V2EX › 前端开发
和大佬合作开发了一个点击 dom 自动打开编辑器跳转到指定源码的打包器插件
2214962083 · 2022-10-27 03:53:57 +08:00 · 1601 次点击这是一个创建于 1092 天前的主题,其中的信息可能已经有所发展或是发生改变。
接手一个项目开发网页时要修改某部分,要么靠搜索,要么靠记忆找到对应代码,过程极为浪费时间。
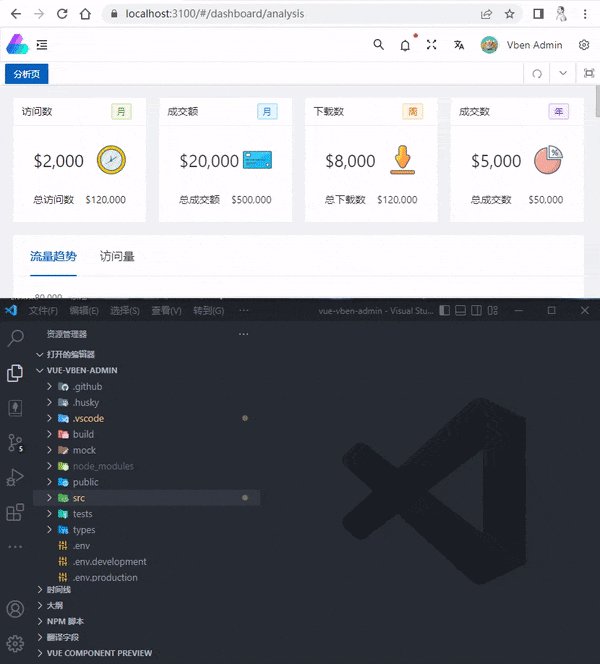
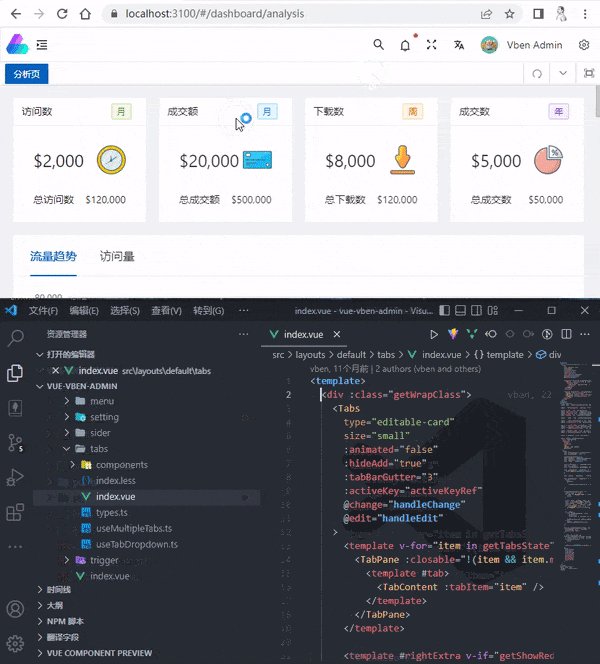
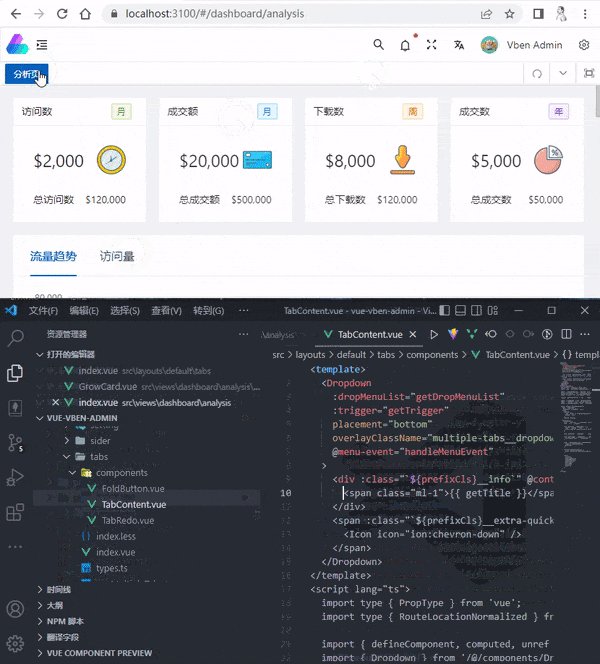
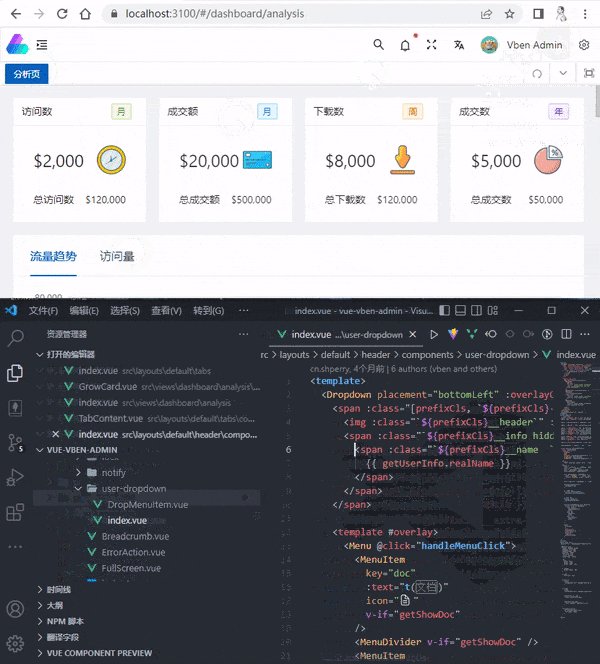
在项目里用了 dom-to-code 插件后,对准想要修改的 dom 部分 ctrl + 按下鼠标滚轮,就会在编辑器打开对应的 dom 元素源码。这极大地提升了维护屎山代码地速度。感兴趣的可以试试,真的能提高开发网页效率。
支持 vite/webpack + vue2/vue3/react
支持 vscode/webstorm
Github: https://github.com/better-tcy/dom-to-code

1
Melting 2022-10-27 09:27:18 +08:00
很棒的功能,要是能做成 chrome 扩展就更好了,可以避免添加代码
|
2
JsTyx 2022-10-27 09:46:59 +08:00 via iPhone
好!
|
3
2214962083 OP @Melting 这个难以实现,因为要在编译时记录文件路径和代码行号到 dom attribute ,所以改动打包器配置是必须的
|