[前端干货] 别再羡慕别人的 Excel 啦,教你点击按钮直接打开侧边栏!
GrapeCityChina · 2022-04-27 13:59:20 +08:00 · 595 次点击负责技术支持的葡萄又来啦。

三日不见,我们的客户又为我们发来新的问题。
这次我们需要实现的场景是在前端表格环境中,像模板按钮那样,点击之后弹出一个侧边栏,然后通过点击不同的单元格显示不同的内容。
挤接下来我们就带大家一起来看看,如何在前端电子表格中实现这样的功能。
实例操作
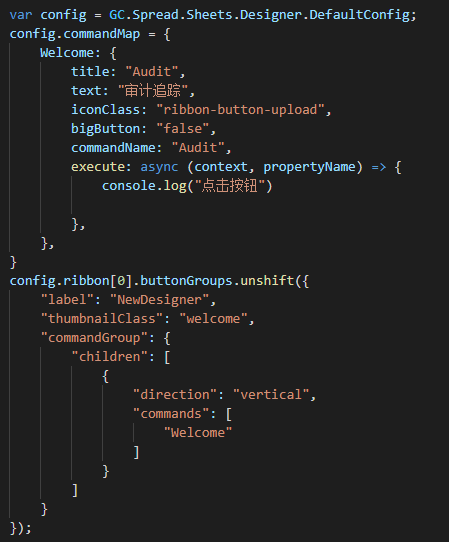
首先,常规地我们先常规地在编辑器的 ribbon 上插入一个按钮。

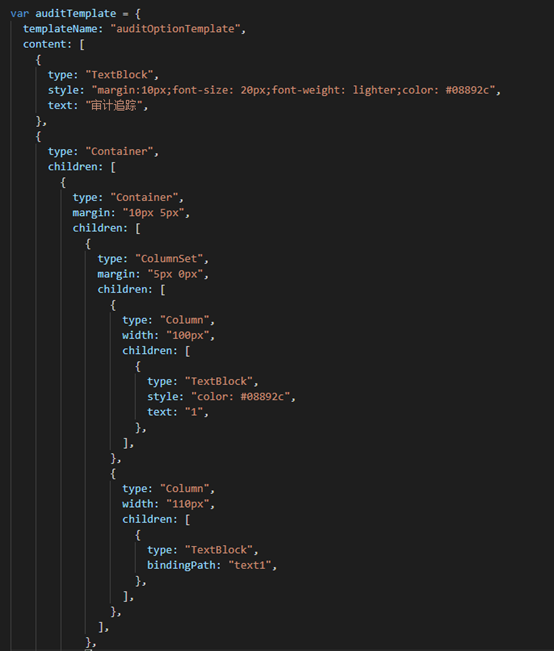
按钮插入完毕后,我们来创建一个侧边栏模板。这个侧边栏模板其实是一个 template 对象,大家可以通过 getTemplate 去取一些常见的模板,观察它的结构。
比较常用的元素有:templateName 和 content 。其中 content 是一个数组,里面可以包含不同原子类型的对象,。关于原子类型后面我们会为大家介绍更多相关内容,大家在这里可以简单将原子组件理解为新增 template 的基本单位。
由于内容容量很多,我们这里只截取部分为大家介绍。content 里面的第一个对应一般就是侧边栏的标题,我们可以指定一个类型为 TextBlock 的原子类型,然后通过 css 样式给这个标题添加样式。text 就对应标题的文本。在第二个对象中我们指定了一个容器类型名为"Container",里面包含一些子组件,可以可以设置其 margin 边距、width 宽度等,除此之外还可以设置 bindingPath ,有点类似数据绑定,这个参数是可以选择是否动态展示数据的前提。

将 template 创建完成后,接下来我们需要注册该模板。
GC.Spread.Sheets.Designer.registerTemplate(
"auditOptionTemplate",
auditTemplate
);
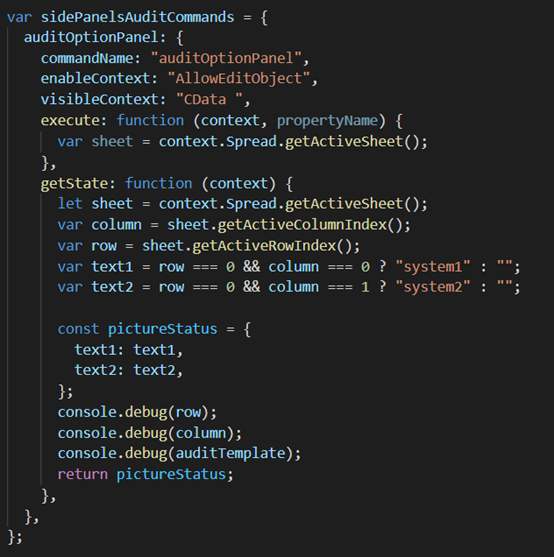
template 除了有 UI 外,还需要有对应的 command ,我们也需要去定义命令对象。有一个需要注意的属性需要注意的是 visibleContext ,这个用于控制模板的显示和关闭,比较关键。然后就是处理侧边栏的状态的 getState 了,在这里,我们可以去对侧边栏的内容做一个更改。如下面的 text1 和 text2 就是前面提到的 bindingPath ,当我们点击到指定的单元格时,侧边栏就会显示对应值。

再接着,将这个 ui 和 command 规整为一个侧边栏对象中。
var sidePanelsAuditConfig = {
position: "right",
width: "315px",
command: "auditOptionPanel",
uiTemplate: "auditOptionTemplate",
showCloseButton: true,
};
并且添加到我们的 config 里面。
Object.assign(config.commandMap, sidePanelsAuditCommands);
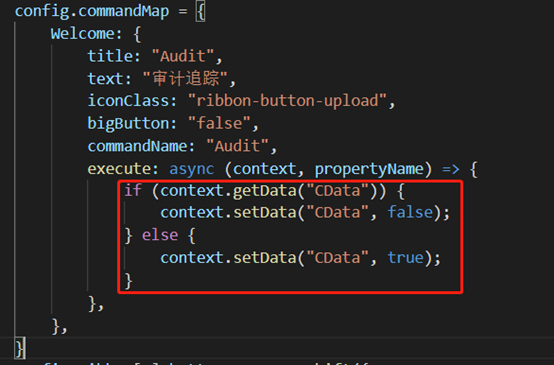
最后再回到前面定义的按钮的对象中将控制侧边栏显隐的代码加上,这样就全部大功告成啦。

大家感兴趣可以下载 demo 试试:
