这是一个创建于 484 天前的主题,其中的信息可能已经有所发展或是发生改变。
@types/dplayer - npm
https://www.npmjs.com/package/@types/dplayer?activeTab=code
// d.ts
export as namespace DPlayer;
export default class DPlayer {
}
// 导入姿势 1
import DPlayer from 'dplayer'
// 导入姿势 2
import DPlayerX from 'dplayer'
// import type DPlayer from 'dplayer'
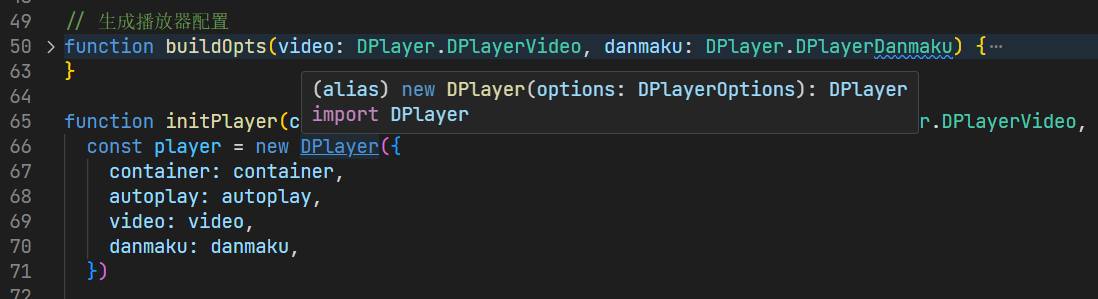
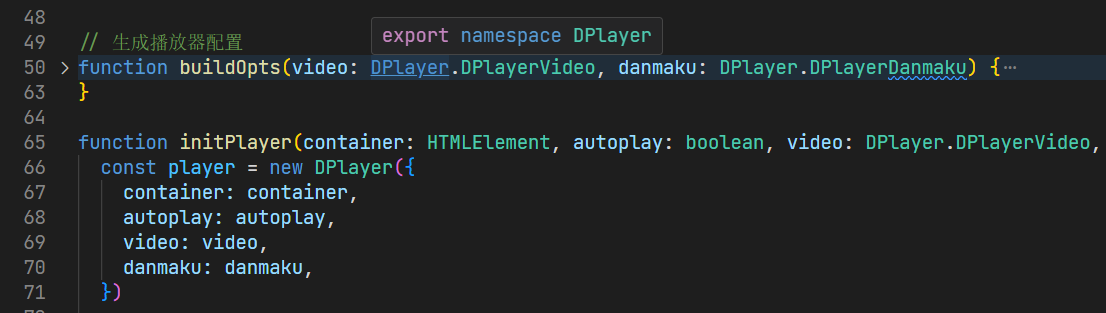
姿势 1 好像是可以使用的,但是感觉有些不好区分(图 1 、2 );
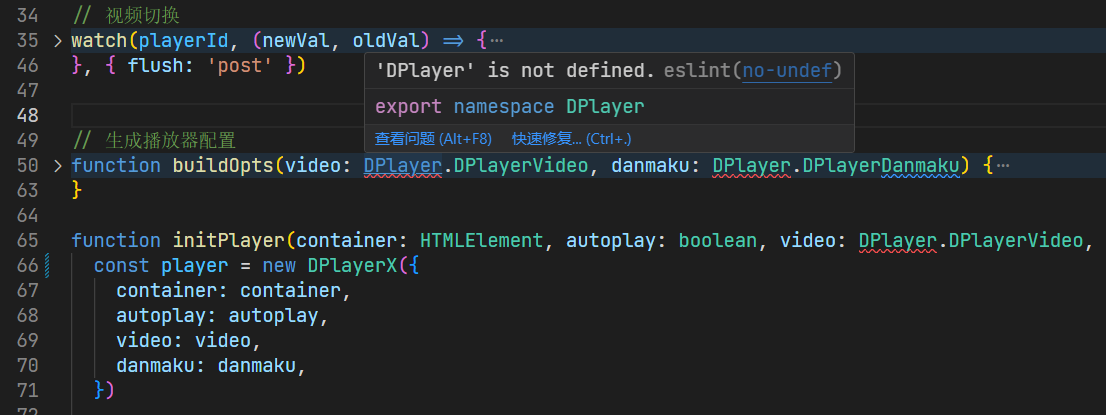
图 3 是能找到命名空间,但是仍然提示未定义,就感觉和理解不太一样,虽然可以使用 /* global DPlayer */ 屏蔽提示;
所以目前探索出来的结论:
import XXX from可以作为「值」使用,存在类型定义时可以用作「类型」,作为「值」或「类型」均不需要和导出名相同;import type XXX from不能作为「值」使用,用作「类型」时不需要和导出名相同;-
对于「命名空间」,我这儿是用三斜线指定导入了
@types/dplayer,但是去掉好像还是能找到,好像也没其他专门的导入语法?- 上边两种
import导入均可以与「命名空间」同名,此时可以按使用方式识别为「命名空间」,同时消除 eslint 的no-undef提示;
- 上边两种
感觉就是 ts 和 eslint 没能配合好,,,可以使用下边方式之一来应对:
- 使用与「命名空间」同名的
import导入,理解之后好像也还行; - 为「命名空间」指定
/* global XXX */以屏蔽 eslint 提示; - 不使用「命名空间」,直接使用
import导入其下的具体类型;

↑ 图 1

↑ 图 2

↑ 图 3
「笔记」各种碎片信息「 2023-10-07 」_电脑网络_沉冰浮水
目前尚无回复