V2EX › 分享创造
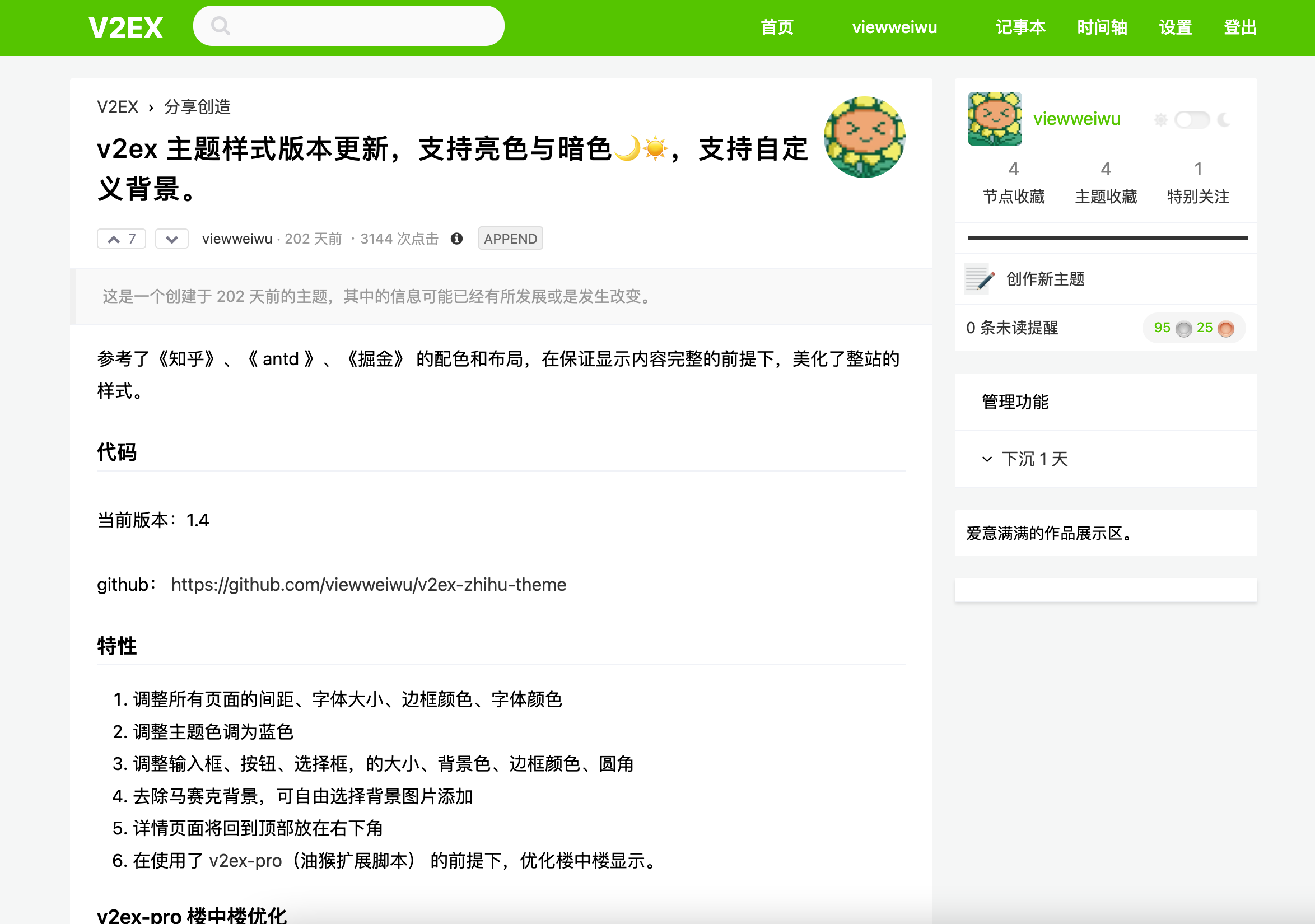
v2ex qitta 绿色活泼主题样式,支持亮色与暗色🌙☀️。
viewweiwu · viewweiwu · 2022-07-06 16:45:45 +08:00 · 4547 次点击这是一个创建于 1176 天前的主题,其中的信息可能已经有所发展或是发生改变。
- 灵感来源: https://qiita.com/
- 知乎主题: https://github.com/viewweiwu/v2ex-zhihu-theme
- GitHub: https://github.com/viewweiwu/v2ex-qiita-theme
使用方式
亮色主题

@import "https://cdn.jsdelivr.net/gh/viewweiwu/v2ex-qiita-theme/v2ex.css";
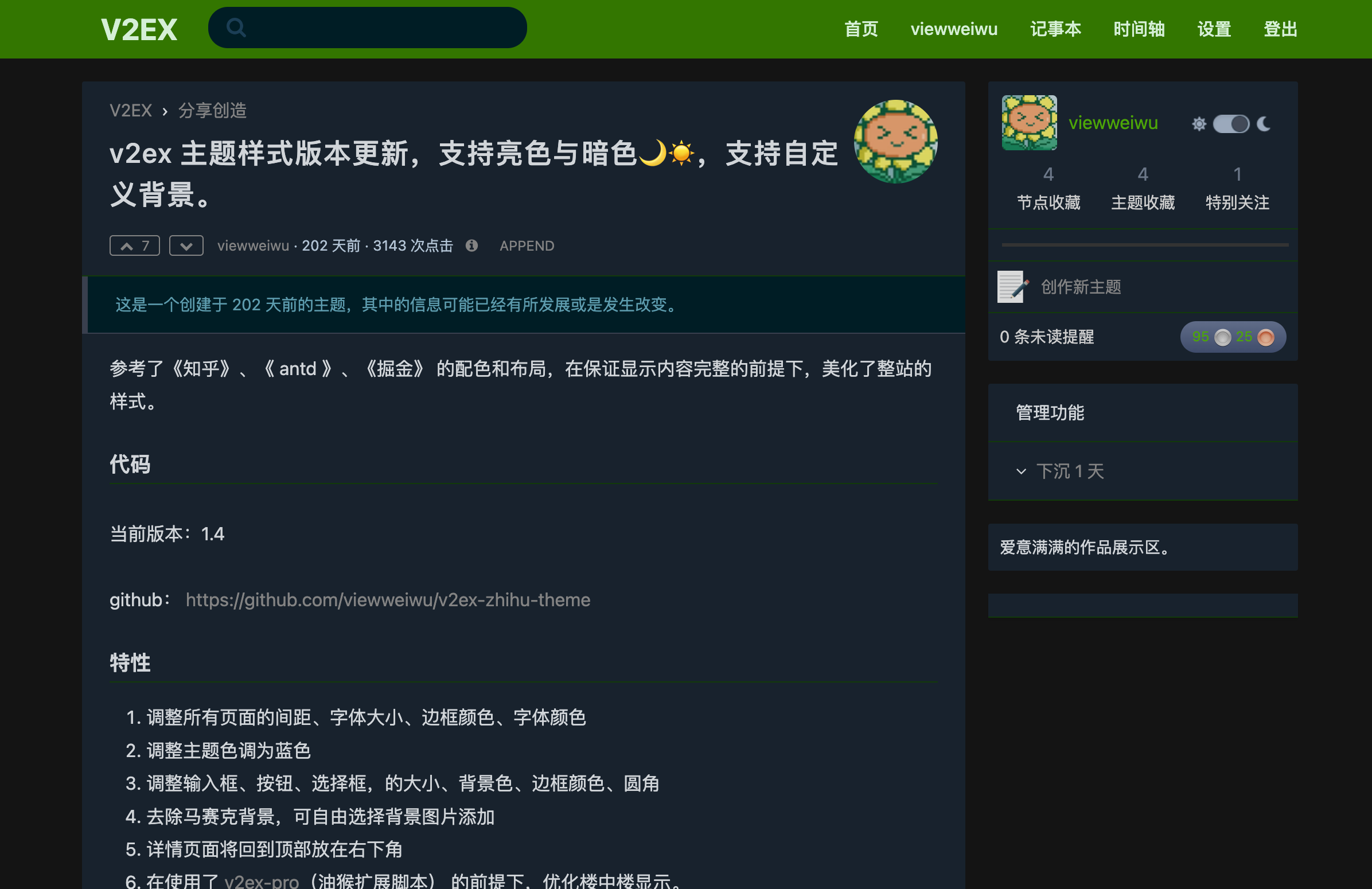
暗色主题

暗色主题需要多引入一个样式。
@import "https://cdn.jsdelivr.net/gh/viewweiwu/v2ex-qiita-theme/v2ex.css";
@import "https://cdn.jsdelivr.net/gh/viewweiwu/v2ex-qiita-theme/night.css";
1
pandaaa 2022-07-06 16:52:11 +08:00
强啊,暗黑系好评~
|
3
alphardex 2022-07-06 17:00:18 +08:00
赞~👍
|
4
viewweiwu OP 使用方式:
设置 > 自定义 CSS > 复制下面样式 > 保存 @import "https://cdn.jsdelivr.net/gh/viewweiwu/v2ex-qiita-theme/v2ex.css"; |
5
qingeekk 2022-07-06 17:08:32 +08:00
真好看, 用了!
