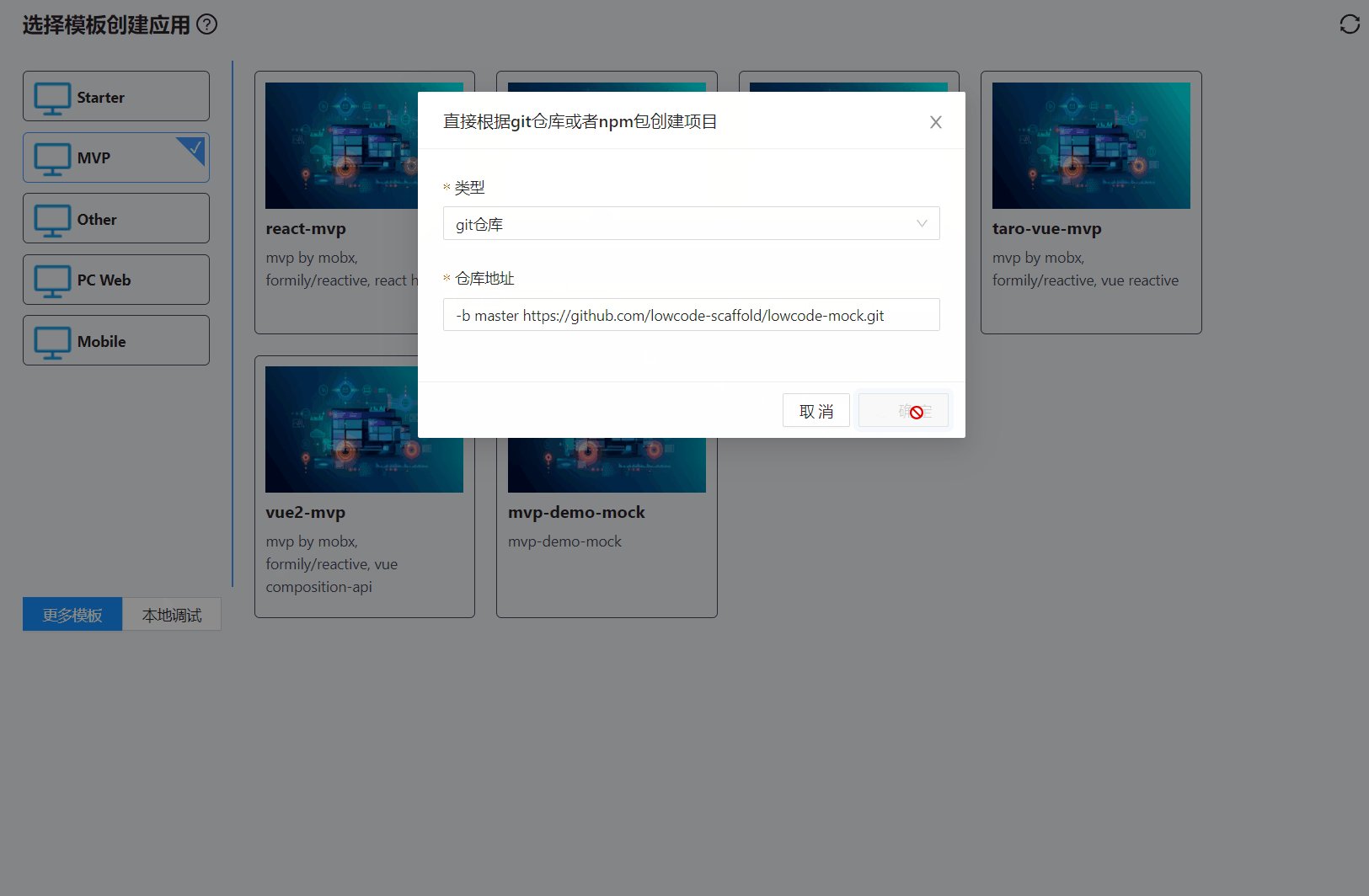
直接使用 git 仓库地址

注意使用 clone 地址,支持指定分支,比如
-b master https://github.com/lowcode-scaffold/lowcode-mock.git

分享到模板列表中快速创建

修改 仓库 中 index.json 内容,提交 pr 。
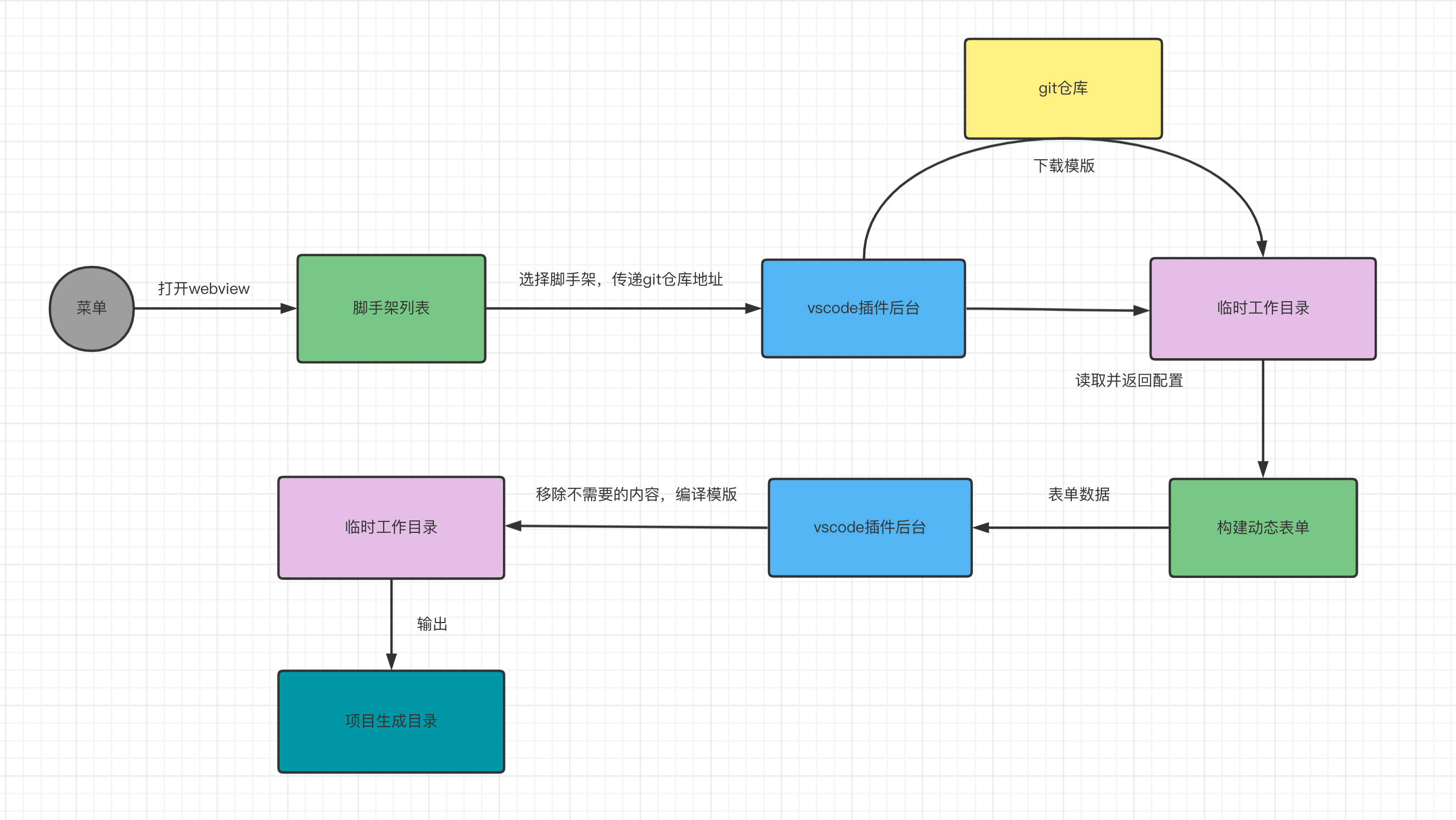
实现原理
- 打开 webview 的时候从 cdn 拉取记录了脚手架列表的 json 文件,渲染列表视图。
- 点击某个脚手架,将脚手架的 git 仓库地址传到插件后台,插件后台根据 git 地址下载模版到临时工作目录,并且读取
lowcode.scaffold.config.json文件中的formSchema返回给 webview 。
export const downloadScaffoldFromGit = (remote: string) => {
fs.removeSync(tempDir.scaffold);
execa.sync('git', ['clone', ...remote.split(' '), tempDir.scaffold]);
fs.removeSync(path.join(tempDir.scaffold, '.git'));
