V2EX › 分享创造
做了个 0 学习成本的低保真产品原型绘制工具,类似 Balsamiq,基于 Figma 插件,有人想试用吗?
jk2K · jk2K · 2022-10-16 14:08:52 +08:00 · 1588 次点击这是一个创建于 857 天前的主题,其中的信息可能已经有所发展或是发生改变。
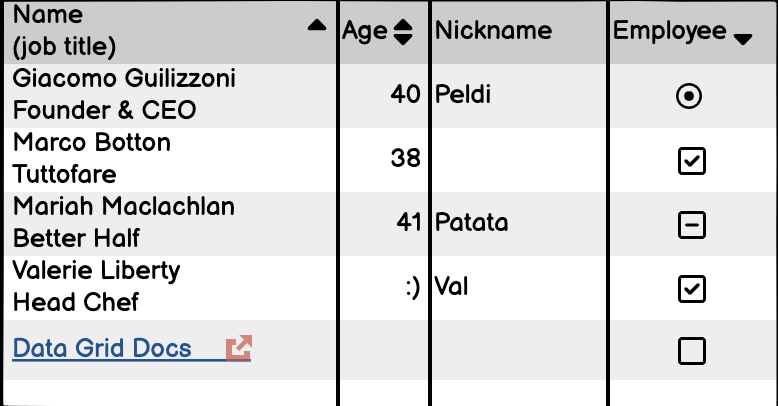
Balsamiq 是我用过的最省时省力的原型设计工具,相比墨刀在一些原型设计细节上节省了时间。举个例子,我要在页面上加个表格,墨刀的做法是,复制某个 UI 库里的元素,手动调整位置和数据,而 Balsamiq 让你用一种简单的格式就可以快速添加表格,例如下面的文本,就可以生成一个表格
Name\r(job title) ^, Age ^v, Nickname, Employee v
Giacomo Guilizzoni\rFounder & CEO, 40, Peldi, (o)
Marco Botton\rTuttofare, 38, , [x]
Mariah Maclachlan\rBetter Half, 41, Patata, [-]
Valerie Liberty\rHead Chef, :), Val, [x]
[Data Grid Docs ]( https://balsamiq.com/wireframes/desktop/docs/datagrids/), , , [ ]
{65L, 0R, 35, 0C}

现在工作中用 Figma 比较多,有没有可能在 Figma 中实现一样的效果呢?
有不少同学做了 UI 组件库,例如 Ant Design Open Source 各种 UI 组件很全,利用 Figma 的 component properties 可以调整组件,例如按钮大小,状态,按钮名称,是否带有图标,再加上 Figma 的原型功能,可以添加页面关系和交互逻辑,挺好用的,但是对于产品经理来说,这还是有些学习成本了,能不能做到 0 学习成本?
能不能像 Balsamiq 那样通过简单的格式文本快速添加表格、表单?
我尝试通过 Figma 插件来实现这一点
最终成果就是 Figframe ,一个能够帮助你省时省力地创造符合行业标准的低保真原型图的 Figma 插件
我们的目标是帮助你节省时间,0 学习成本
一大波功能即将来袭
- 🏗 100+ UI 组件
- 📝 方便为原型添加注解,整整齐齐的
- 🎨 支持多个设计系统( design systems ), 不只是黑白色的线框图,例如 Material design, Ant design, Apple design, Fluent Design ,让你的原型不仅讲清楚产品需求,更有产品的感觉
视频介绍见此
欢迎订阅 https://www.producthunt.com/upcoming/figframe ,我们将在产品正式上线时通知您
欢迎申请加入 Figframe 内测群
1
shoto 2022-10-17 00:53:49 +08:00 via Android
牛逼, 大赞
|
2
greatghoul 2022-10-18 16:30:32 +08:00
想用。
|
3
jk2K OP |