|
6
wf18321589792 2022-07-06 17:44:18 +08:00
666
|
7
hueralin 2022-07-06 18:34:41 +08:00
不错不错,还有这种功能~
|
8
edinina 2022-07-06 18:43:42 +08:00
列表页字间距感觉有点宽?
|
9
wanacry 2022-07-06 18:57:08 +08:00 via iPhone
跟官方相比就改了顶部一个绿色?
|
10
billzhuang 2022-07-06 19:04:33 +08:00
很可爱啊
|
11
dithyrambusy 2022-07-06 19:12:56 +08:00 via Android
好看 可惜移动端用不了(
|
12
viewweiwu OP @wanacry
1. 调整所有页面的间距、字体大小、边框颜色、字体颜色 2. 调整主题色调为绿色 3. 调整输入框、按钮、选择框,的大小、背景色、边框颜色、圆角 4. 去除马赛克背景,可自由选择背景图片添加 5. 详情页面将回到顶部放在右下角 6. 在使用了 v2ex-pro (油猴扩展脚本) 的前提下,优化楼中楼显示。 |
13
viewweiwu OP @billzhuang 感谢支持
|
14
viewweiwu OP |
16
brucmao 2022-07-06 21:46:50 +08:00
赞,又更新了,但是希望能把加入收藏放标题下面,因为有的贴子很长,不方面收藏,比如这个
https://s3.bmp.ovh/imgs/2022/07/06/701bbcd2acb78784.png https://www.v2ex.com/t/862803 |
17
zycojamie 2022-07-06 22:12:31 +08:00
已经用上,挺好看的,很清新
|
18
1more 2022-07-06 22:25:55 +08:00
太好看了,已用上,一直想找一个类似这样的主题,感谢楼主!
|
19
billzhuang 2022-07-07 06:52:21 +08:00 via iPhone
同问:移动端怎么不支持呀!
|
20
stevenshum 2022-07-07 08:42:25 +08:00
暗色主题好像不起作用?
|
21
fqy12300 2022-07-07 09:16:28 +08:00
所有的网站都应该学学 V 站,可以添加自定义 CSS 样式,那该有多好。
|
22
jackliang007 2022-07-07 09:53:35 +08:00
用绿色真不错·
|
23
viewweiwu OP @stevenshum 使用暗色主题的时候,除了要引入两个样式,还得记得切换成夜间模式。
https://p.sda1.dev/6/b11e2b9fd47c424b348c03a414fe8985/image.png |
24
miaomiao888 2022-07-07 10:10:23 +08:00
和我今天的帽子很配啊,赞呐
|
25
Barnard 2022-07-07 15:56:41 +08:00
哎呀呀,这真是超级舒服呀。
|
26
pandaaa 2022-07-07 16:03:42 +08:00
@miaomiao888 老哥你是经历了什么( doge
|
27
yoghurtoreo 2022-07-09 16:38:56 +08:00
牛逼👍
|
28
TeslaM3 2022-07-15 21:21:25 +08:00 via iPhone
厚里蟹!这个颜色是我想不到的。 如此惊艳…
|
29
guhuisec 44 天前
好用,这个是我想要的颜色和样式
|