这是一个创建于 319 天前的主题,其中的信息可能已经有所发展或是发生改变。
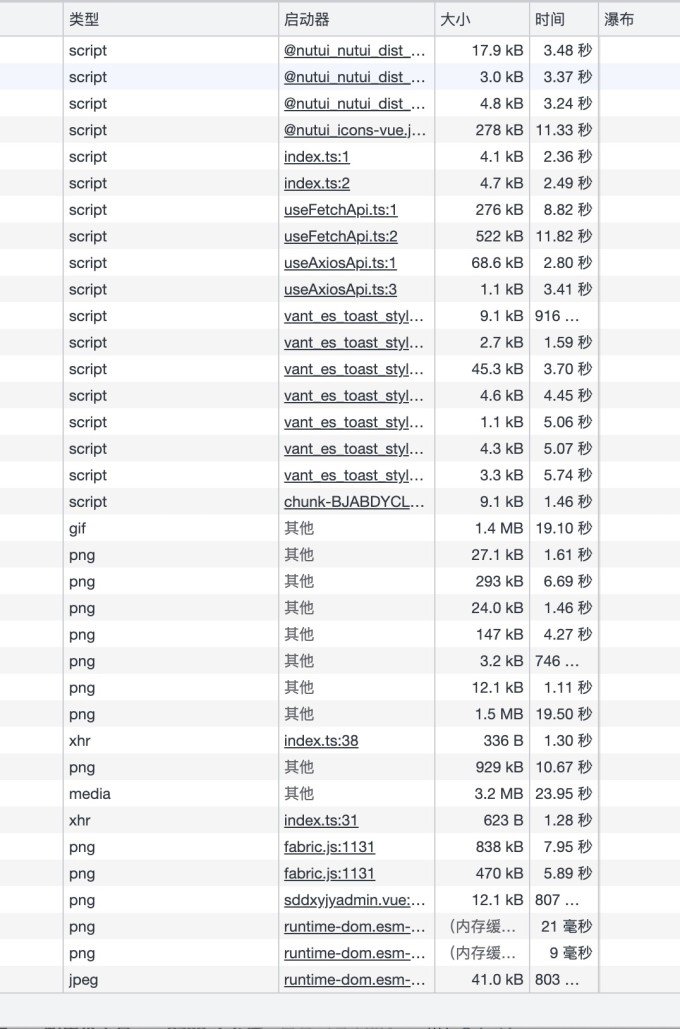
加载一个 3M 的静态资源,需要将近 30s , 开发前端太痛苦了

1
IamJ 319 天前
这跟 M1Pro 有何关系
|
2
erosripe 319 天前 via Android
这难道不是代码的问题吗?
|
5
thinkershare 319 天前
你这个加载时间确很离谱,里要给出更多信息才能给你判断,你的本地静态资源使用什么服务器托管的?
|
6
pddgoods OP @thinkershare 静态资源有在 cdn ,也有本地目录的
|
7
FakerLeung 319 天前
这个跟 M1 完全没关系啊。
你都没说这个 3M 大的资源,是本地的还是网络的,而且大的都是 png 、media 这些媒体文件。 |
8
forelegance 319 天前
之前遇到的情况就是把公共库不打包程 bundle ,在 webpack 中设置跳过打包,直接引用,非常快,可以用 bootcdn
|
9
kingjpa 319 天前 大哥你是不是不小心点开了 浏览器调试工具的模拟弱网环境?
|
