这是一个创建于 877 天前的主题,其中的信息可能已经有所发展或是发生改变。
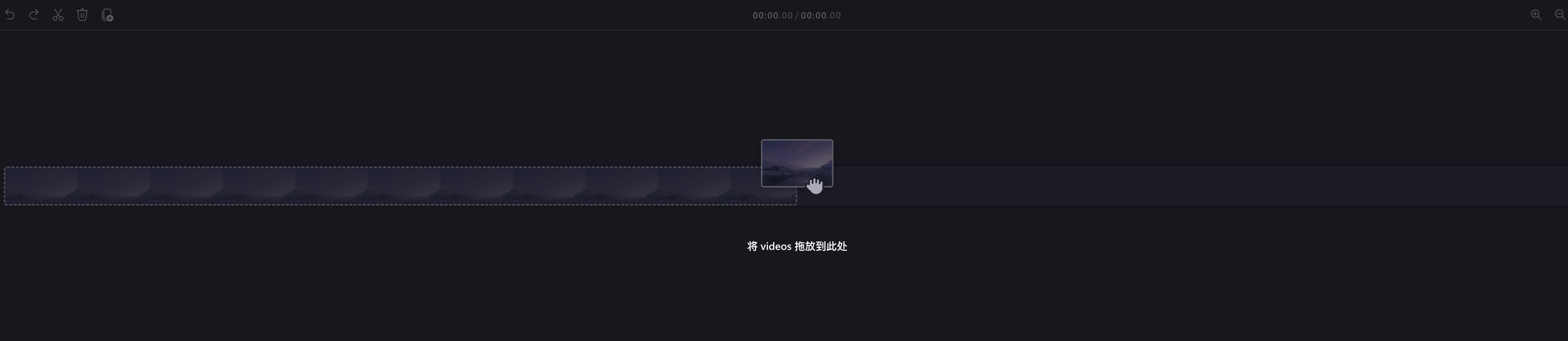
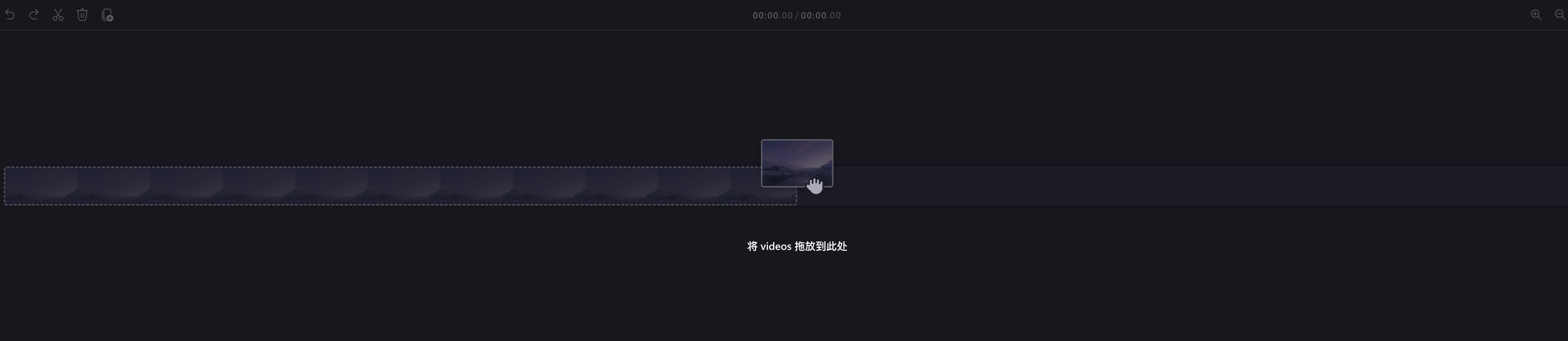
类似 https://www.veed.io/ https://bilibili.clipchamp.com/ 等等的在线媒体编辑器,都会有一个时间轴轨道,
最近在在研究这个组件,市面上好像没有类似的开源项目以供参考,
难点在于上面的时间线和元素宽度如何对齐、以及一些吸附功能等等。
大家是否有什么思路?感谢!!!

最近在在研究这个组件,市面上好像没有类似的开源项目以供参考,
难点在于上面的时间线和元素宽度如何对齐、以及一些吸附功能等等。
大家是否有什么思路?感谢!!!

1
johnnyNg 2023-04-18 21:25:47 +08:00 我做过这个不止一次,时间轴用 canvas 画,动态计算可视部分,
和元素宽度对应的话,就自己定一个合适的比例尺就行了,原则上这个比例尺也是可以调节的,就是时间粒度的放大缩小, 吸附功能就是实时计算元素位置和目标位置的距离,小于某一个值的时候,直接挪过去,对应的,当你移走的时候必须大于某个距离了,才真的移走 |