这是一个创建于 673 天前的主题,其中的信息可能已经有所发展或是发生改变。
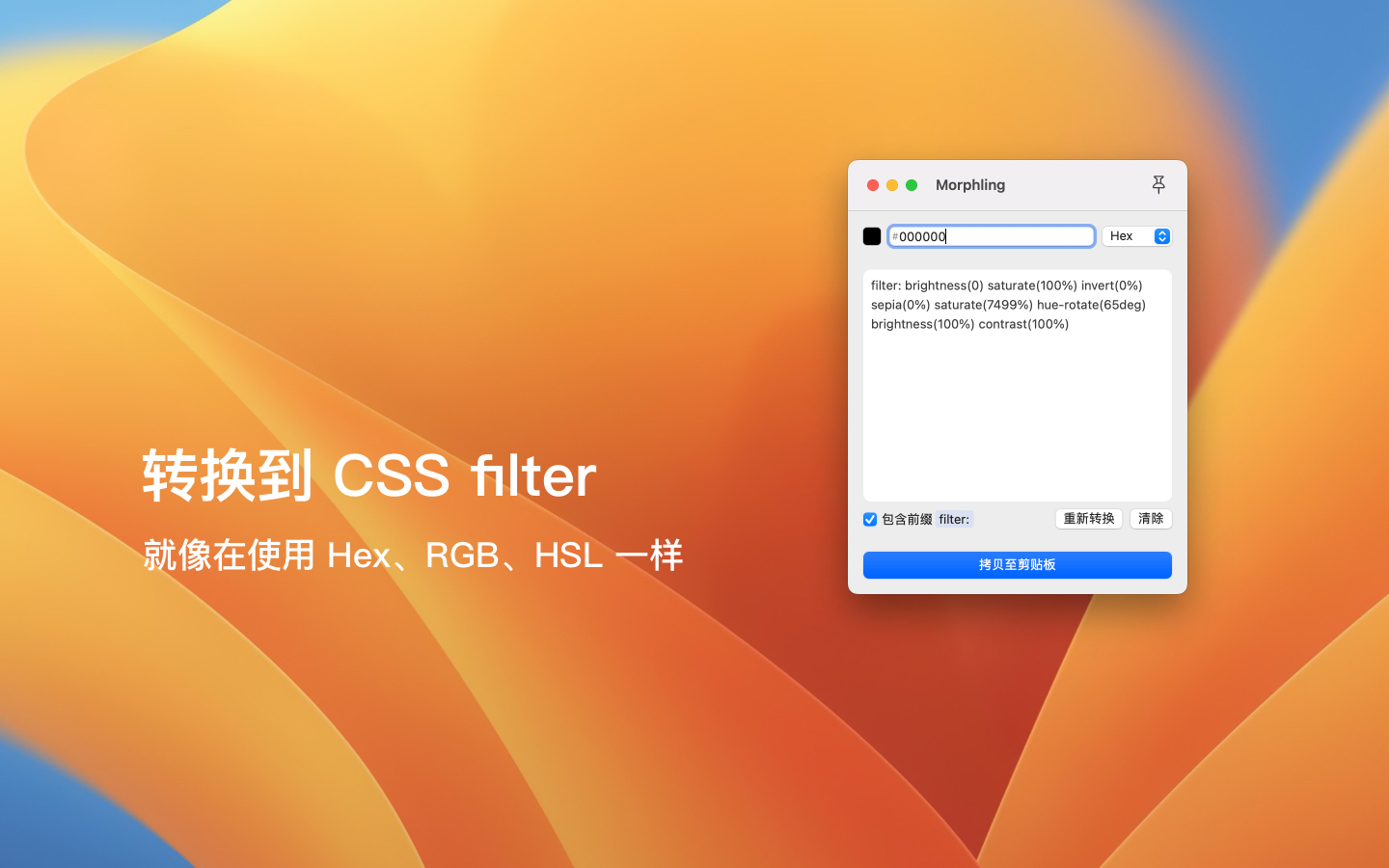
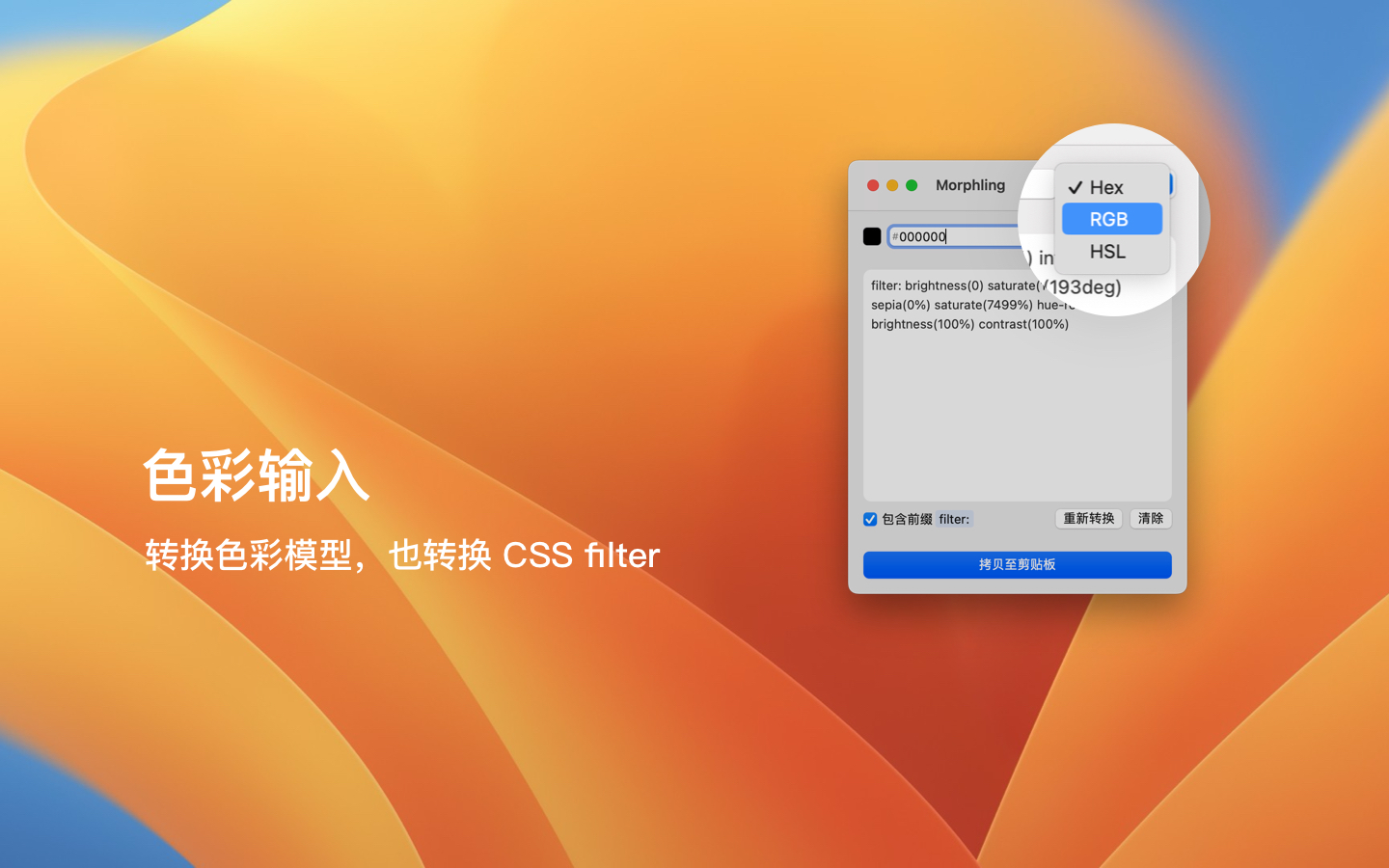
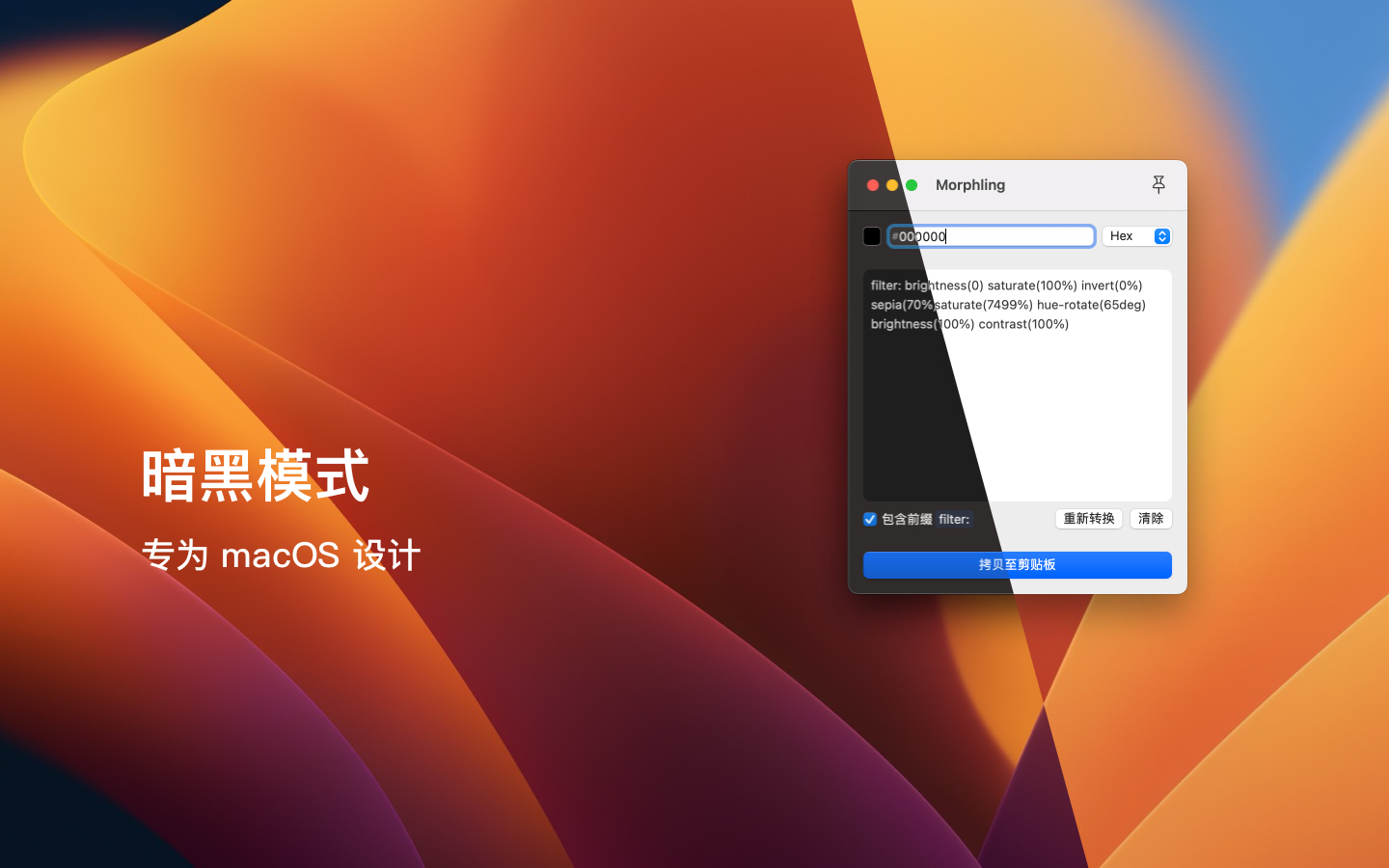
App 名字叫 Morphling
起因是,在前端项目中更改单色 svg 图标的颜色,不同开发商的图标包,在添加 CSS 属性 fill 或者 color 后,可能不会按照预期得到想要的颜色,但是使用 CSS 的 filter 属性则可以强制修改
得感谢 CSS Filter Converter 这个项目提供了 JavaScript 的算法实现
我仅将他的 web 实现带到了 macOS 桌面,以原生 SwiftUI 的方式
下载
如果不能正常下载,那就是 Apple 还在审核,你可以从 TestFlight 先行体验
https://testflight.apple.com/join/1QM2WgE2
预览



源代码
这个 App 完全开源,托管在 GitHub ,也许写的不够好,欢迎提交 pr
1
justin2018 2023-02-19 16:33:36 +08:00
感谢分享
|
2
callmesmc 2023-02-19 16:38:09 +08:00 via iPhone
很实用啊,感谢
|