这是一个创建于 983 天前的主题,其中的信息可能已经有所发展或是发生改变。
我看网上的资料说,v8 实现隐藏类有一个假设,对象的行状是固定的。
动态添加属性会创建新的隐藏类,为什么我在 chrome memory 中看到现象是这两种写法都会创建三个隐藏类(back_pointer 指向上一个隐藏类),这是为什么?
以我的理解,代码一,应该是创建三个隐藏类,代码二应该只有一个隐藏类
下面是代码
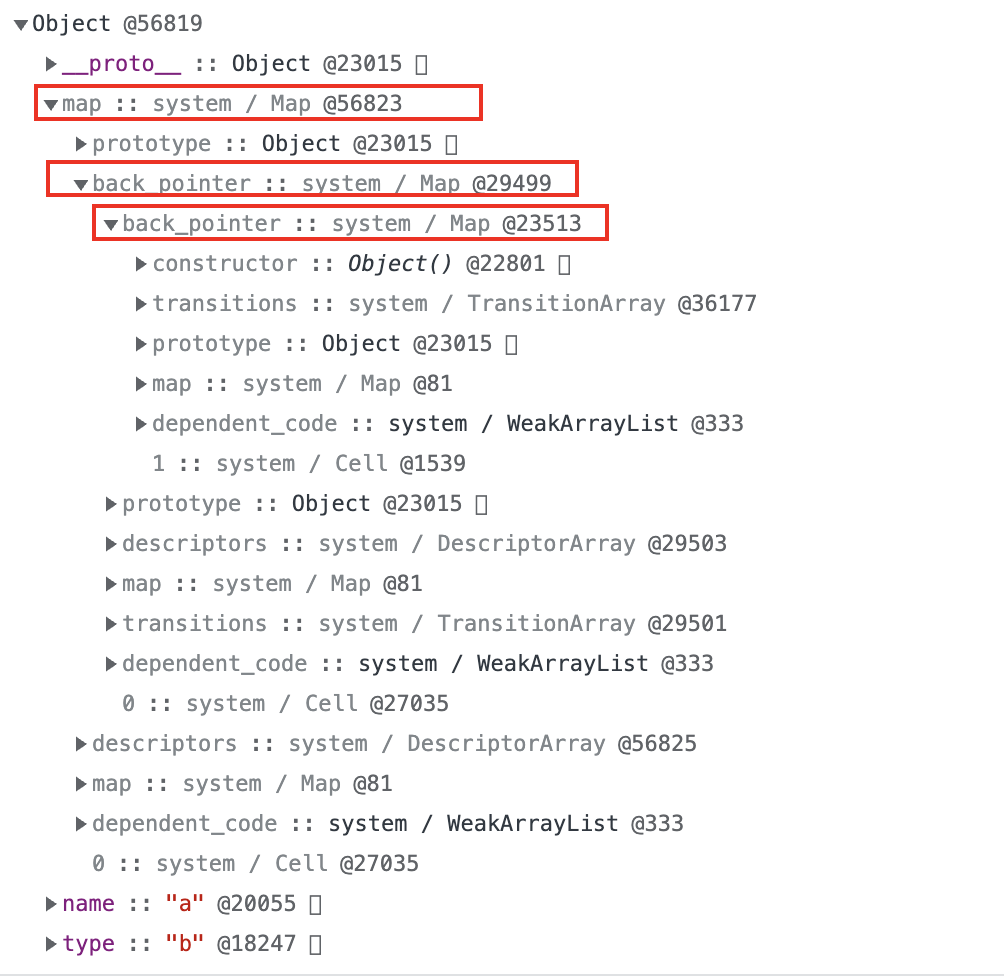
代码一:
const foo = {}
foo.name = "a"
foo.type = "b"
对应隐藏类图片:

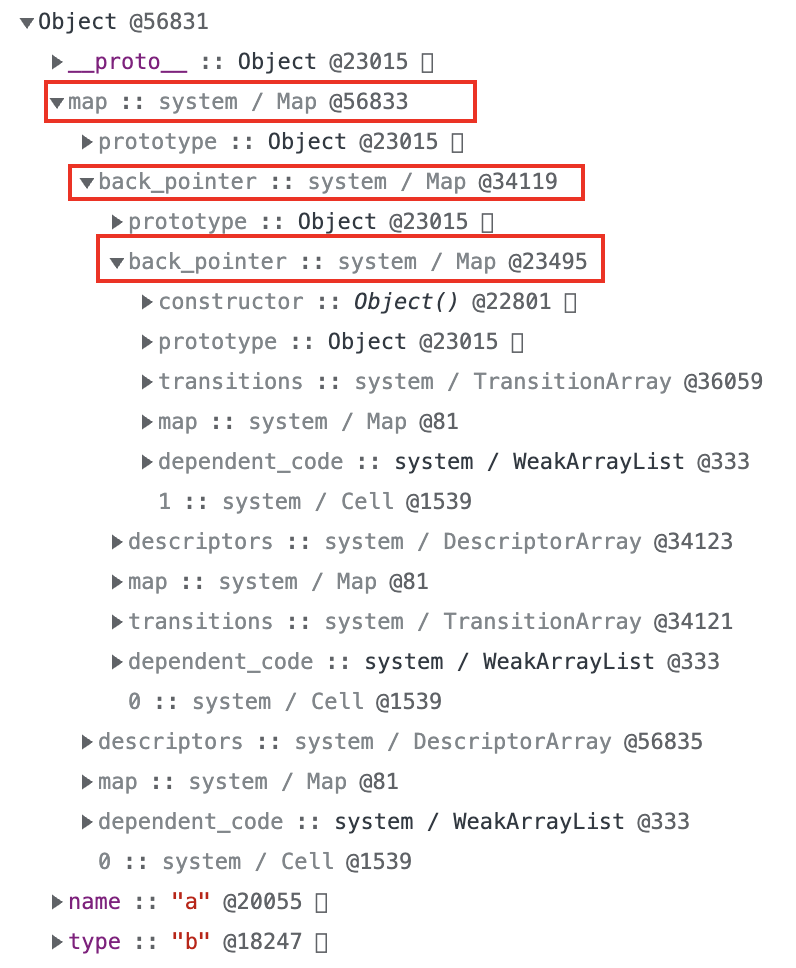
代码二:
const foo2 = {
name: "a",
type: "b",
}
对应隐藏类图片:

1
weiwoxinyou 2023-02-11 21:35:18 +08:00
我想你需要的回答是这个: https://juejin.cn/post/7064390052519870501 ,个人理解是,代码一每一次新增对象,隐藏类都变成了一个新的类,这样代码二新增的时候,没找到与其形状相同的类,于是新建了 3 个隐藏类针对对象本身及对象的两个属性。
|
2
uccs OP @weiwoxinyou 这篇文章直接抄极客时间的 V8 专栏,我就是看了这个专栏,掉进了隐藏类的坑里(捂脸)
|