这是一个创建于 528 天前的主题,其中的信息可能已经有所发展或是发生改变。
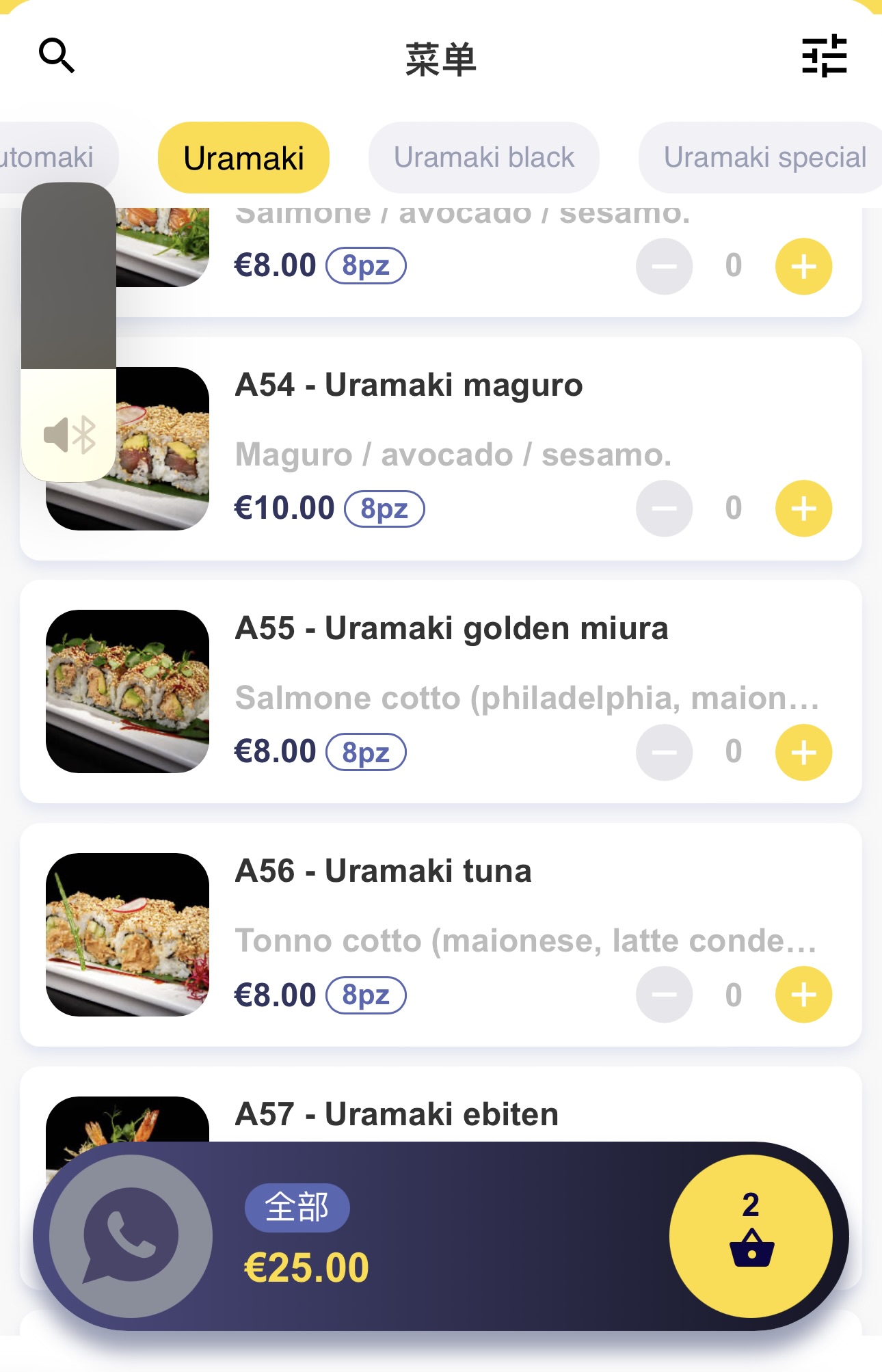
需求是展示菜单,有 400 多个东西,最方便想象到的就是这种单页滑动 然后上面有分类,
滑倒哪里那个分类名自动点亮,反之点击分类就自动滑到那里分类位置,从零自己敲的话感觉里面逻辑有不少,需要花不少时间才能做好
想找个做好的 react 组件,使用过 antd 的,但是感觉很多漏洞,分类一多切换经常出错,滑动也一卡一卡
请问下有什么 react 组件推荐吗,或者有其他形式能更好展示 400 多个产品吗?

1
ochatokori 2023-07-23 23:20:50 +08:00 via Android
找找虚拟列表的组件?不但能解决卡顿的问题,而且定位到对应的分类名也很容易
|
2
jlak OP @ochatokori 搜了下后 醍醐灌顶 太妙了这方案,即省服务器流量又省客户端性能
|