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
return fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
}
return {};
};
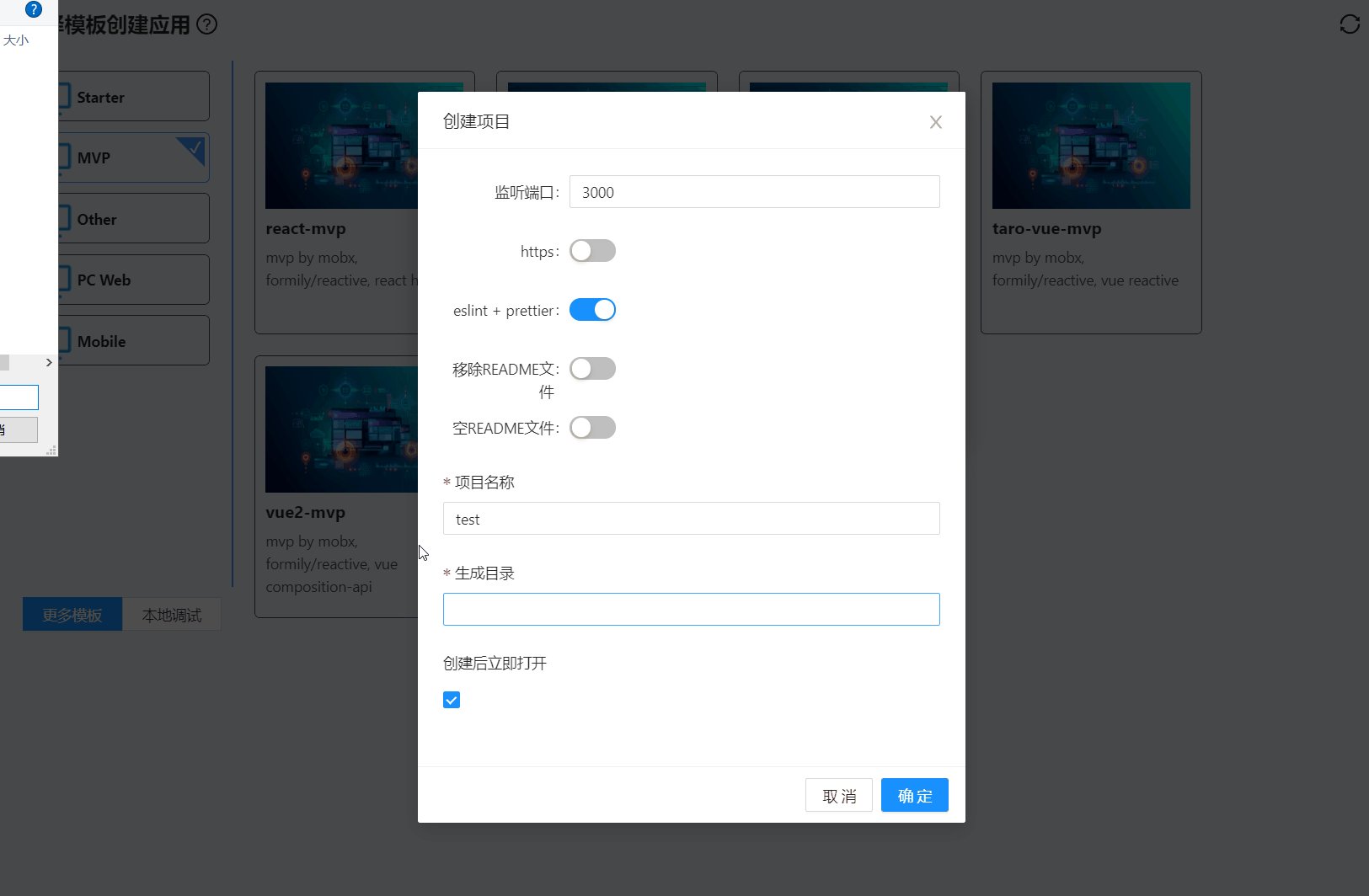
- webview 拿到
formSchema后弹框渲染动态表单,点提交后将动态表单数据以及生成目录等信息传给插件后台。 - 插件后台拿到表单数据后,到临时目录中根据
conditionFiles配置删除掉不需要的文件。然后根据表单数据编译所有ejs文件,最后将所有文件拷贝到生成目录。
export const compileScaffold = async (model: any, createDir: string) => {
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
const config = fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
const excludeCompile: string[] = config.excludeCompile || [];
if (config.conditionFiles) {
Object.keys(model).map((key) => {
if (
config.conditionFiles[key] &&
config.conditionFiles[key].value === model[key] &&
Array.isArray(config.conditionFiles[key].exclude)
) {
config.conditionFiles[key].exclude.map((exclude: string) => {
fs.removeSync(path.join(tempDir.scaffold, exclude));
});
}
});
}
await renderEjsTemplates(model, tempDir.scaffold, excludeCompile);
fs.removeSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'));
}
fs.copySync(tempDir.scaffold, createDir);
};
本地调试时,就是在步骤 2 中将选择的文件夹内容或者当前 vscode 打开的项目内容拷贝到临时工作目录。

下集再说插件其他功能,插件源码:https://github.com/lowcoding/lowcode-vscode